I did some more detailed research after asking this question, and so am adding this answer as a sort of addendum to Joonas', which was good but didn't answer my last question in enough detail for me:
If the primary use of these services is the conversion to different
formats, what formats are actually needed on the modern web to support
a reasonable number of browsers as of 2019?
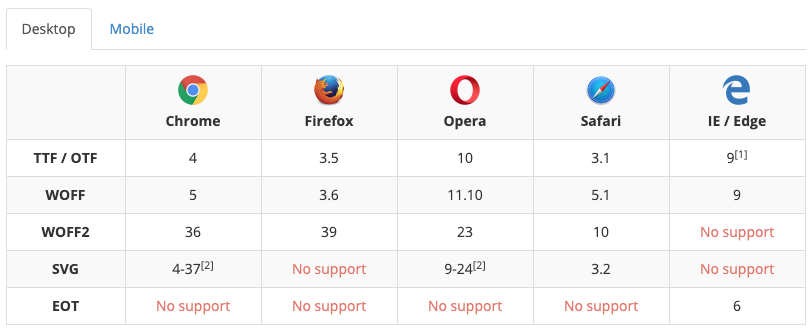
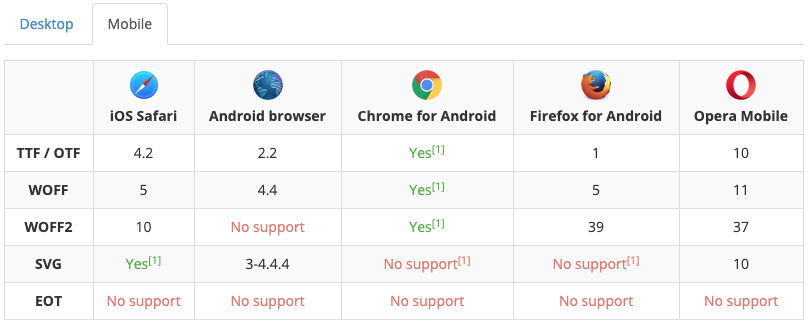
Many developers argue that WOFF and WOFF2 are the only font formats needed in modern web development. Those answers aren't well-sourced however, and I also think they're being slightly overzealous, so let's start by looking at the actual support figures for WOFF and WOFF2, courtesy of CanIUse.com, which is the industry standard for documenting this sort of thing.
Support for WOFF2
WOFF2 improves on WOFF in every way, is supported by most desktop browsers released after 2014, but has only since 2018 began to be supported by most mobile browsers. It's supported by an estimated 93% of browsers globally.
Support for WOFF
WOFF began to be supported by Internet Explorer in IE9 (released in 2011), which renders the EOT format obsolete for versions of IE released since 2011. It's supported by an estimated 97% of browsers globally.
Other desktop browsers began to support WOFF at roughly the same time, including Firefox since Firefox 3.6, Chrome since Chrome 5, and Safari since 5.1 (released in 2010, 2011 and 2011 respectively), rendering the TTF and OTF1 formats obsolete in prior versions. Most mobile browsers have supported WOFF since 2013.
Caveat and Conclusions
From this standpoint, it's easy enough to write off all other formats as being unnecessary, but software no longer officially being supported has never been a good indicator that it's no longer being used. To put it another way, global browser version share is not guaranteed at all to be representative of the demographics that your website will be used by.
Browser version share can vary dramatically among demographics: factors like country, social class, and income all heavily influence what devices (and therefore, versions of browsers) your users are using. As a developer, think about whether the site you're building will be used by demographics that are more likely to be using those older versions.
If you decide that that's the case, and you need to support desktop browsers older than 2011, or mobile browsers older than 2013, use the full font stack: WOFF2, WOFF, TTF (or OTF), and EOT.
If you don't need to support those ancient browsers, and it's still true that you more than likely don't, simply use WOFF2 and WOFF as your font stack from hereon.
(1) TTF and OTF are traditional desktop font formats, and any browser that supports one supports the other, so never use both