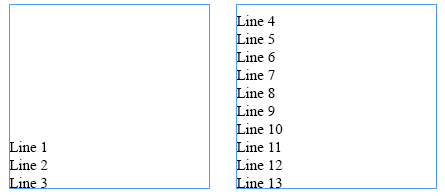
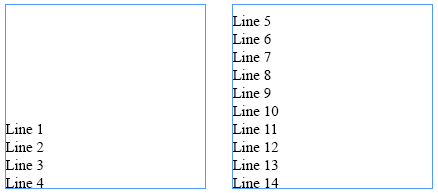
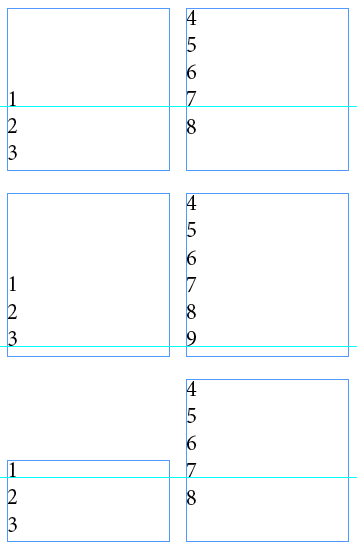
Now, this is a problem I also once faced - and I did not find a solution back then. However, nowadays I know about scripting a bit, so I put together a quick snippet that should do what you want.
You need to save it as a .jsx file and put it in your scripts folder. Then select any of your text frames that belong to the flowing text and run the script by double clicking it in the scripts panel (under Window > Automation in InDesign CS4).
Or you could even assign the script to a keyboard shortcut, so you could execute the script with the press of a button any time you have a text frame selected.
Here it is:
#target InDesign
//Checks if a text frame was selected.
if(app.selection.length < 1 || (! app.selection[0].hasOwnProperty("parentStory")) ){
alert("Error\nSelect a text frame and try again.");
exit();
}
var story = app.selection[0].parentStory;
var tcs = story.textContainers;
var p = story.paragraphs[0].characters.length;
//Removes any empty paragraphs at the beginning in case the script has been run before.
while(p == 1){
story.paragraphs[0].remove();
p = story.paragraphs[0].characters.length;
}
//Checks if the text would fit into the text frames at all.
if(story.overflows){
alert("Error\nThe text does not fit in the textframes. Try adding or resizing some text frames.");
exit();
}
//Aligns all text to the bottom of the text frames.
for(var i = 0; i < tcs.length; i++){
tcs[i].textFramePreferences.verticalJustification = VerticalJustification.BOTTOM_ALIGN;
}
//Keeps adding empty paragraphs at the beginning until text overflows, then removes one again.
while(!story.overflows){
story.insertionPoints[0].contents = "\r";
}
story.paragraphs[0].remove();
Now this is pretty basic, but should work in most situations.
It certainly could be improved to work better for you specific situation, e.g. it could go through the entire document and do all the reflowing at once, but then you would need to label the text frames that the script should perform on first.