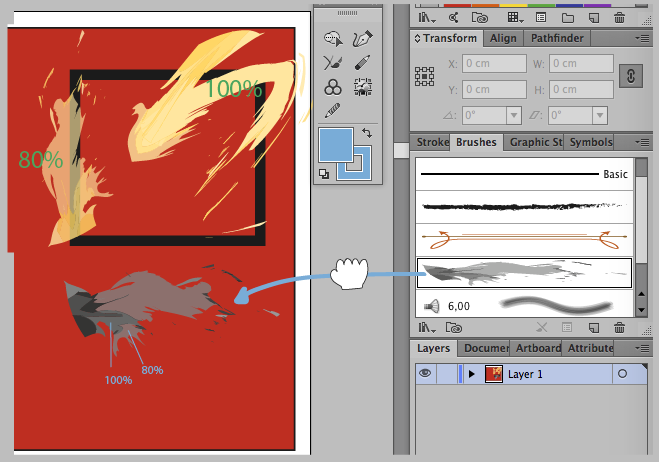
I have this vector of a brush stroke, of which I can change the colorspace. However, I would like it to have an overlay effect, which it currently doesn't have. I want to use it in Web front-end, so this effect should be sustained within the image itself. Is there an easy way to do this in Illustrator / Photoshop or any other program?
As you can see in this picture, the red background is not noticable through the vector of the brush stroke.
EDIT1:
I am trying to achieve the following on my webpage: - Brush is overlayed on the corner of an image and I want that image to be viewable through the brush stroke, especially on the corners where the brush vector has a lighter color.
 Zoomed-in version of how what it currently looks like on the webpage.
Zoomed-in version of how what it currently looks like on the webpage.
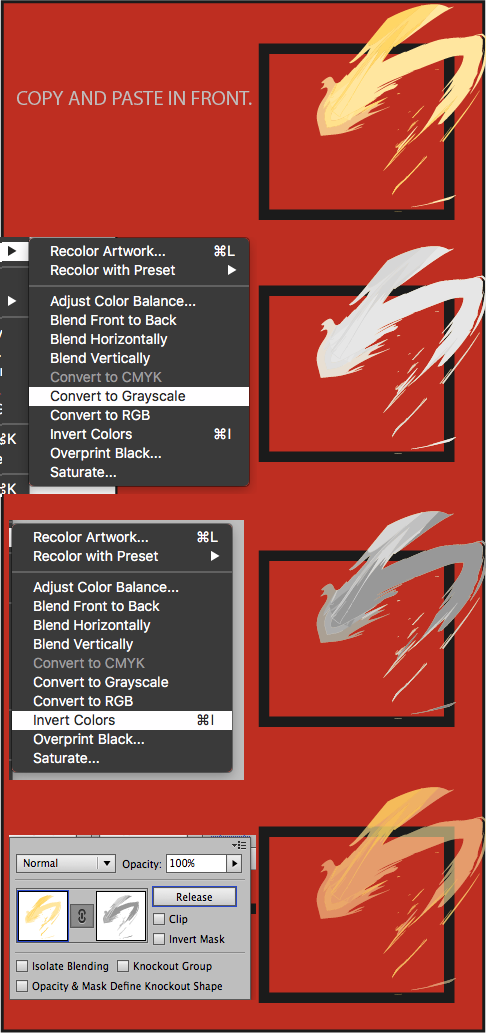
EDIT2 (FIXED):
I fixed it by doing the following:
- Select the vector,
Transparency -> Make mask - Copy the vector to Photoshop,
Image -> Adjustments -> Black & White - Copy the black/white mask image in Illustrator to the Transparency mask in Illustrator.
- Rasterize and save file.
 Fixed version on the webpage!
Fixed version on the webpage!