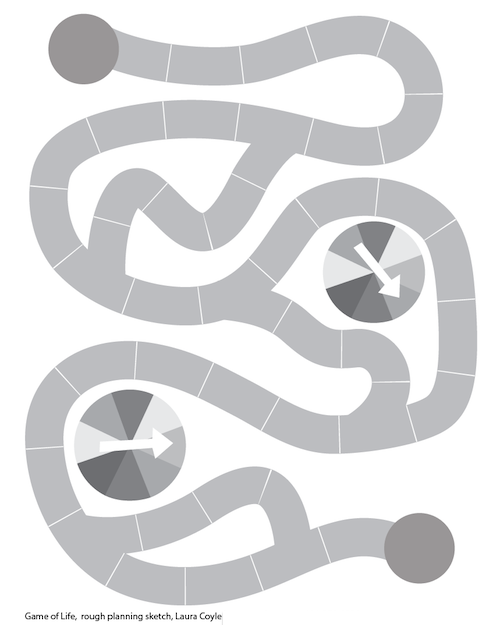
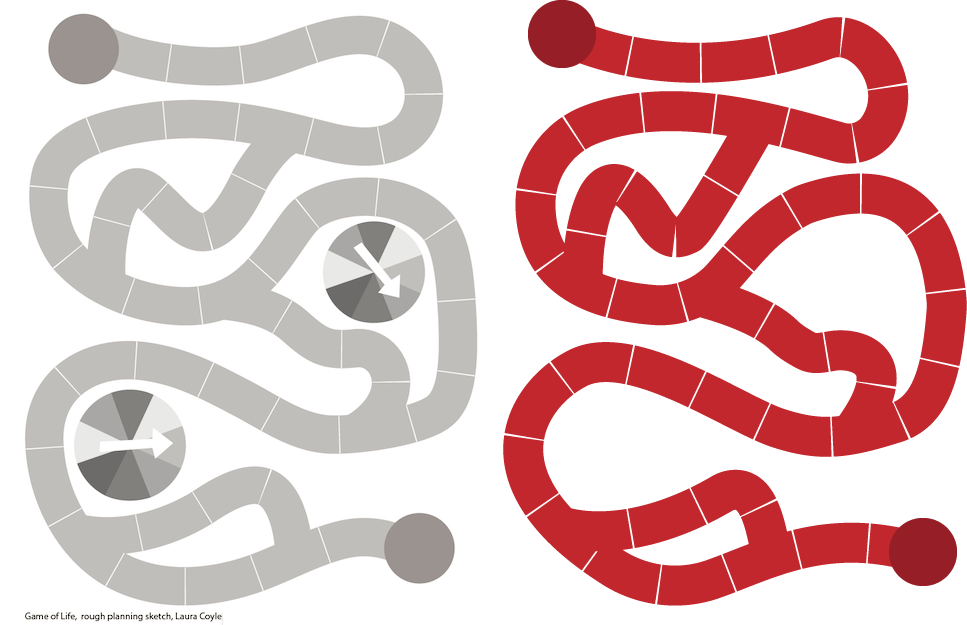
I was wondering, how i could create a board game path in Adobe Illustrator. The path should contain evenly sized fields, that bend according to the bend of the path. I also want to know how to split pathes, like shown in the image below.
2 Answers
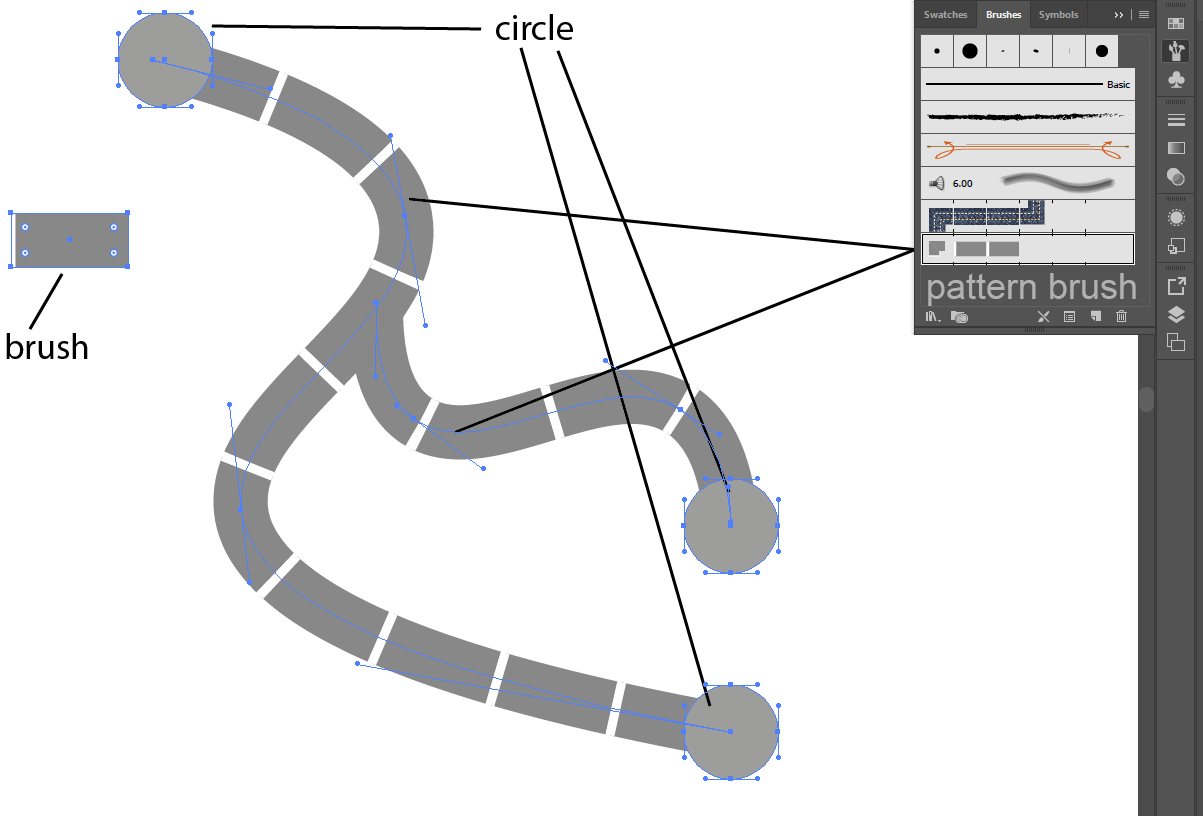
You could create a custom Pattern brush, and apply it to a path.
Create a rectangle filled grey, no stroke, and and draw a single white stroke on one edge
Group those, drag and drop it in the brushes palette, choose "Pattern Brush" as the brush type
Then apply the Pattern brush to a path.
Draw some circles
-
wow, this is overly complicated for something you can do with a dashed stroke– PieBie ♦Commented Nov 27, 2017 at 14:43
-
i was also tempted to post the dashed line solution, but that leaves the gaps incosistent, so i think this is the better answer here– lmlmlmCommented Nov 27, 2017 at 15:08
-
I think both solutions are great. However, this solution gives you more creative freedom, if you want to customize the fields and add patterns or something similar.– TimCommented Nov 27, 2017 at 15:11
-
1@PieBie Really? I think it's pretty easy to do. Sure a dashed stroke will work too. There are many ways to skin a cat! Commented Nov 27, 2017 at 15:20
