I personally think that while it's unique, its not clear that it's 'CP'. On initially looking at it, I thought it was an infinity symbol. If I were you, I would also remove the drop shadow. It distracts from the shapes. Other than that, I like it!
If you make it a little more unique, it might be more memorable.
For example, look at American Airlines' old logo

It's a very simple design, like yours, but something unique about it makes it memorable.
The opening and closing HTML tag adds a cool double meaning to the logo, but it is not instantly recognizable. Then again, the arrow in FedEx's logo is not easily found if you aren't looking for it, and is still considered a genius design.
EDIT: If you want to include the < />, I might recommend that you have the pieces of your logo that represent the < /> a different color than the rest in order to highlight that hidden meaning a little more clearly.
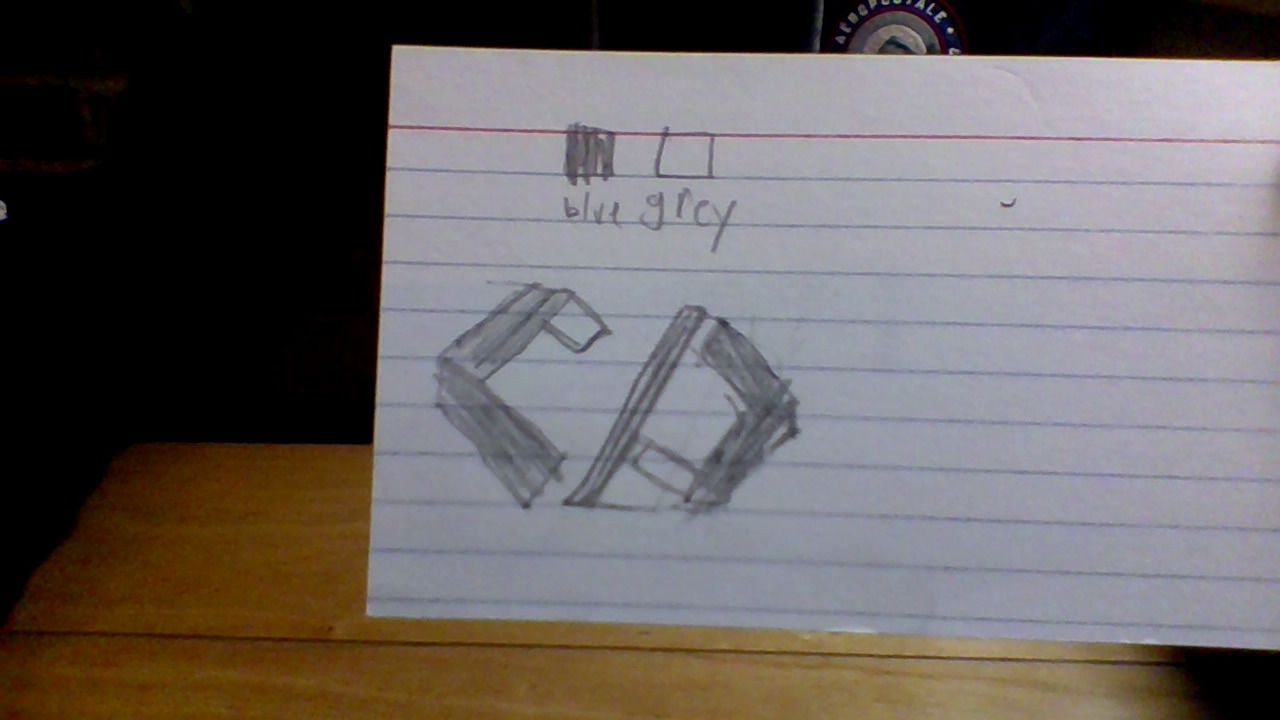
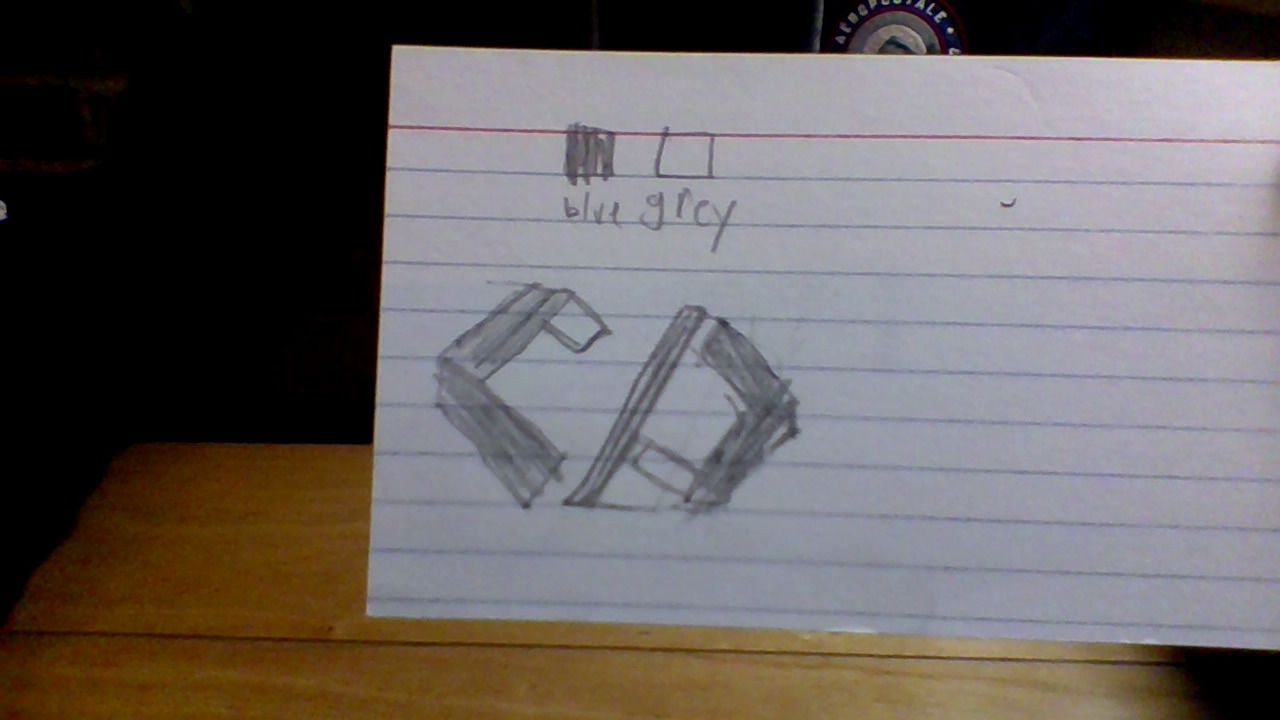
EDIT 2: 
This is a really rough draft, but that is the main idea I have for this, You can tell it says CP, and if you use the shaded part with your cyan color, you can also see the < />.
also, I would separate the C and the P a bit more to distinguish that it is not an infinity symbol.