A quick note on your workflow... Saving an SVG from Photoshop doesn't turn your Photoshop artwork in to vector data. Likewise, opening an image in Illustrator and saving it as an AI file doesn't. Most vector file formats can hold raster images too so the format itself is often meaningless; if you need vector images then they need to be created as such.
...
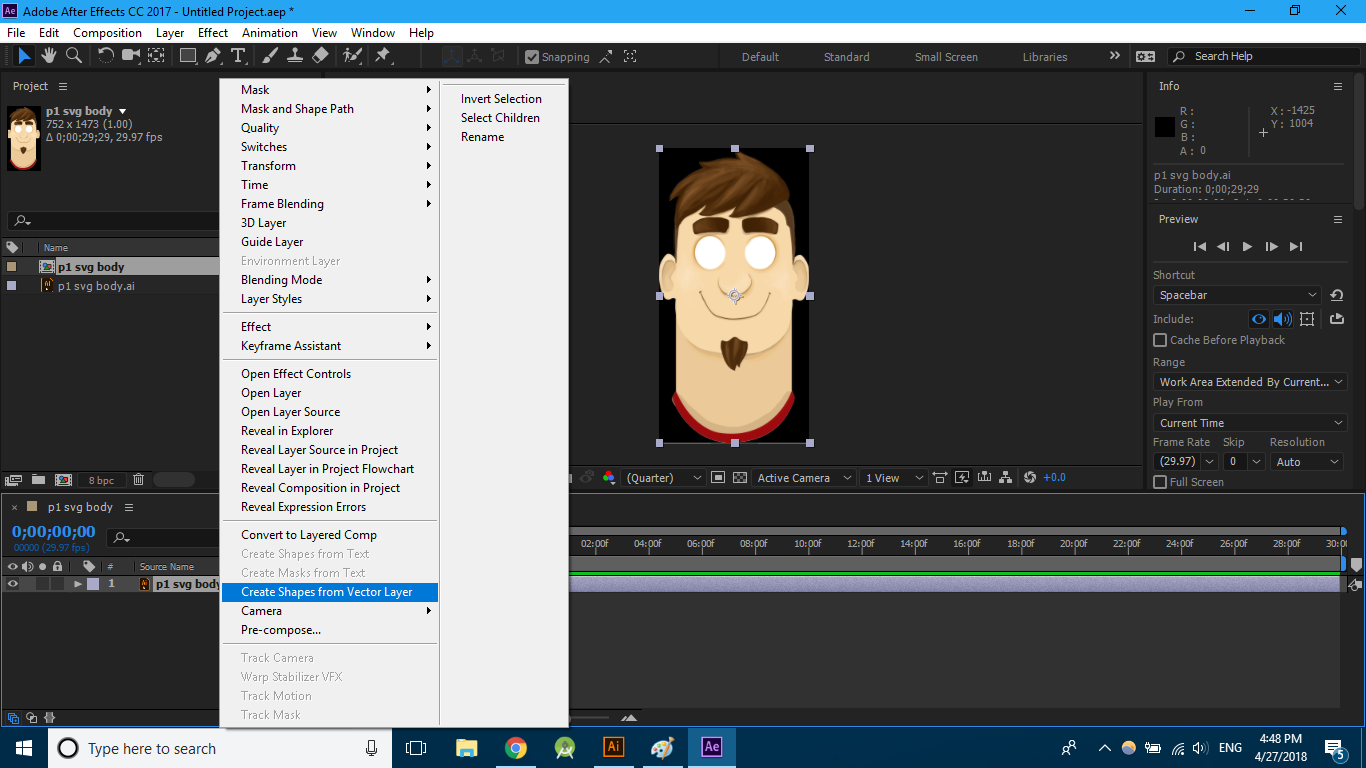
If your goal is to use the artwork here: http://airbnb.io/lottie/after-effects/artwork-to-lottie-walkthrough.html then you can't really use any artwork from Photoshop (which will be raster), you need vectors. It looks like that works exclusively on shape layers and for After Effects to be able to create vector shapes you need a vector image.
