I am a newbie with Illustrator and could really use some help.
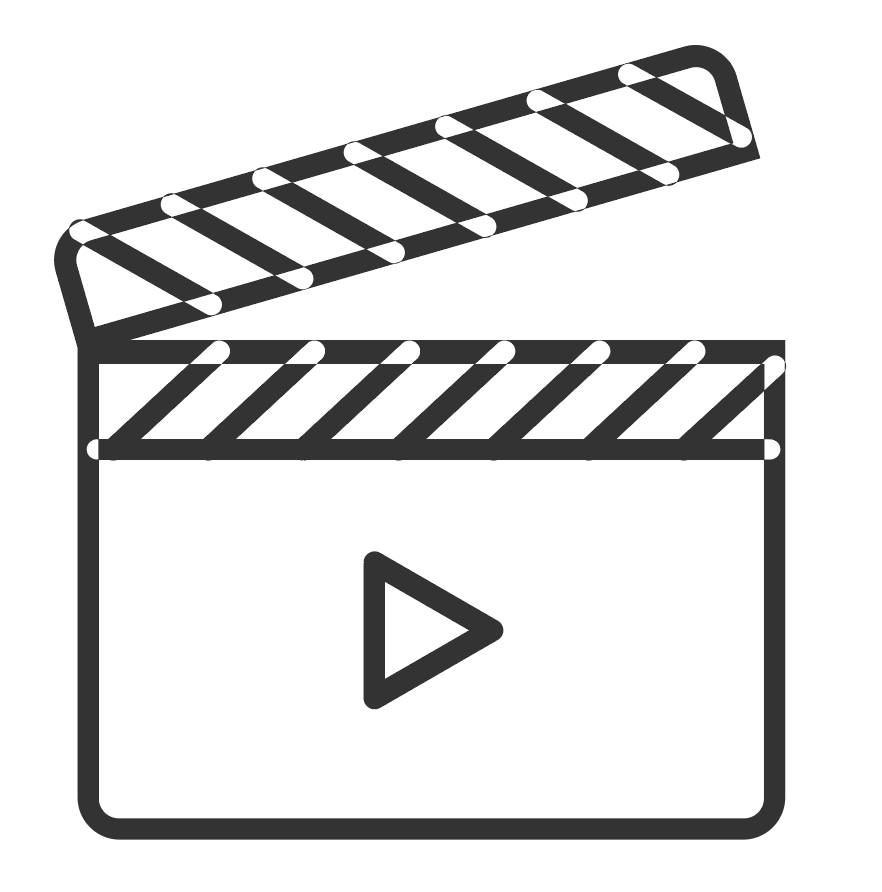
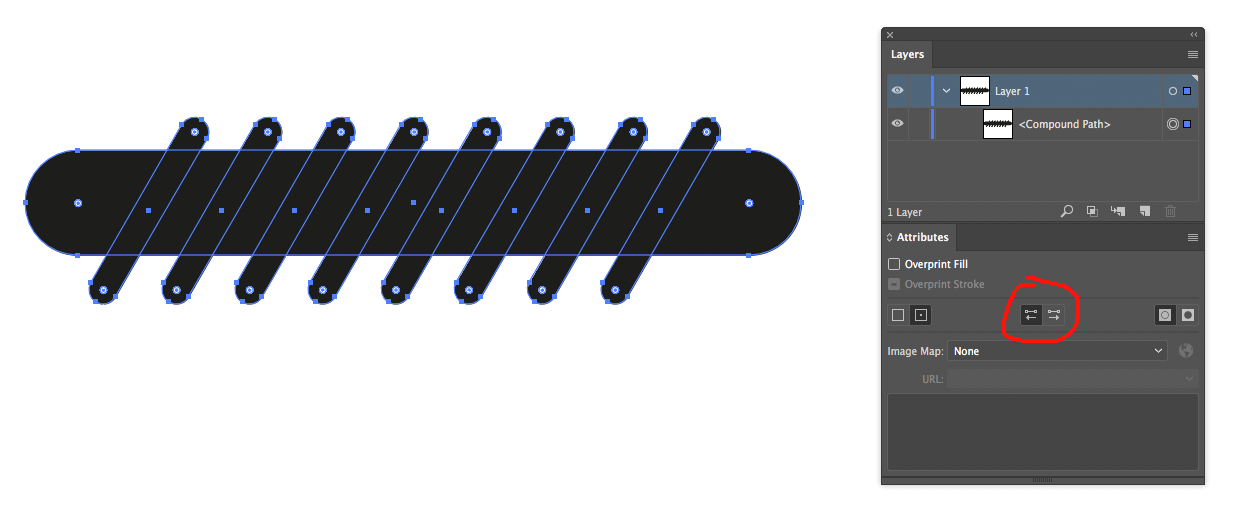
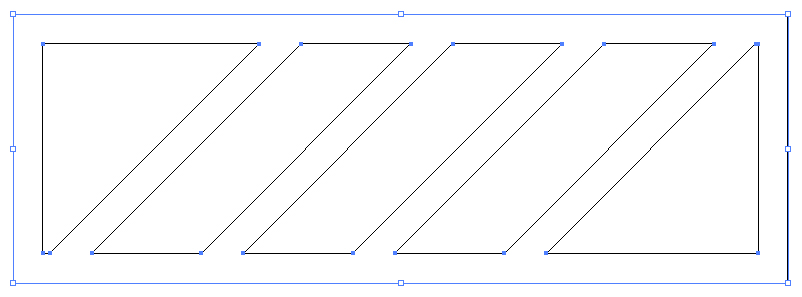
I am trying to convert some icons to SVG and part of this process is making a compound path. Quite often this works just fine but sometimes, the shape changes with sections becoming white.
Below is an example icon where I have tried to create a compound path - the white sections should not be visible.
I can't for the life of me figure out why this is happening, and how to stop it.
Would appreciate any help you can give me