I am building a blog and would like to have a line of social media icons immediately underneath the title. I have achieved this somewhat using the FontAwesome.
However I would like to include some icons not present in the toolkit. I have worked out that I could design my own icon as an SVG and make a custom font using the Icomoon app. However I am having trouble implementing this as is discussed in the related SO question.
It appears my original SVG is the problem and despite being a single layer on Inkscape the Icomoon app picked apart individual <path> elements in the SVG. From this and the fact that all the raw FontAwesome SVGs appear to have single paths I conclude that I too need a single <path> element SVG.
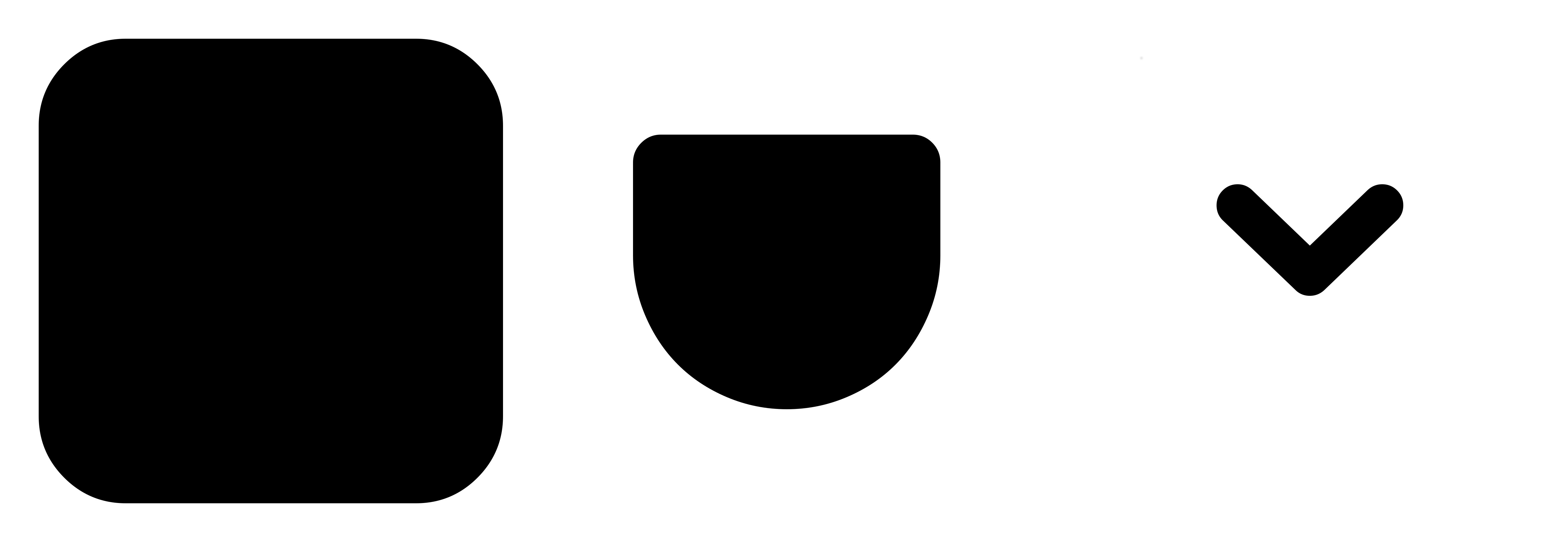
This is the icon I am trying to generate:
The way I see it there are three overlapping shapes in the image; the square, the pocket and the arrow. To demonstrate I have all the shapes here is each one individually:
I have then arranged the shapes into a single SVG like so:
<svg width="1792" height="1792" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="
M 1664 416
v 960
q 0 119-84.5 203.5
t -203.5 84.5
h -960
q -119 0 -203.5 -84.5
t -84.5-203.5v-960
q 0 -119 84.5-203.5
t 203.5 -84.5
h 960
q 119 0 203.5 84.5
t 84.5 203.5
z
m 1322.122, 445.11577
q 38.4213, 0 65.0205, 26.89486 26.5994, 26.89487 26.5994, 65.31612
v 306.77881
q 0,104.03295 -40.1945, 198.60834 -40.1946, 94.5752 -107.8751, 162.5513 -67.6805, 67.9761 -161.9603, 107.875 -94.2798, 39.899 -197.72163, 39.899 -104.03284,0 -198.3127,-39.899 -94.2798, -39.8989 -162.25584, -107.875 -67.97604, -67.9761 -108.17057, -162.5513 -40.19453, -94.57539 -40.19453, -198.60834
V 537.32675
q 0, -37.83015 27.19042, -65.02057 27.19041, -27.19041 65.02056, -27.19041
z
M 905.99037,1074.0419
q 27.78153, 0 48.46995, -19.5062
L 1193.2631, 825.19051
q 21.8705, -20.68842 21.8705, -50.2432 0, -28.96366 -20.3928, -49.35651 -20.3928, -20.39277 -49.3565, -20.39277 -27.7815, 0 -48.4699, 19.50617
L 905.99037, 907.94381 715.06637, 724.7042
q -20.68836, -19.50617 -47.87878, -19.50617 -28.96369,
0 -49.35651, 20.39277 -20.39281, 20.39285 -20.39281, 49.35651 0, 30.1459 21.27946, 50.2432
l 239.39384, 229.34519
q 19.50618,19.5062 47.8788,19.5062
z"/></svg>
Ultimately I'd like the shapes to be black, white and black respectively with white being the background as the shape is cut out from the shapes below it. However what this SVG actually looks like is:
and the shapes look black, black and white respectively.
Thus overlapping shapes can change from black to white (or cut-out), as is also seen in the raw FontAwesome SVGs (e.g. this one), but in this case it is not the right shape.
What determines this and how can I achieve what I'm after?