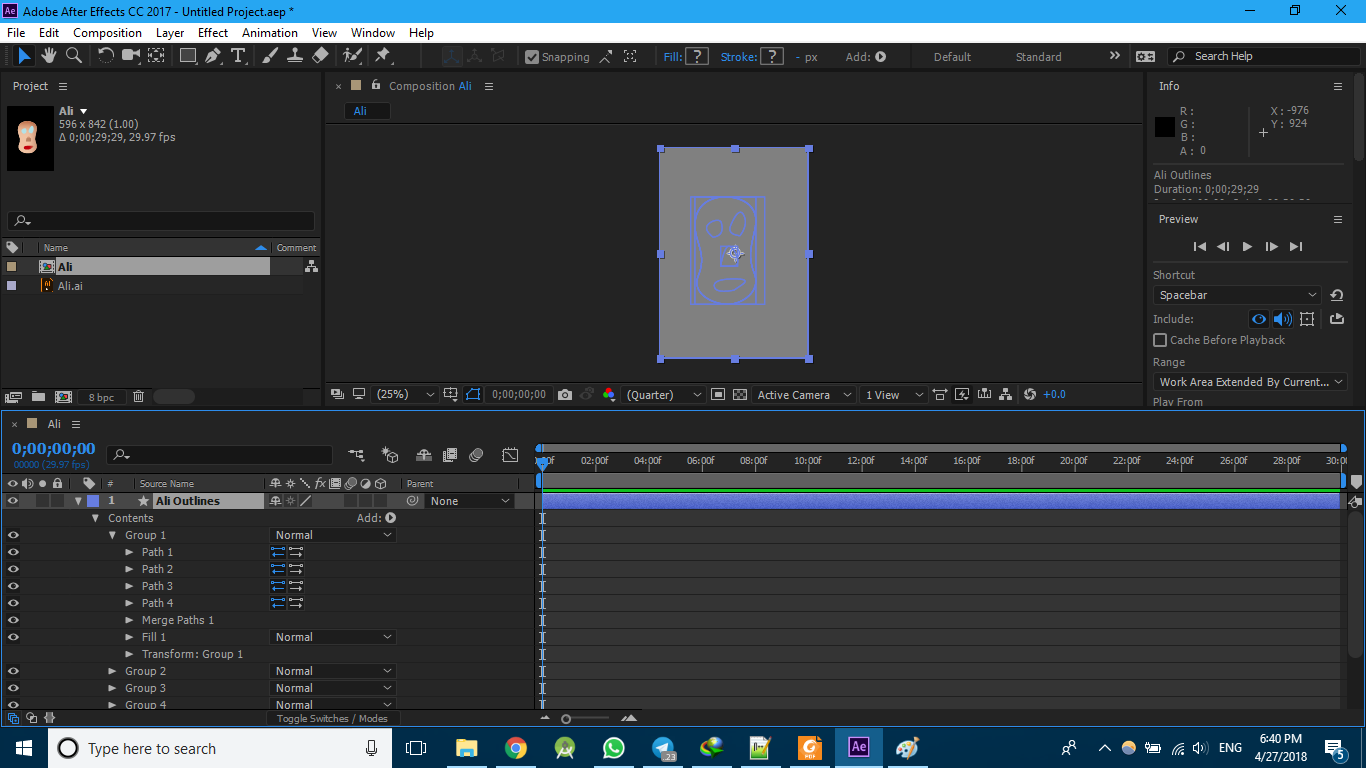
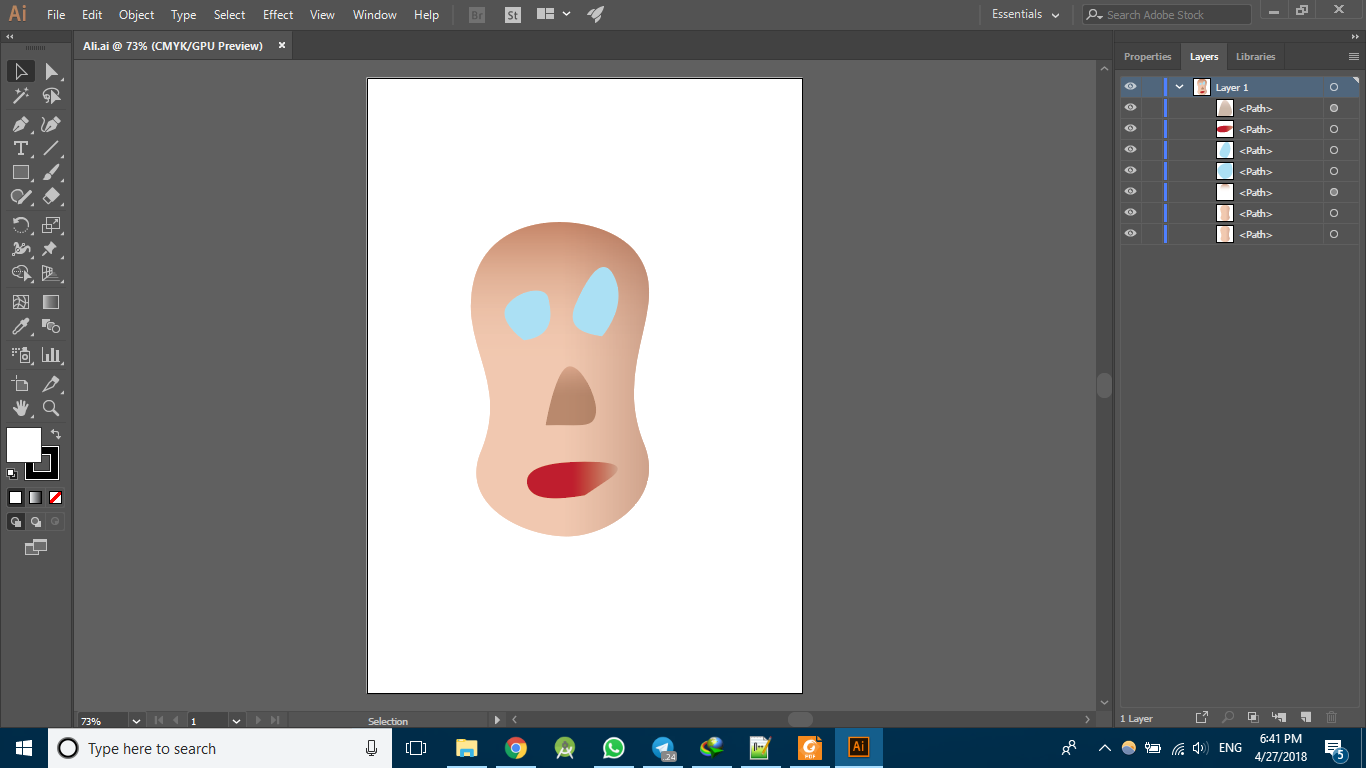
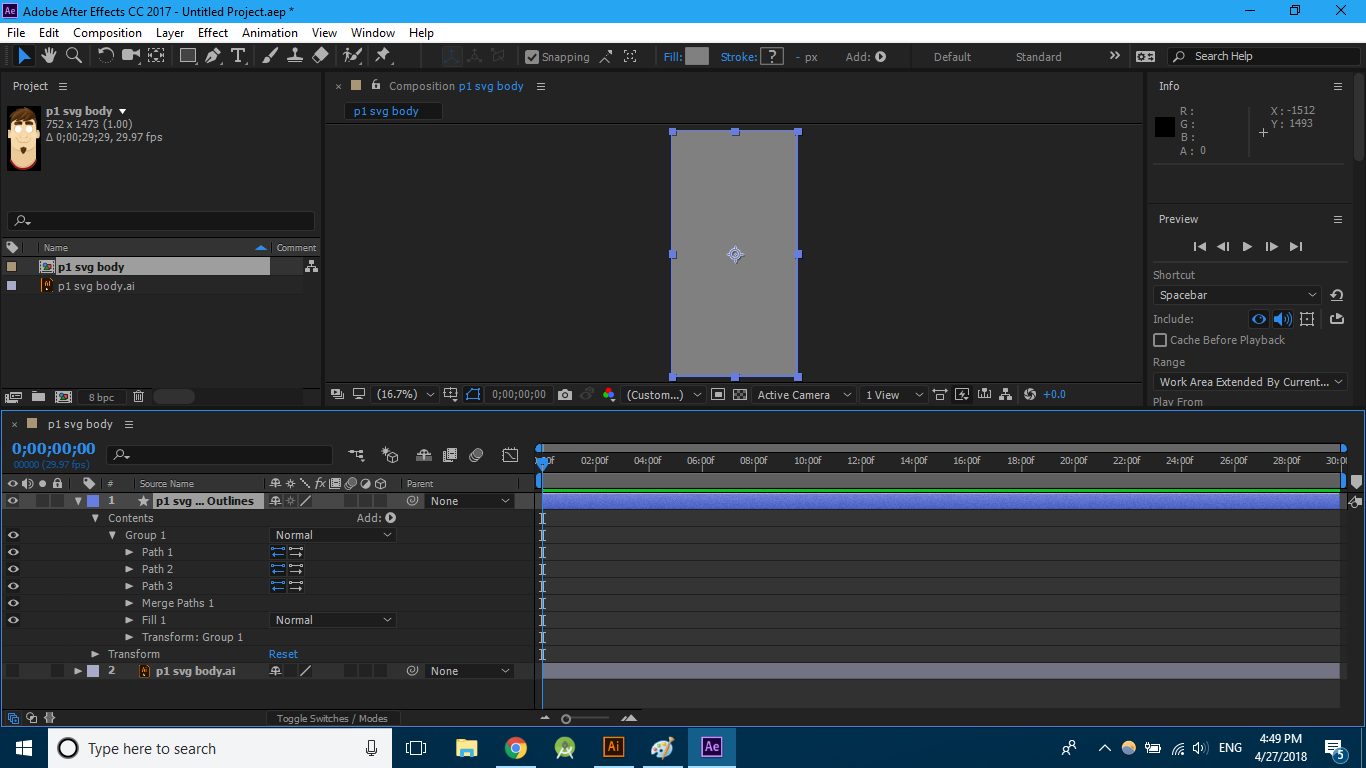
The dark grey shapes you get when converting to shapes in After Effects is a result of converting objects which After Effects doesn't understand/support as vectors. This can be a raster image, but it can also be raster effects on a vector object, or any number of appearance attributes (brush strokes in Illustrator will give you the same result for example). In your recreated vector example I suspect the gradient fills may be causing issues (which I assume is because they're being converted to raster images; remove the gradients and I suspect it will work as expected)....
For more on creating shapes from vector images see:
Adobe Help – Create and customize shapes and masks in After Effects
Which says...
Not all features of Illustrator files are currently preserved. Examples include: opacity, images, and gradients.
Gradients and unsupported types may show as 50% gray shapes.
Long story short, avoid problems when converting to shapes in After Effects by using vector shapes (actual vector shapes created in Illustrator, not exported from Photoshop) with no appearance attributes (other than basic fills and strokes).