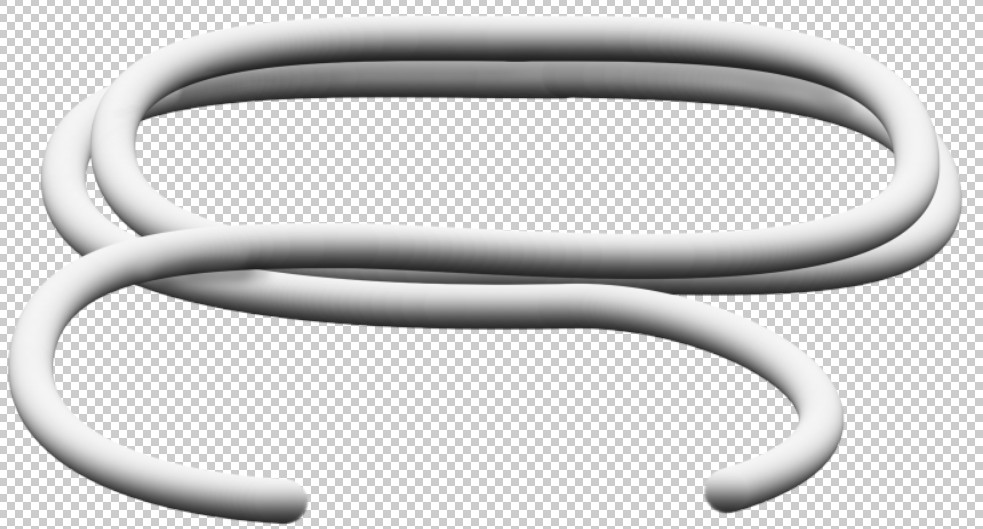
I need to learn a skill to design a circular tube like this in a circular path (I might need to distort the path a bit, so not perfect circle).
