I'm pretty new to this all, especially Game UI Design and I would like to know how to create a realy good looking Healthbar.
I should perhaps mention that, since I'm so new to this, I don't have Photoshop or any of the other paid Tools!
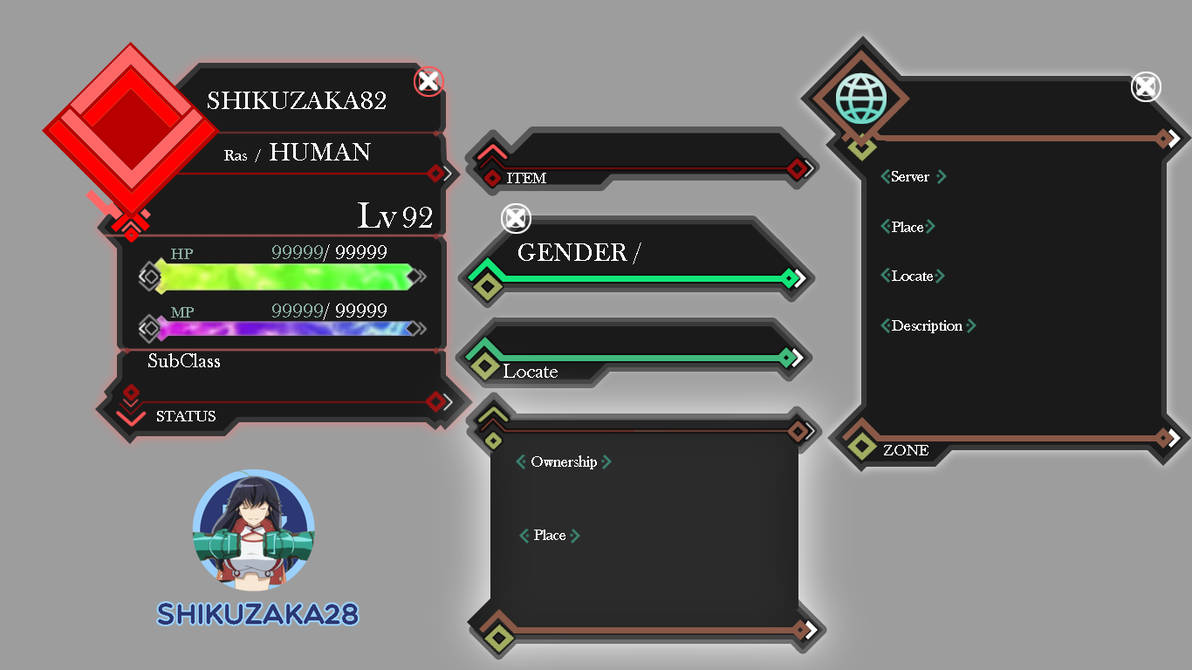
Here is an example from DeviantArt where somebody created a Bar like I would like to.