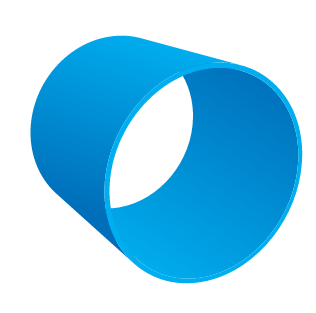
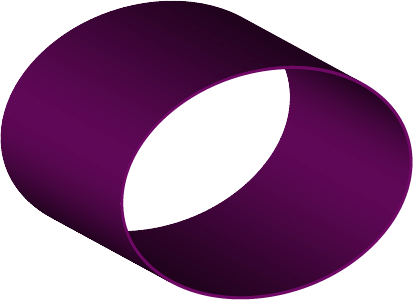
Here is a simple cylinder, created from an oval using the 3d extrude tool in Illustrator, and exported as a PNG:

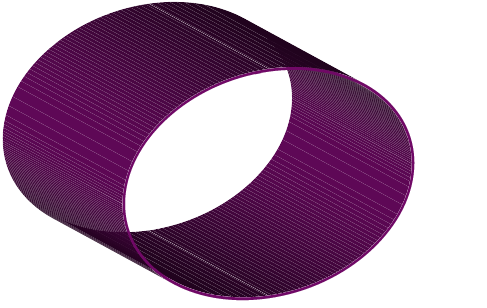
Now here is the same cylinder "saved as" SVG in Illustrator (I have displayed it in the Chrome browser and screen captured it as this site will not allow SVG uploads - it's the same in FireFox and Safari, and indeed, in Illustrator if I open the SVG file - ie, it looks rubbish).

Is this a problem with the SVG standard that it doesn't blend the component planes well? How do I get it to look as good as in Illustrator itself, or as the PNG, or is this impossible?
Oh by the way this is CS6 16.10, and I've tried various toggles on the SVG output with no luck.