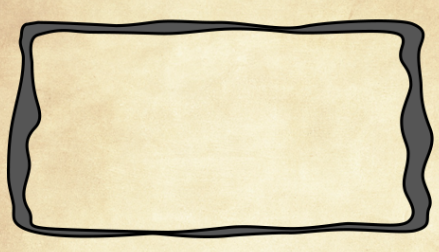
I would like to draw a sketchy frizzled border around the panels of a comic page in Photoshop. Basically a brush stroke border with a precise alignment to the borders of the rounded rectangle.
Idealistic I'd just want to use the rounded rectangle tool with a border that looks like drawn by a brush.
Another idea was to make the border a clipping mask and use a brush for that. But the brush stroke would need to aline with the panel borders since they have round edges. I haven't found a way to do that since I'll always have the underlying color of the clipping mask beneath the border instead of the background from the texture below.
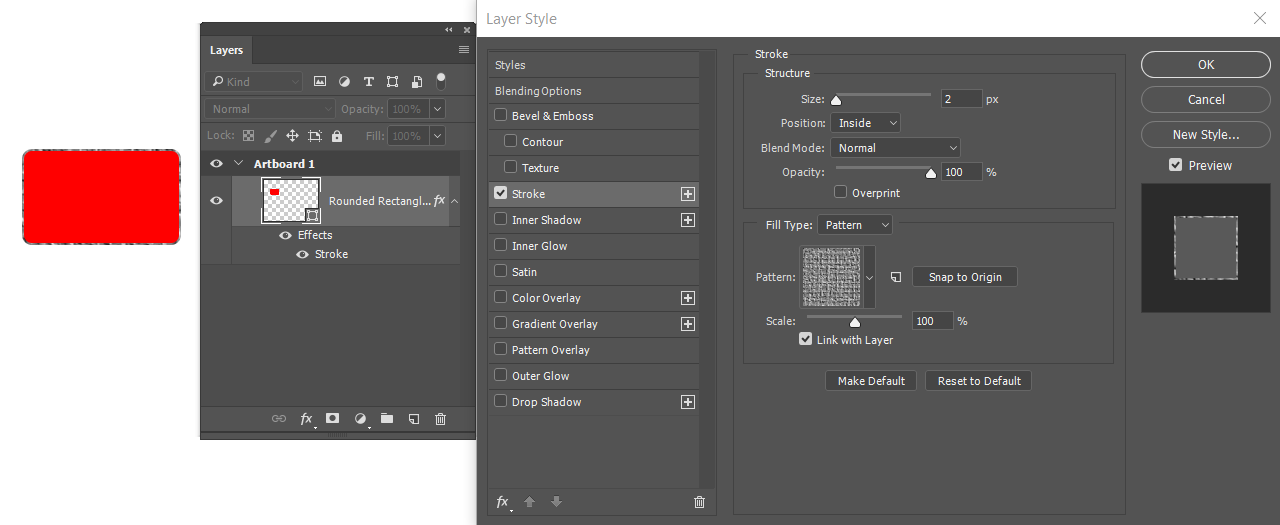
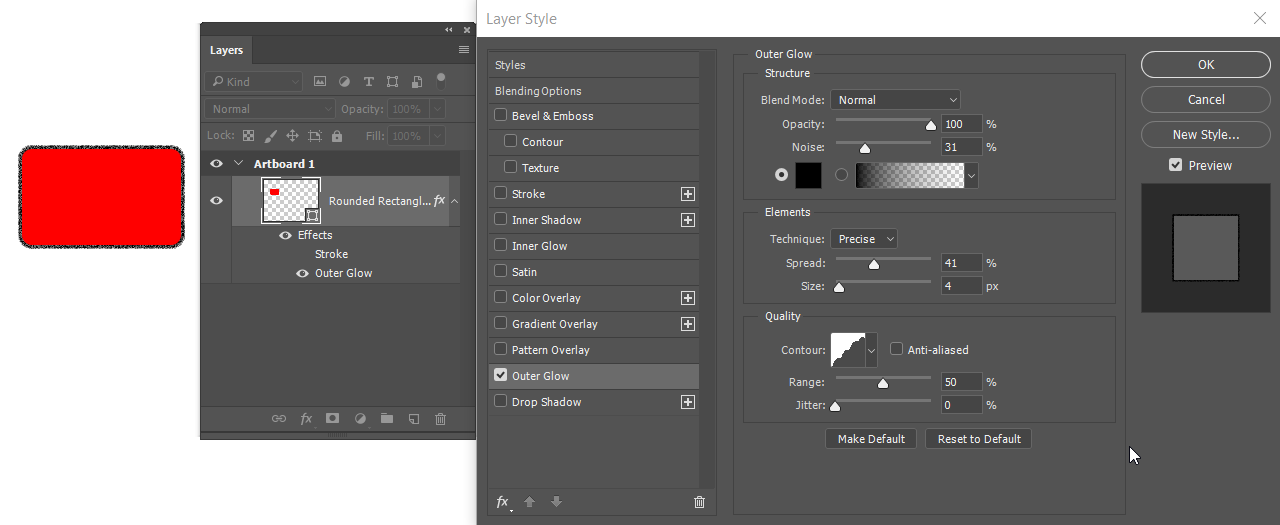
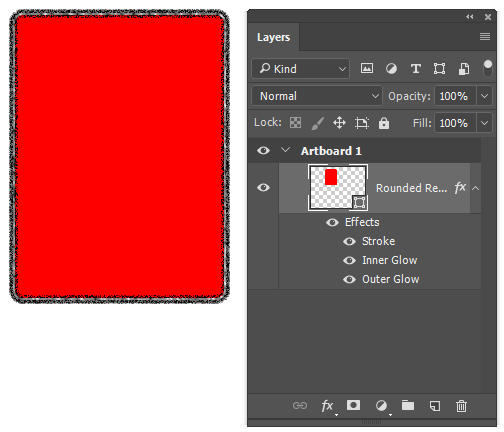
There is also the stroke option of the layer menu, but I didn't find an option to change the stroke appearance in the way I'd need it.
Other tutorials suggest using the eraser tool to give the border a grunge effect. I guess that would technically work but for the thin lines and the number of panels this would take forever.
Are there any other hidden tricks in Photoshop to achieve that goal?
This example was made easily in Apple's Pages.