By specific path, I mean I should be able to make it of any shape, like O, P, S, 7, 8, oval, rectangle, circle etc. from any view (top, side etc.) Not just circle.
Also, I don't want to use a 3D software. If it is possible using Photoshop or Illustrator (2nd choice) that will be helpful.
Further, I don't want it to be very realistic. I know Photoshop has many blending options and effects, so it can be possible, but I don't know how to use them.
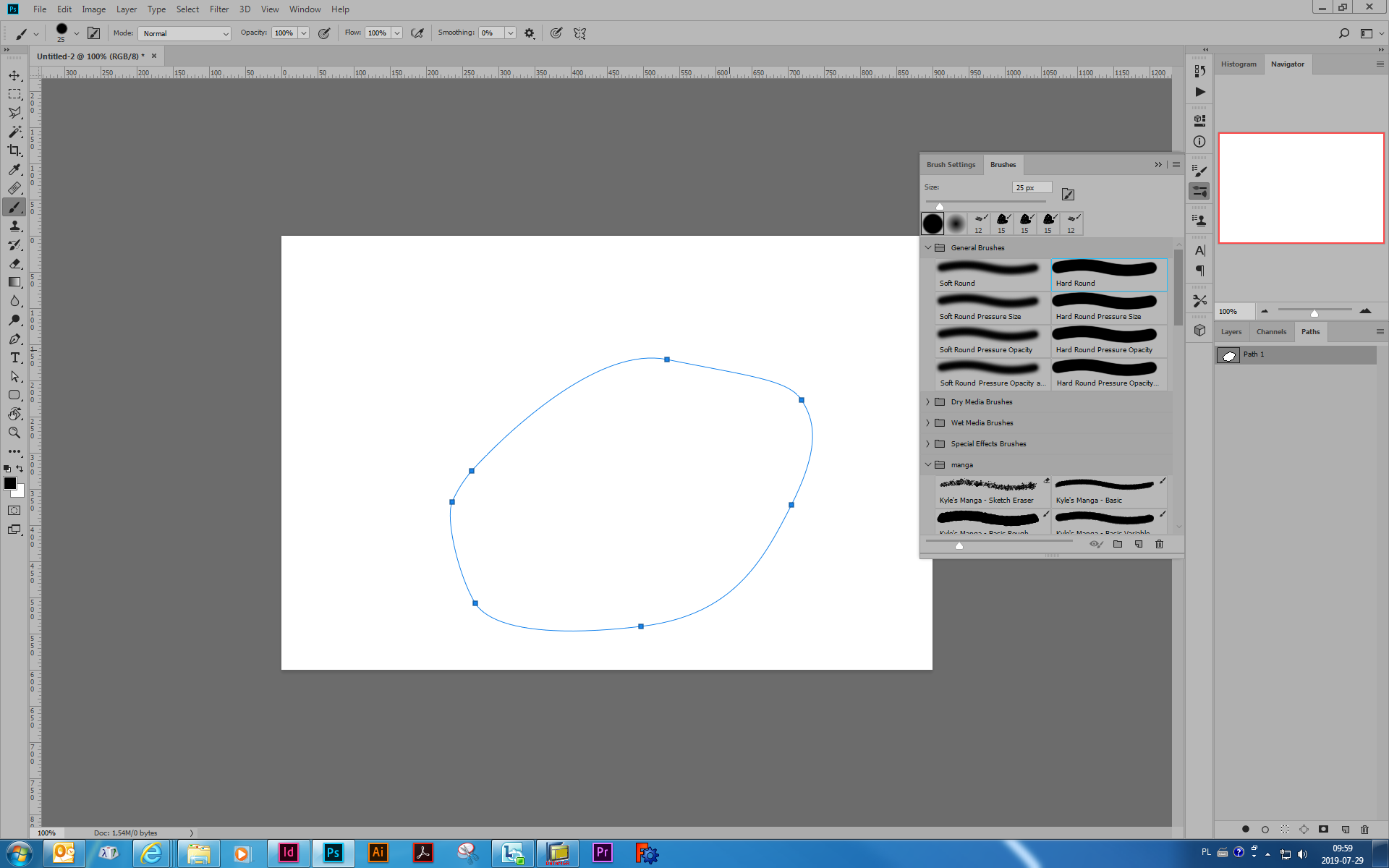
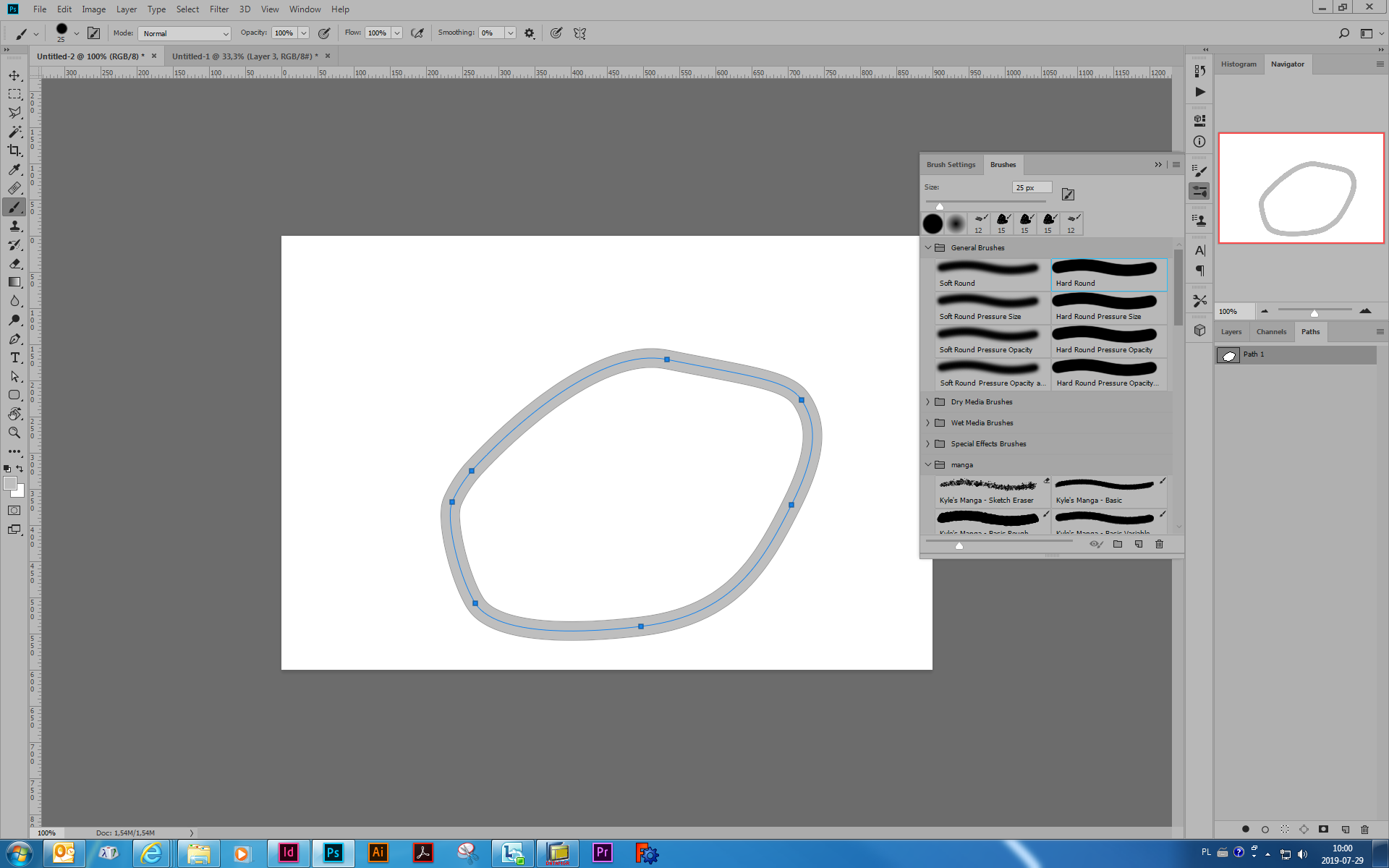
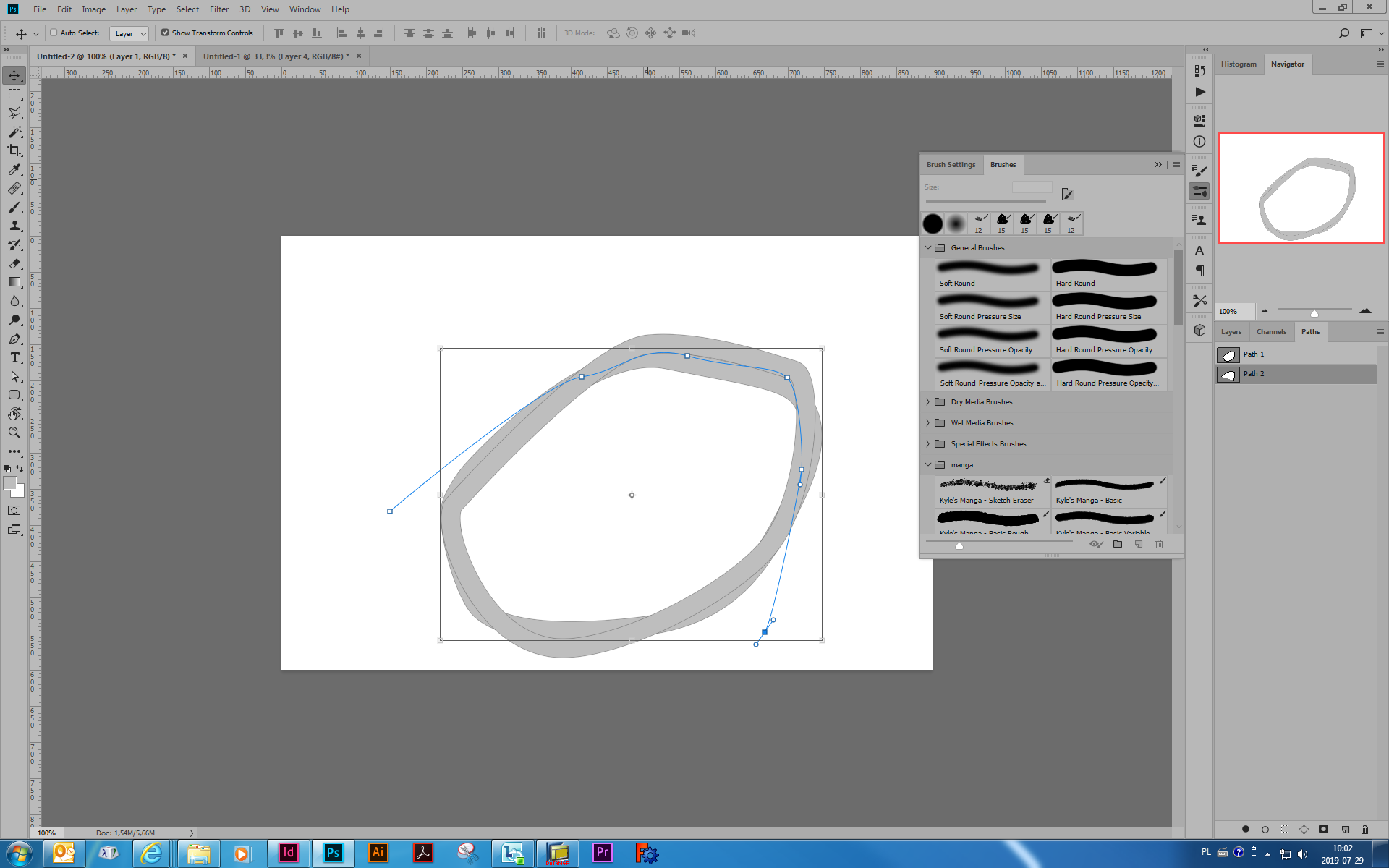
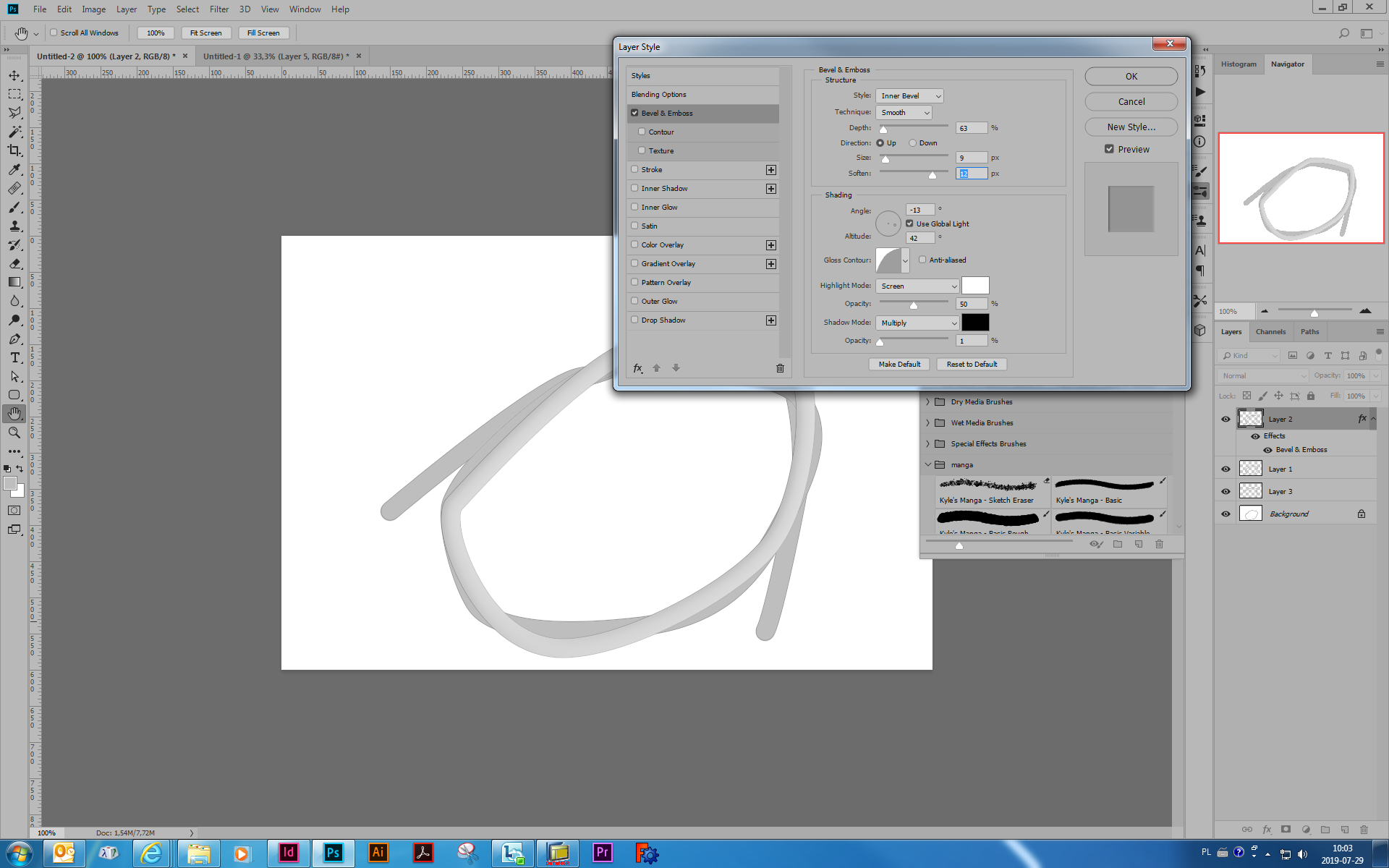
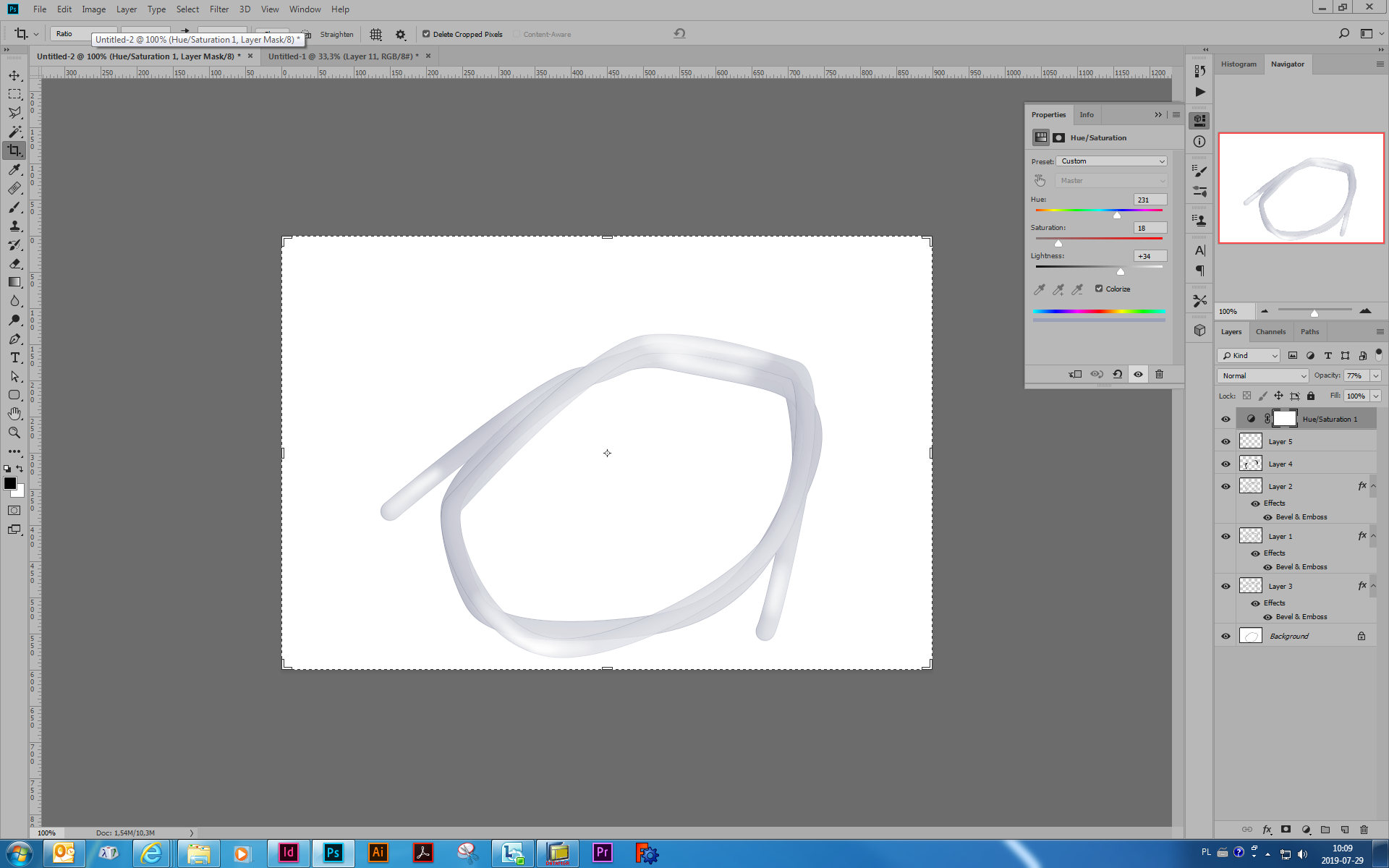
For example, today, for a different project, I made a BP monitor's tube, which is non transparent. And it followed the specific path I defined it before giving it the effects. (I used Inner shadow blending option on a specified stroke).