-
1+1 for labeling circles as circles. But seriously, great answer! The ability to add different shapes as a separator could be incredibly useful in this as well; Chevrons specifically come to mind. Commented Nov 27, 2017 at 18:52
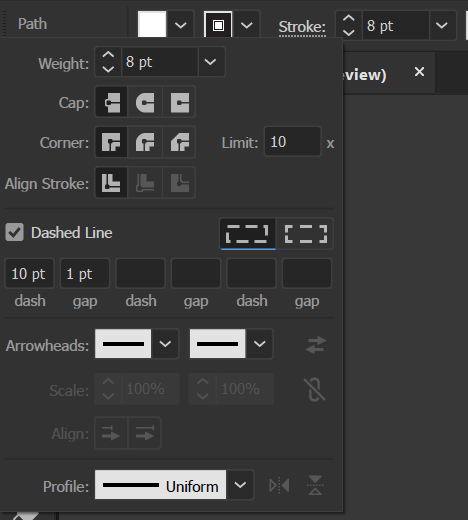
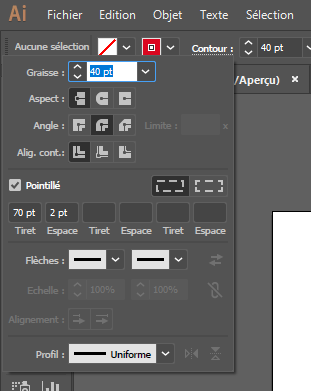
You can pick the Pen tool (p) to draw your path, then use the stroke menu (click stroke left of the stroke width box) to make a dashed line, as seen in the following picture :

About path spliting, you can simply draw a new path with your points anchored to the first one.
Here's what I come up with very quickly :

-
1thanks for the edit, I'm using Illustrator in french so I am not familiar with the english terms Commented Nov 27, 2017 at 15:09
-
thought of this, but how would you fix the gaps which are clearly angled differently? the OP's image shows 100% identical width gaps– lmlmlmCommented Nov 27, 2017 at 15:10
-
1Select 'Preserve exact dash and gap lengths' next to the dash dialogue.– PieBie ♦Commented Nov 27, 2017 at 15:26
-
really nice, but in acute angles it seems to have some issues. +1 anyways, because it's a great way to do it– DevinCommented Nov 27, 2017 at 17:45