I am laying out a web app and have decided to use a 12-column, 30px fixed-width gutter (existing constraints dictated our layout). However, how should I design the spacing units, margin, padding, etc. anything that doesn't directly align to the columns.
I have heard and seen many different approaches to defining the grid, which in turn often defines the base UI unit for spacing. Material design uses a 4pt grid which dictates the margins, spacing between containers, padding, vertical and horizontal alignment, and is sustainable for many different devices. A more web-friendly approach has been to define the body text (often 16pt) and use easy percentages of 16 (i.e. 150% 24) to create the baseline.
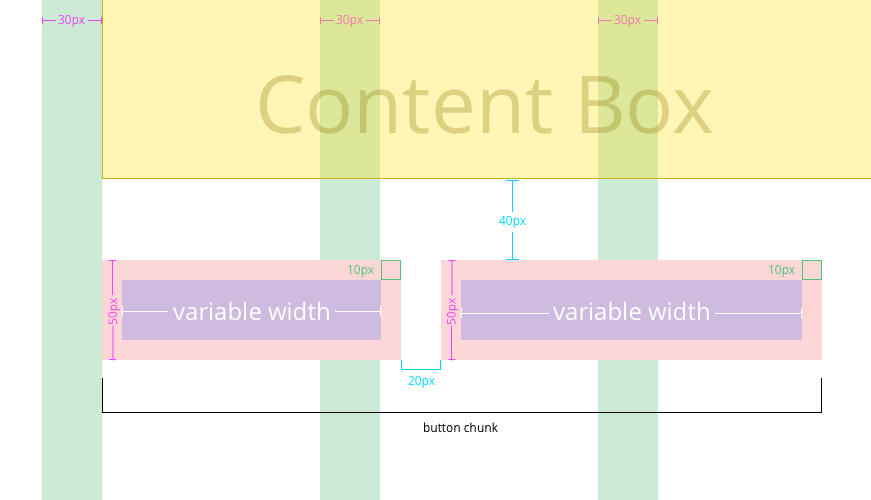
Our project has two defined units of size, a 16pt body text and 30px fixed-gutter. My first thought was to use multiples of 5 (derived from the split gutter width of 15, 33%). Example element could be a 50px tall button with 10px padding and 10px of margin. However this creates ill-defined text baselines for a 16pt body text (please correct me if my logic is wrong).
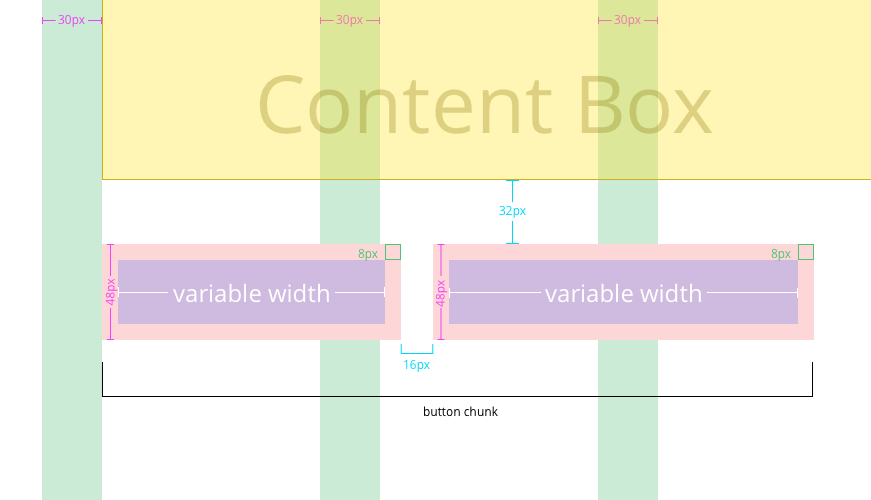
So then I figured let's use an 4pt grid so that my buttons are 48px tall with 8px of padding and margin. This also allows for my text baselines to be better aligned with the spacing of different elements.
I use the 4pt grid a lot for app layouts and honestly don't know why I shouldn't use it. Except for the fact that the gutters don't align with a 4pt grid (not even sure if that matters).
I'd appreciate any similar experiences, best practices, or feedback.