What would be the best way to convert this type of image to SVG?
-
2Best according to which criterion? Speed, quality, …?– Wrzlprmft ♦Commented Nov 12, 2017 at 22:08
-
@xenoid yes it can using the trace method in Illustrator as it's mentioned in the answer. Are you aware that a "vector" can be exported in Illustrator as an SVG?– user9447Commented Nov 15, 2017 at 19:15
-
1I closed this as a duplicate because the linked question is a starting point to answer your question. While it may not be the best and may not answer your question I'd ask you make an edit telling us what software you have and what you've attempted so we can provide you with answers that may help you in the end.– user9447Commented Nov 15, 2017 at 19:18
-
I recommend commons.wikimedia.org/wiki/Help:SVG#Converting_to_SVG and commons.wikimedia.org/wiki/Help:Vector_graphics_tutorial– NemoCommented Nov 25, 2017 at 18:51
2 Answers
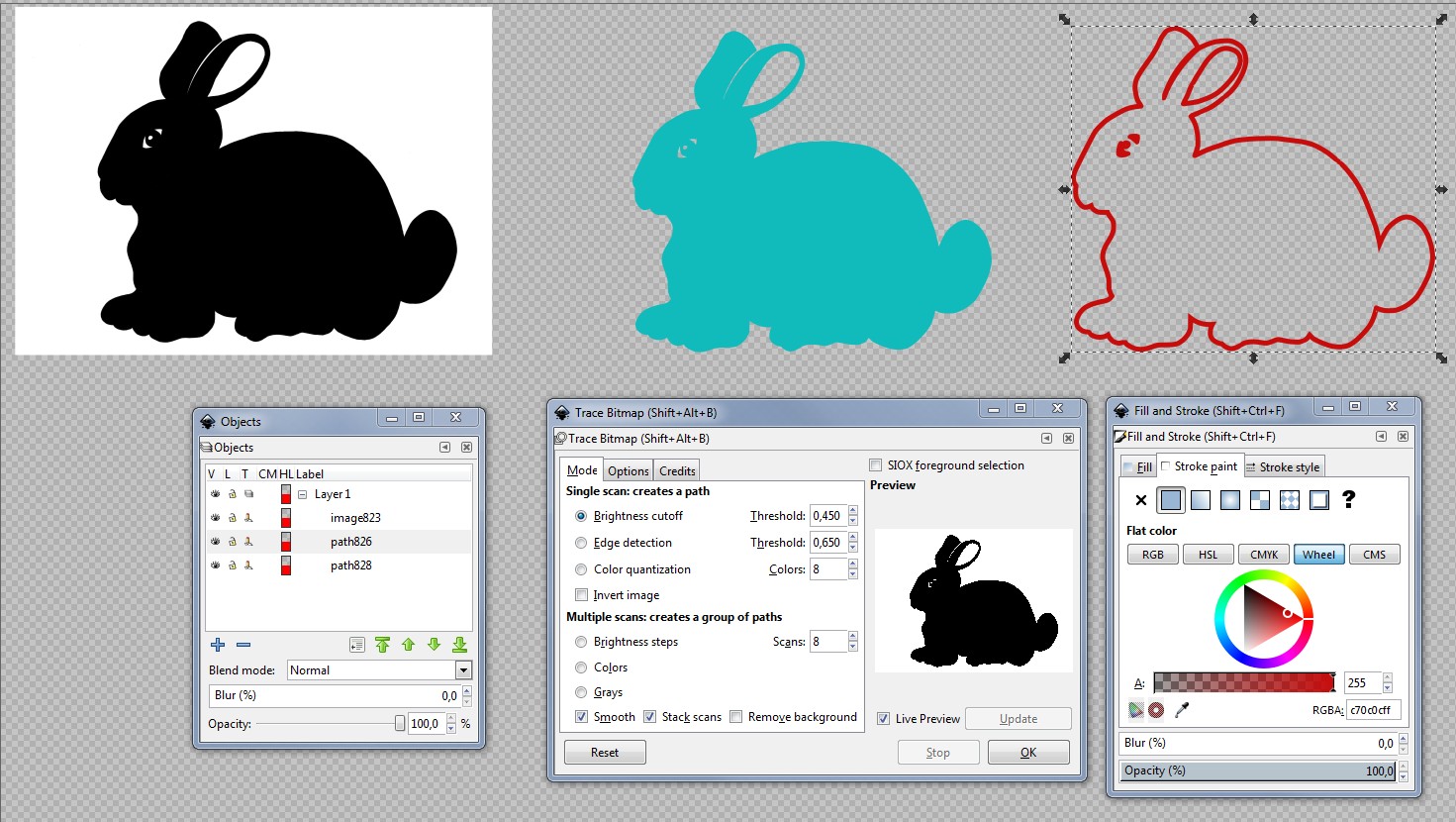
I copied your image to Inkscape and went to Path > Trace Bitmap. The settings = default.
Done.
SVG is Inkscape's native file type.
Because it's now a vector, the fill and stroke could be changed in a second.
Side by side comparison original vs. SVG does not show any serious differences except my random color selection:
NOTE: Your image is easily traceable because all borders are crisp and there's not much different colors. Tracing for example ordinary photos is quite unuseful except for weird posterization effects. Having only few colors with sharp borders goes well.
-
+1 for Inkscape... Another way it Open in Gimp, Select the black (Select by color tool), and
Select>To pathand then export the produced path to SVG.– xenoidCommented Nov 15, 2017 at 13:00 -
@xenoid I have not tried it. That method earns to be an answer. If you write it with an example that shows the result is high quality and the needed parameters, I at least will upvote it.– user82991Commented Nov 15, 2017 at 13:06
-
Well, you get no "fill" that way, so I won't make a full answer about it. As far as I can tell the resulting path is a bit simpler (around 200 nodes in Gimp v.s. 285 in Inkscape) but there are several tiny extras "islets" (bug?) and a few minor "notches" in the outline.– xenoidCommented Nov 15, 2017 at 13:18
Technically speaking, it can't be done.
Since PNG is raster image while SVG is vector (in the name Scalable Vector Graphics)
You can't actually convert a raster to vector
However, what you could do is Trace the image into Vector (SVG)
Trace the Image in Illustrator (using the auto-trace feature)
then save the traced output as SVG.