I am trying to make a simple, nicely spaced table of horizontal lines.
Coming from an InDesign background, I could accomplish this easily in Indesign by making a single line and then choosing "step and repeat," choosing the number of rows and columns, and adjusting the vertical and horizontal differences with preview mode on, and clicking "okay" when the appearance was what I wanted.
For example, to design a simple form (black and white) that has lines that are going to be filled out, I might want a section with two columns of blank lines (e.g. for names or items to be written in).
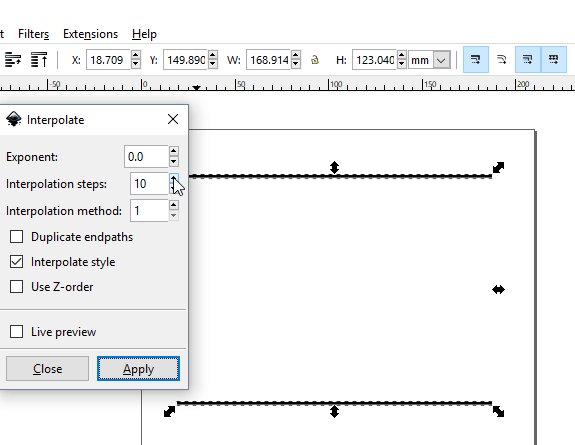
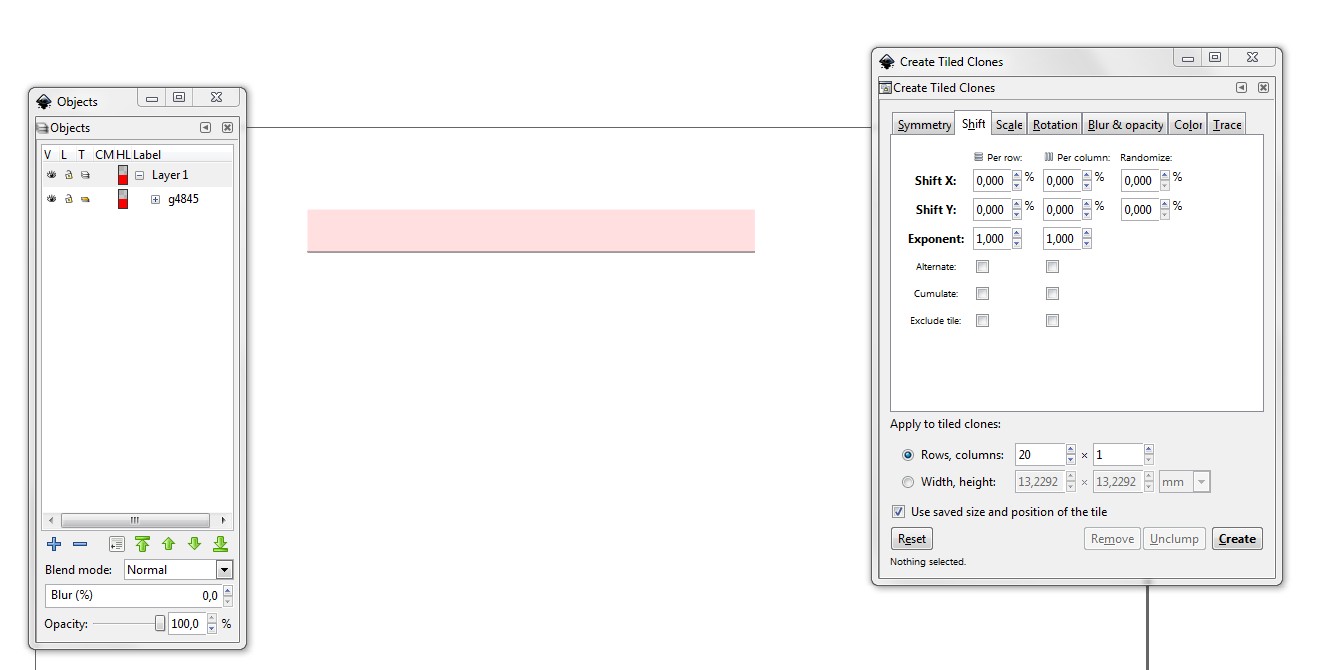
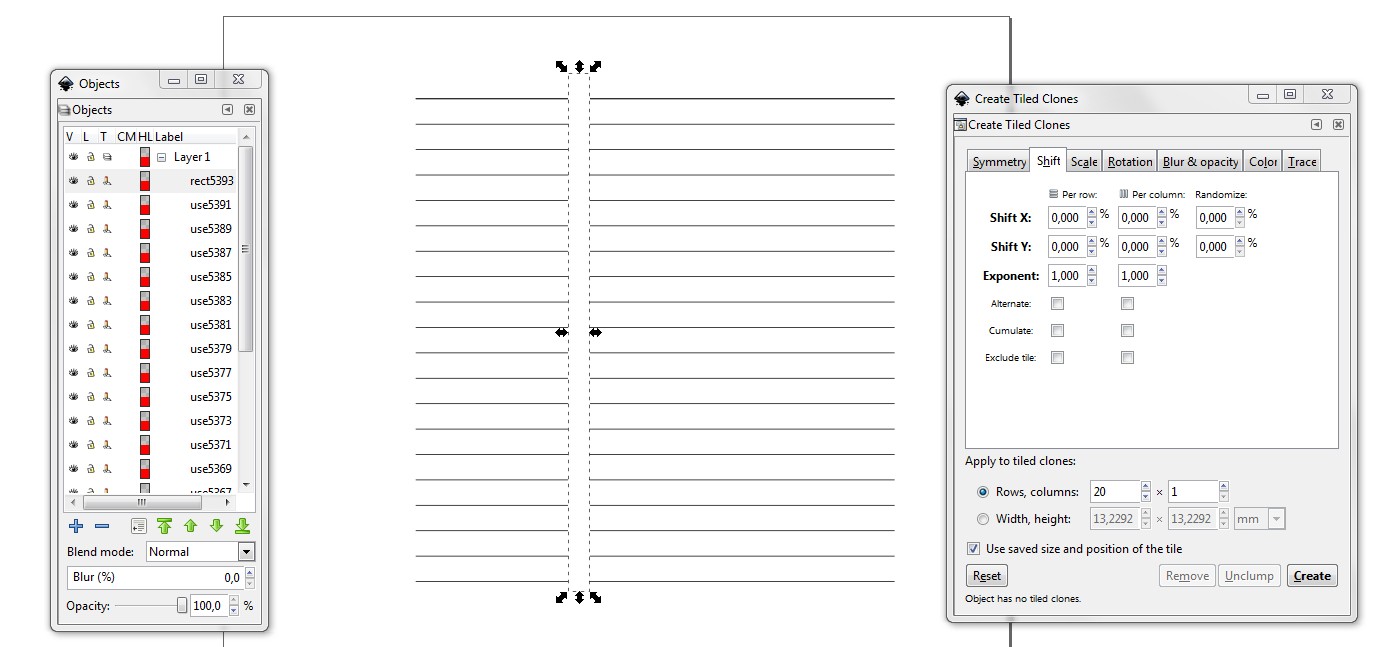
In Inkscape, the closest I have found is edit -> clone -> create tiles clones, but this has two problems:
- There is no "preview" for what the results will be, so I can't adjust it until it visually looks like what I want; and
- The "shift" for vertical and horizontal is only possible in terms of percentages, not in terms of distance. (And since the line doesn't have any height really, I can't seem to get the vertical translation to work at all.)
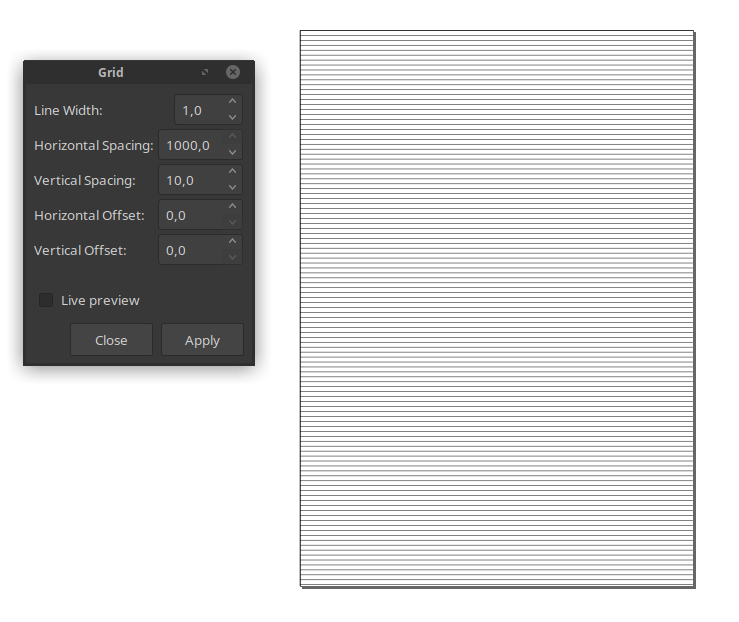
In Scribus, there is a "Multiple Duplicate" option which allows for shifts in terms of distances, but there is still no preview mode.
I am trying to transition my workflows to use only freely available open source software, especially for simple work. It seems like a live preview for the "step and repeat" result is a simple, obvious feature, so I feel I must be missing something that would allow me to do this in Scribus or Inkscape.
How can I get a live preview for the "step and repeat" result, either in Inkscape or Scribus?
The workaround that I used, not an answer to my question but the closest I could easily figure out for my desired workflow, was (in Inkscape):
- Make the single line.
- Ctrl-drag it down (to keep the dragging strictly vertical).
- Press the space bar while dragging, in my case 14 times since I wanted 15 rows. Don't worry that the copies will all be very roughly spaced.
- Ctrl-drag the top and bottom lines exactly where I want them (but maintaining vertical only movement so all lines are aligned).
- Use the "align and distribute" panel to evenly space the lines.
- Group the 15 lines.
- Ctrl-drag the group horizontally and use space bar to drop a copy (or multiple copies).
- Repeat the "align and distribute" panel action but space the groups horizontally to get them into evenly spaced columns.
This is far from ideal but it did at least let me handle the spacing visually rather than by calculation.