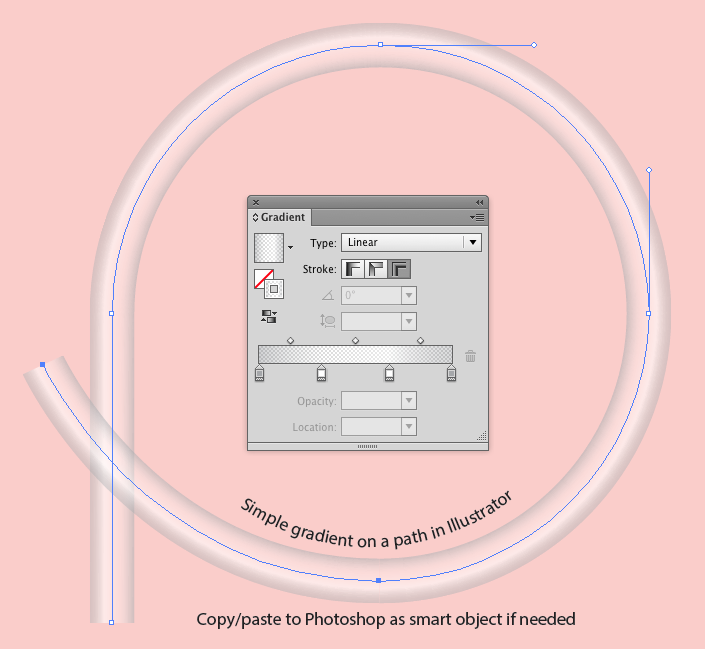
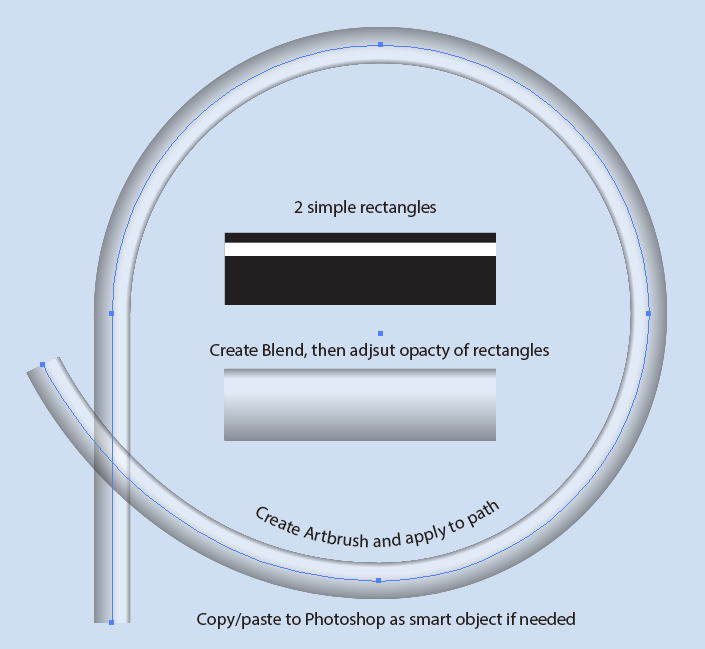
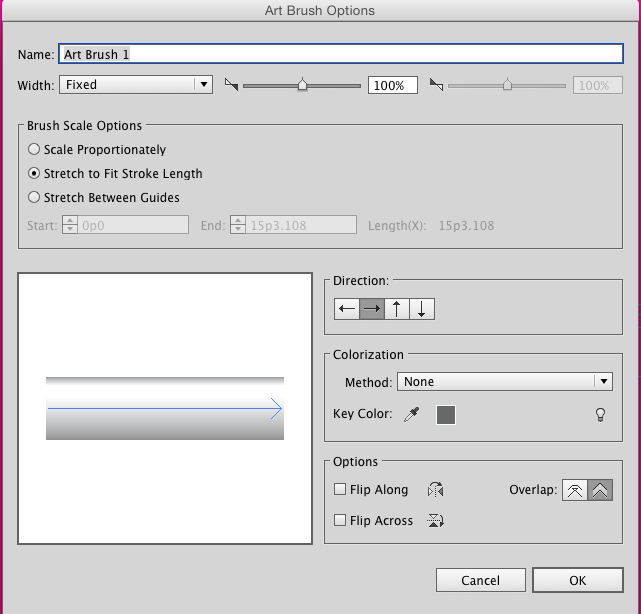
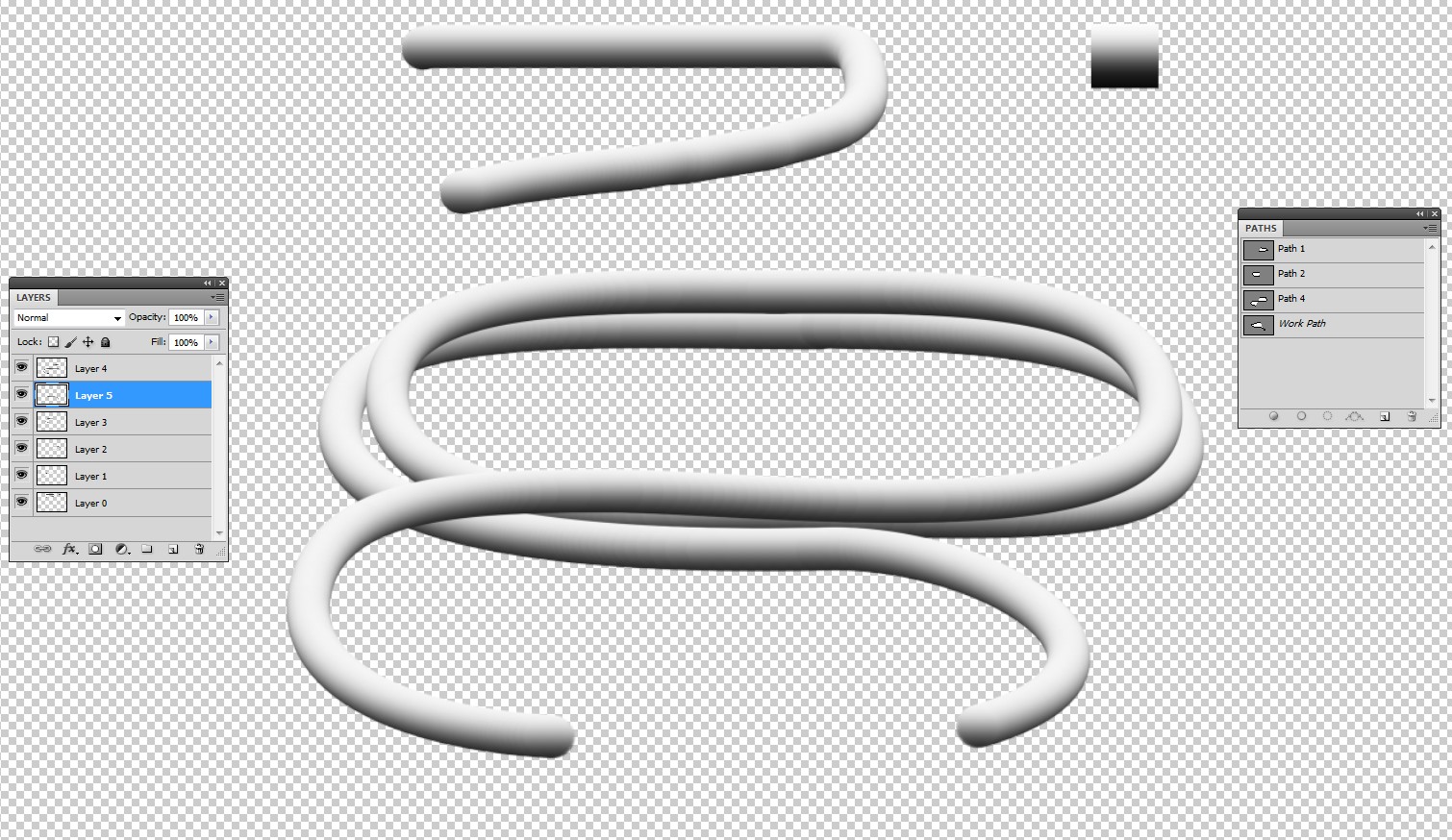
This is what I know so far.
Is it possible to design it using Photoshop? (Not necessarily very realistic)
PS: Circular is not necessary, what is important is a way to draw the shape in any shape as mentioned above. If effect is there, I guess I would be able to manipulate the path. It's basically a side view of a curved pipe.
EDIT: Those who are saying to add what I've tried: See, if I was able to draw something close, I wouldn't ask this question. If you see my past questions, wherever possible, I've added what I've tried so far. And according to their logic, many many question would deserve down votes, because they haven't shown their efforts and what they have tried so far.