I'm designing my app (targeting only iOS/iPhone devices).
Currently, there couple components, which I'm designing to fit into iPhone 5 screen(smallest screen). On largers screens(iPhone 6, 6+), I'm centering the components and just give it more margin from the sides.
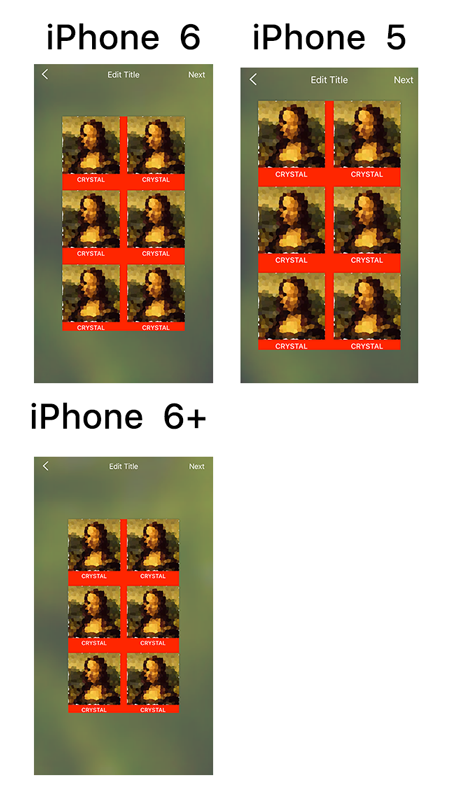
Note: In all of the images, the "red" area is at the same size(width and height), only the screen size changes
Should I or should I not increase the size proportionally? Is there are a known guidelines? Should I keep the font size and only increase the images?
Example: