Let’s say I want to make guidelines for using a plus symbol inside of icons in an icon set.
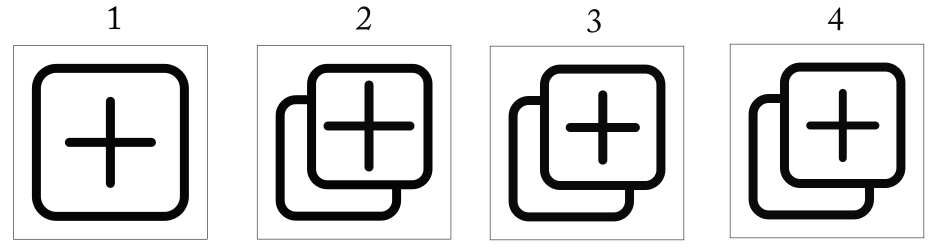
For example, I have a “New” icon which is a rectangle with a plus inside of it. I also have a “Copy” icon which consists of 2 smaller rectangles in a stacked style with a plus icon in the top right rectangle.
If the plus symbols were the exact same size in both of these cases, it would look “off” because the rectangle:plus ratio is different. How do you come up with dimensions for the plus symbol in this case?