It seems the features I need requires to generate an OpenType font, not TrueType. Am I right?
Yes and no. The main difference between the otf and ttf file extensions (as usually used) is not the support of OpenType but things like the degree of Bézier curves, hinting information, and so on. Both formats can support OpenType.
It seems that this may not be supported by all applications, actually. Or maybe it is, but for Arabic and not Latin, it is not quite clear. Can I assume most common applications (web browsers on most platforms, most graphic-design apps, basic word processors, ...) will actually use my glyph variants appropriately, and not just advanced desktop publishing software like InDesign?
If you use a feature that is activated by default (like calt), it should work in most applications where you would reasonably use a cursive font (i.e., software for design, typesetting, and similar, as well as browsers).
How do you do that with FontForge? I have already created my glyph variants as unmapped glyphs (with Unicode value −1) and named them something like s.fina, p.fina, etc... What do I need to do next to indicate they must be used at the end of a word, instead of the normal glyphs?
I’ll just show you the easiest way to do this with screenshots from the interface. In this case, I have two forms of the letter s, one with a swash (s) and one without (s.noswash). The former shall be used at the end of words, the latter everywhere else. To achieve this, I use the swashed form as a default and use contextual substitutions (as in the linked tutorial) to replace it with the unswashed form whenever a letter follows.
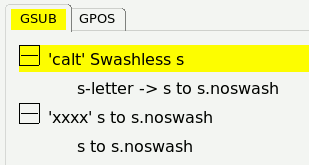
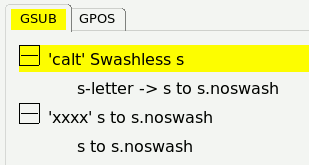
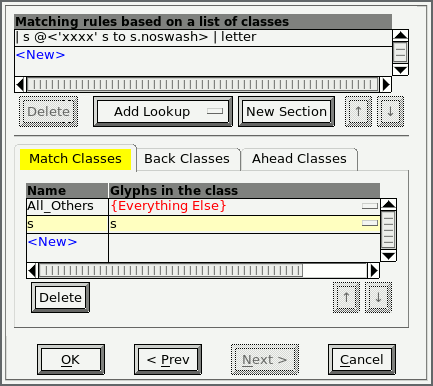
My lookups look like this:

The first lookup is the contextual chaining feature that detects when to do something (which then happens by applying the second feature).
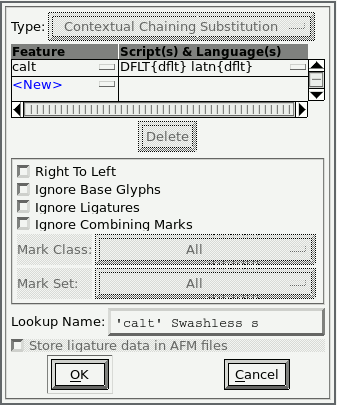
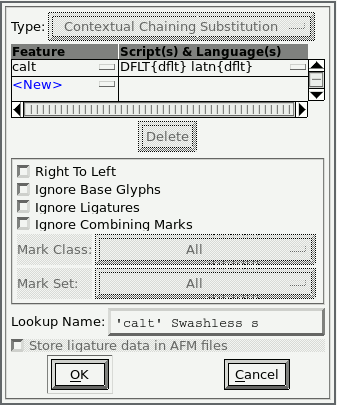
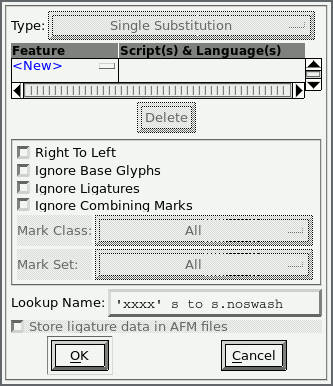
Its metadata looks as follows.
It tells OpenType to what type of feature it is associated (calt – Contextual Alternatives) as well as the type (Contextual Chaining Substitution):

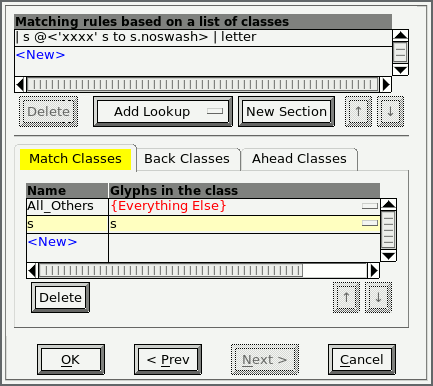
The actual lookup looks like this:

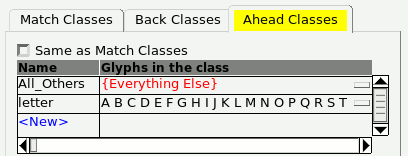
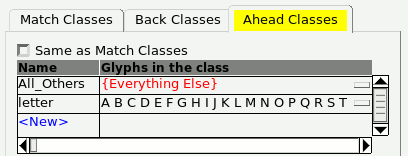
This instructs the font that if a character of class s (which only contains the letter s, but may contain all letters to be deswashed in a different scenario) is followed by a character of the class letter (which contains all letters, see below), the substitution s to s.noswash shall be applied to it.

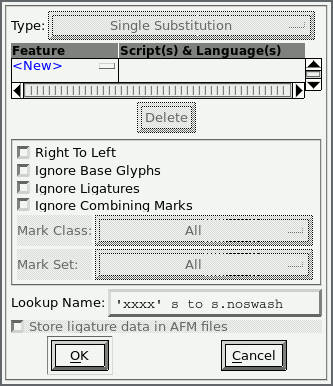
Finally, the metadata of the second lookup is shown below.
Note that it is a single substitution and not associated with any feature, as it only exists to be called by another lookup:

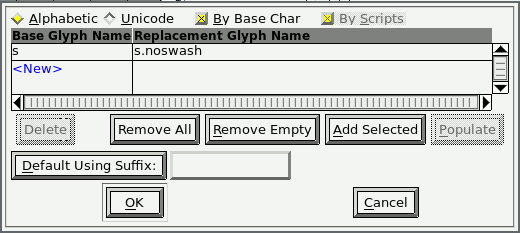
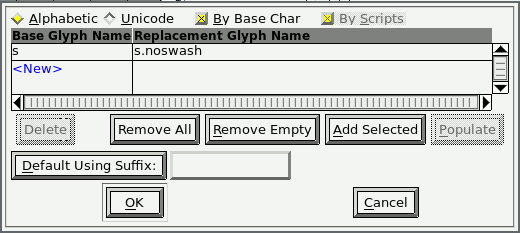
Finally, the actual lookup is shown below. It simply replaces the character s with the character s.noswash.
If I wanted to deswash more letters, I could add additional substitutions here.

Note that this approach has one disadvantage:
If an application does not support OpenType, the swashed variant is shown by default.
If I wanted to avoid this, I would have to make the unswashed version the default and add another lookup that unconditionally replaces it with the swashed version (which can then be deswashed conditionally).