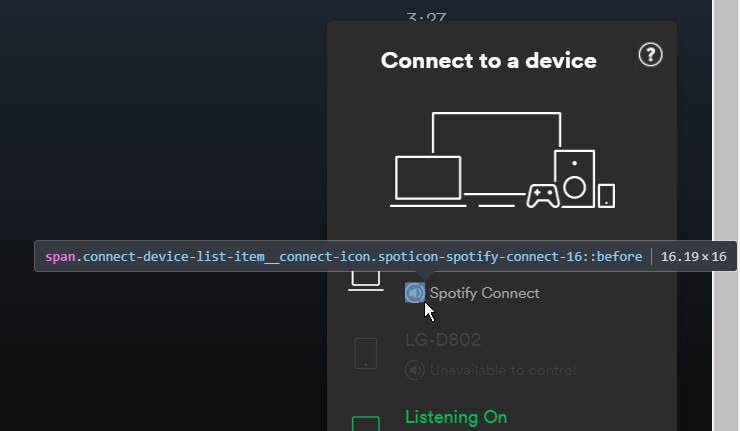
Is there a way to download/export the svg under:
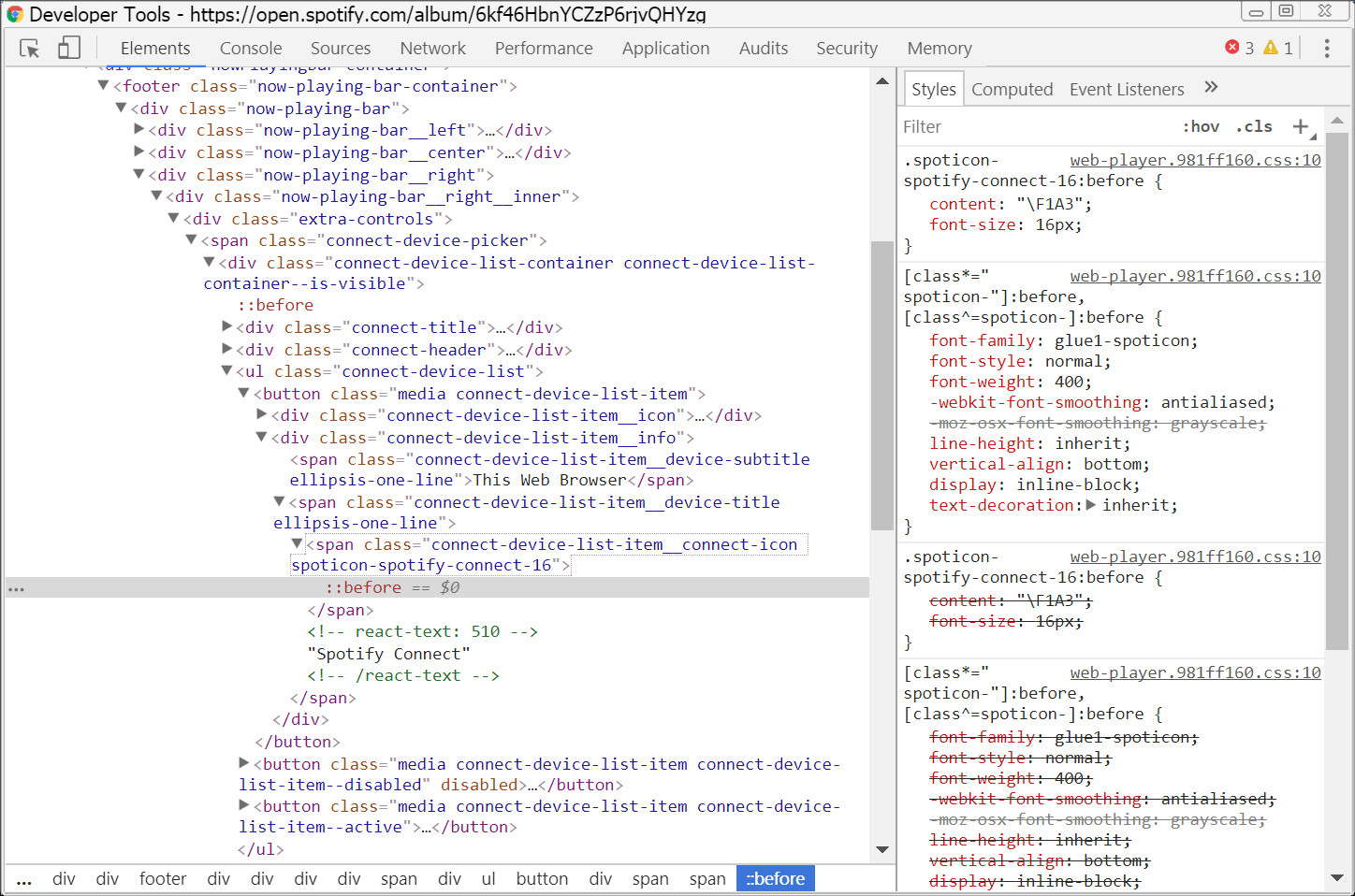
<span class="connect-device-list-item__connect-icon spoticon-spotify-connect-16"></span>
from https://open.spotify.com ?
Where I should look to find the SVG code? In a linked file?
I've tried to search in this file liked in the head of the page: https://open.scdn.co/static/web-player.981ff160.css but there are only css color tags like "{color:#404040}".
How I should locate a SVG on a website like this?
I've tried two bookmarklets and they don't work on the page.
Also tried a chrome extension but it doesn't "grab" that svg. Only the logo, a few more svgs.