I'm trying to add some text to a SVG file. The text is dynamic and shown over a rectangle which acts as background.
Since the text is dynamic, the width of background rectangle also needs to be dynamic. So, to be consistent, I'm using a fixed-width monospace font (Droid Sans Mono) and calculating the width of the background rectangle by using the expression - (x*6.4)+4), where x is the number of characters in the text, and 4 is added for padding (2 left, 2 right). Also, assuming that 6.4 is the avergae width of each character in the Droid Sans Mono font (just a guess).
So, for text Ruby on Rails, number of characters are 13, so the width of the background rectangle is 13*6.4+4 = 87.2.
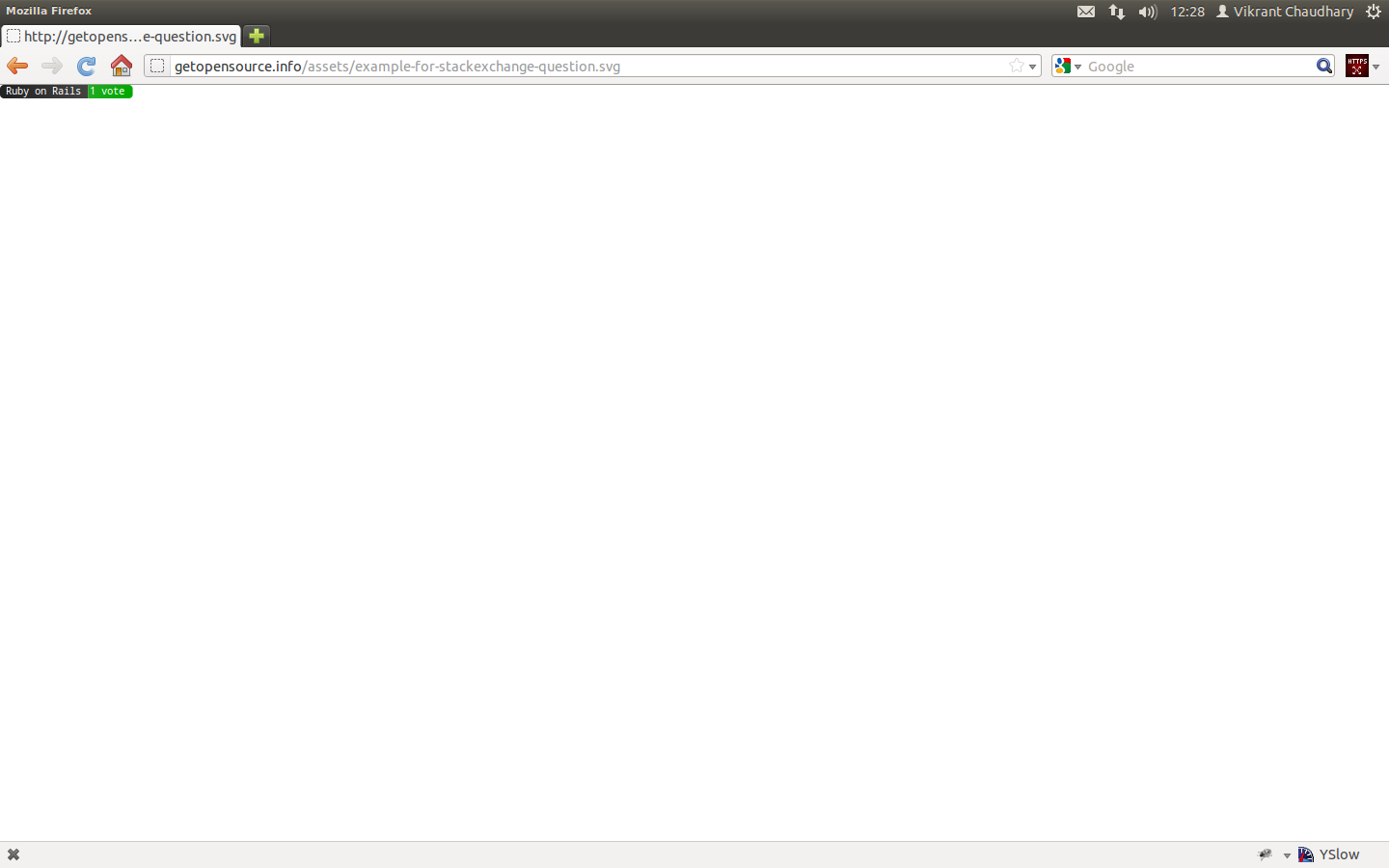
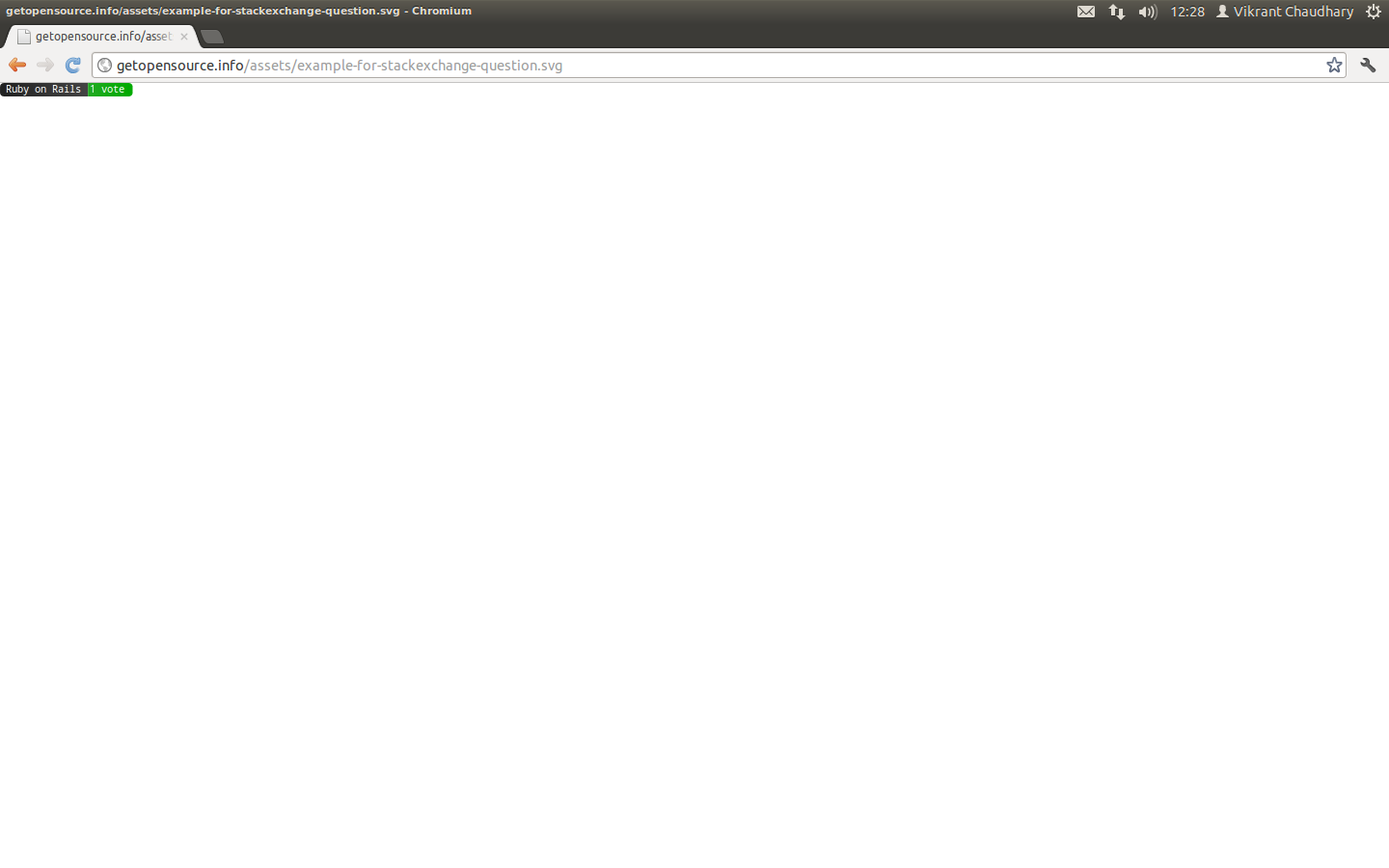
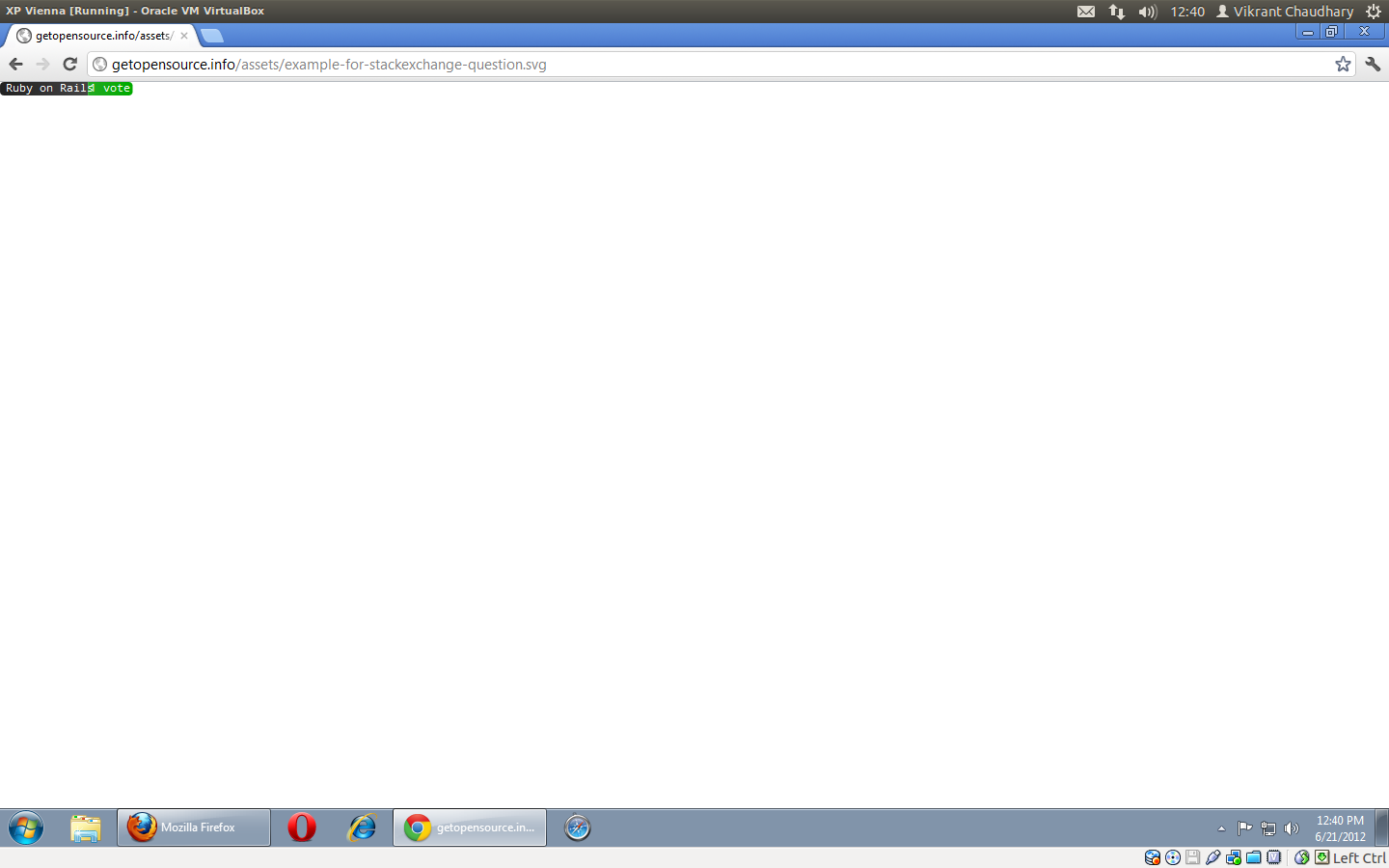
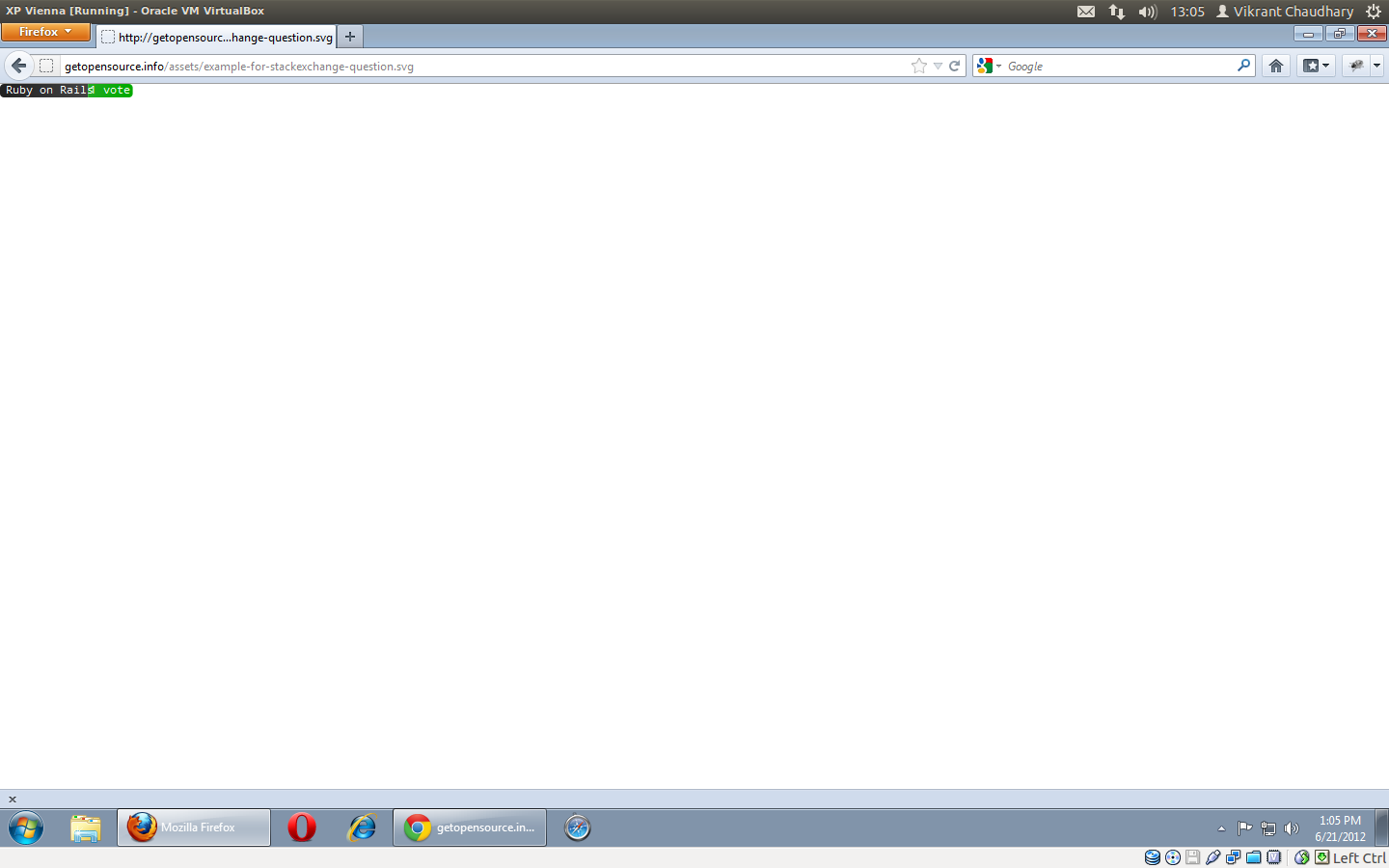
Which works perfectly in browsers (Firefox and Chromium) on Ubuntu. However, when seen in the same browsers (Firefox and Chrome) on Windows, the text overflows the rectangle.
So my question is that, how can I ensure that the image has consistent look across different operating-systems? The image does has consistent look in all browsers on same operating-system.
I'm including an example image for reference:
UPDATE
Maybe I should rephrase my question - Inside an SVG file, how can I make a fixed-width font take same number of pixels across all platforms, assuming the SVG file is not affected by any external CSS styles and the zoom level is normal?
Also, I understand that alternative technologies exists (PNG etc.), but not every SVG question should end with replace it with PNG. Also more than a solution, I'm interested in understanding why this problem exists with SVG. I am using a fixed-width font which is supposed to take same number of pixels on all operating-systems (Is this wrong assumption? Why? What can I do about it?).
Screenshots
Ubuntu 12.04 amd64 / Firefox 13
Ubuntu 12.04 amd64 / Chromium 18
Windows 7 32-bit (inside VirtualBox) / Google Chrome 18
Windows 7 32-bit (inside VirtualBox) / Firefox 13