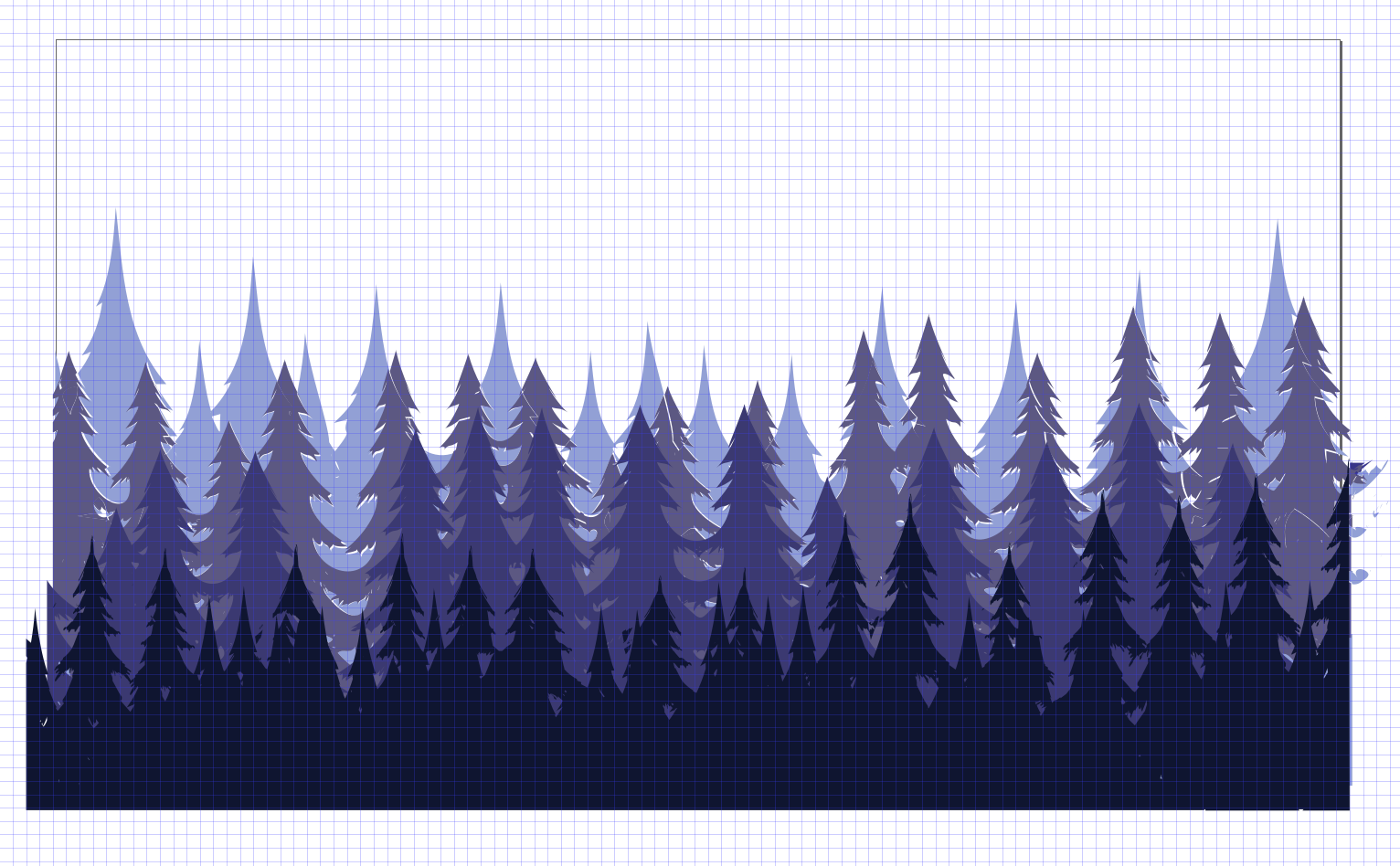
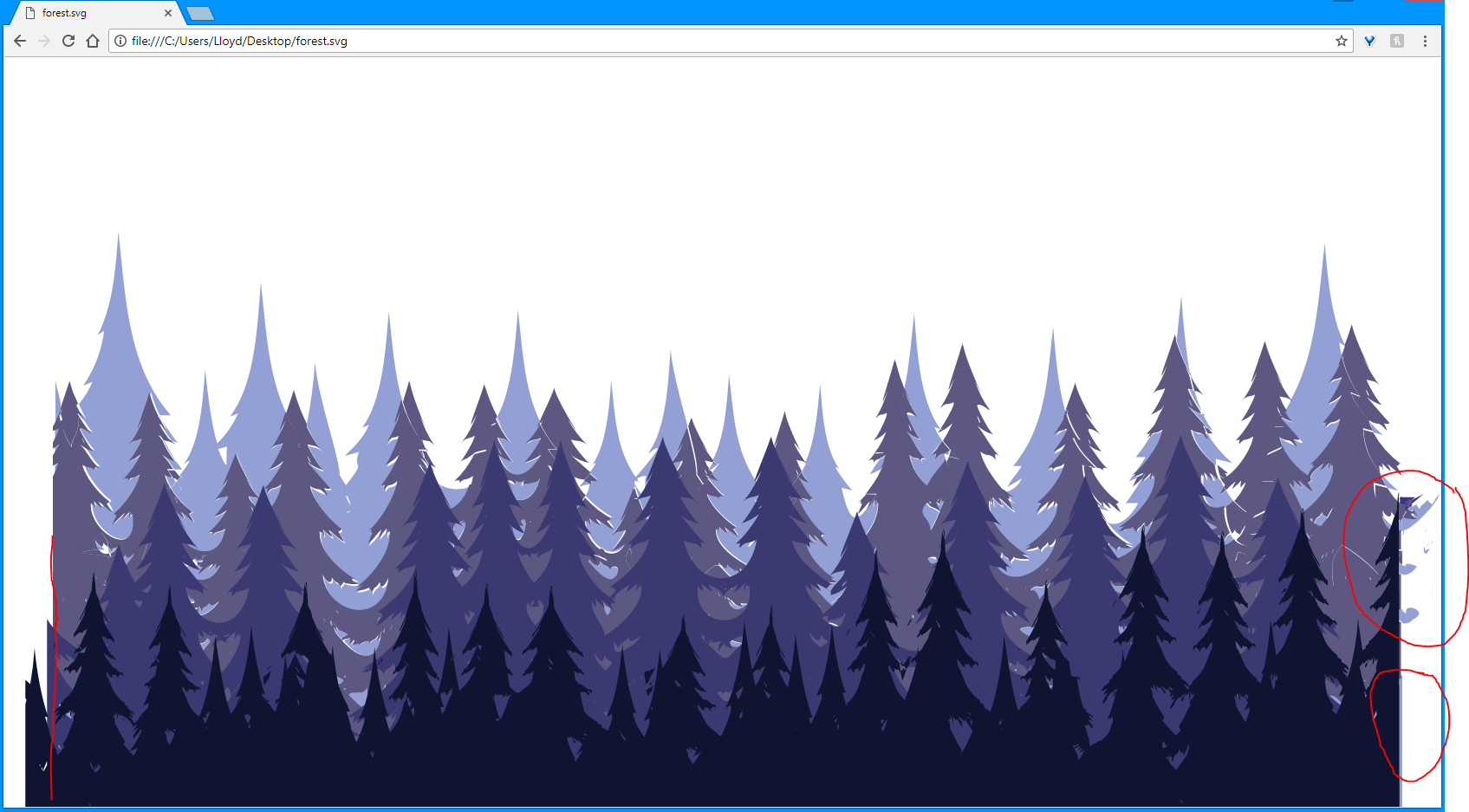
I have an SVG built up by adding several images on top of each other. It works fine but the edges do not line up and overlap in ways that I don't want. I basically want to "trim" the edges of my SVG to remove this.
I'm not currently familiar enough with either SVG or Inkscape to know how to crop something in the same way you would if you was cropping e.g. a JPEG.
I'd like to be able to simply delete everything outside the viewbox. How do I do this with Inkscape?