I do not know of any app that can invent shadows for now.
I am understanding that you are the one reframing the image, not them. But in my opinion, your solution of adding that gray "passe-partout" framing, and then blending the shadow is not a viable solution at all.
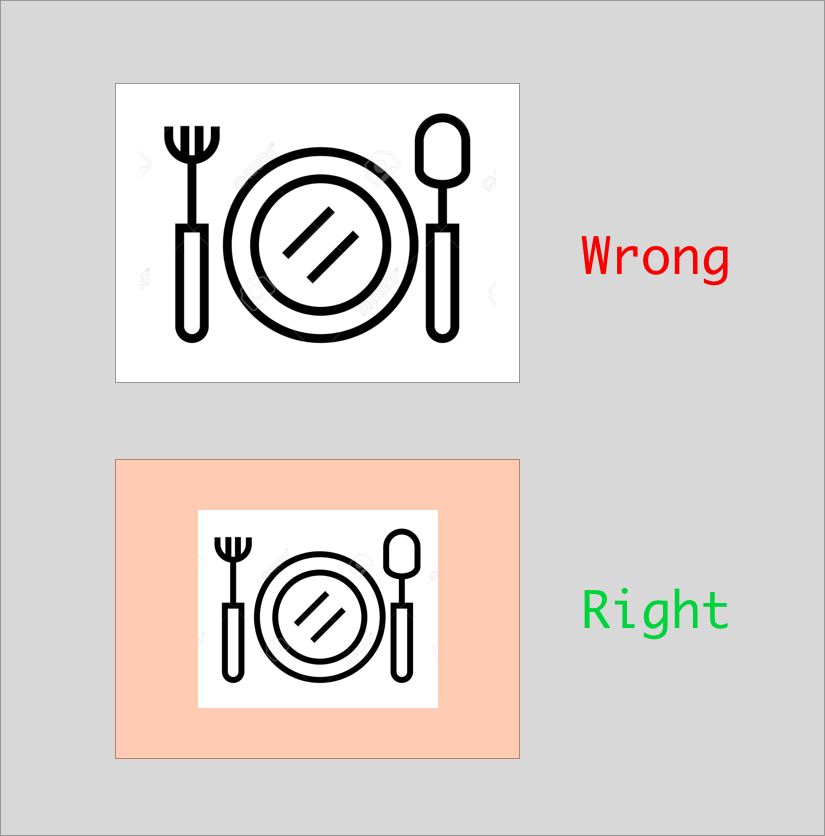
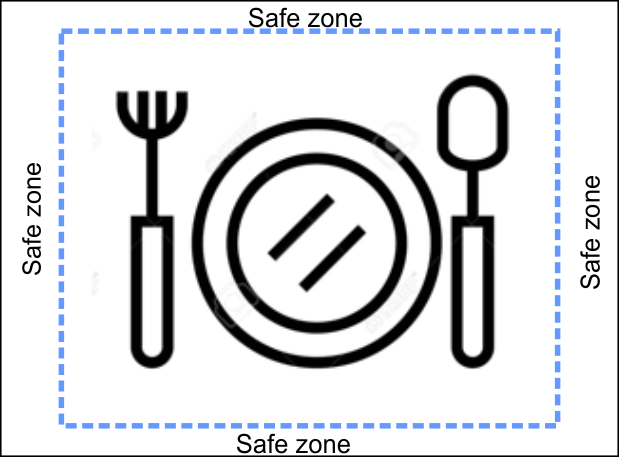
Your initial diagram needs improvement. You need to teach about safe framing and safe zone.
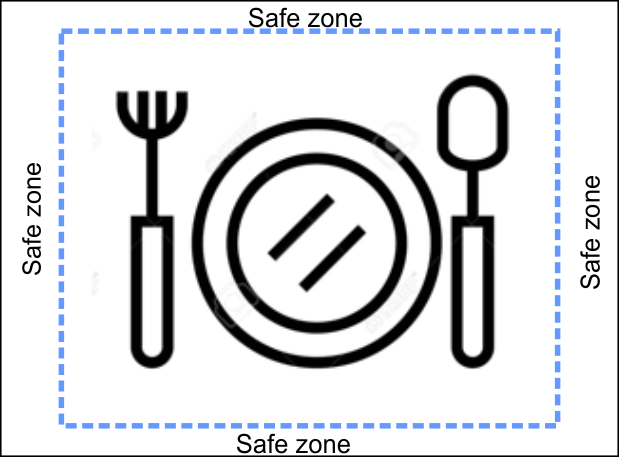
This is better. You are NOT telling your clients they can do things WRONG, and you are explaining a bit better why you need a zone.

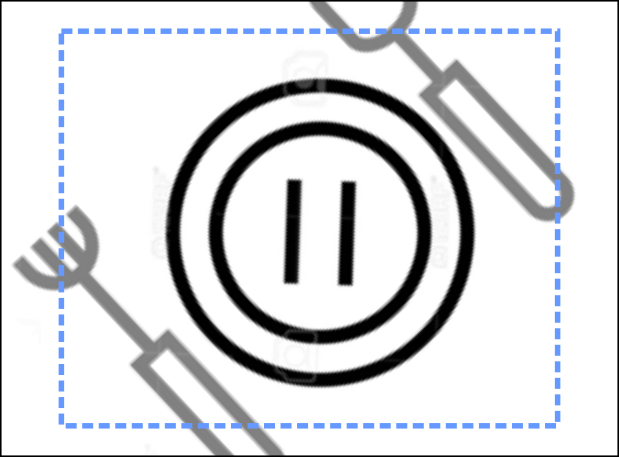
But it still is not right. And that is because of the fork and spoon. What you need to be in the safe zone is the dish, not the additional elements on a photo. Not the table, not glass, not a spoon.
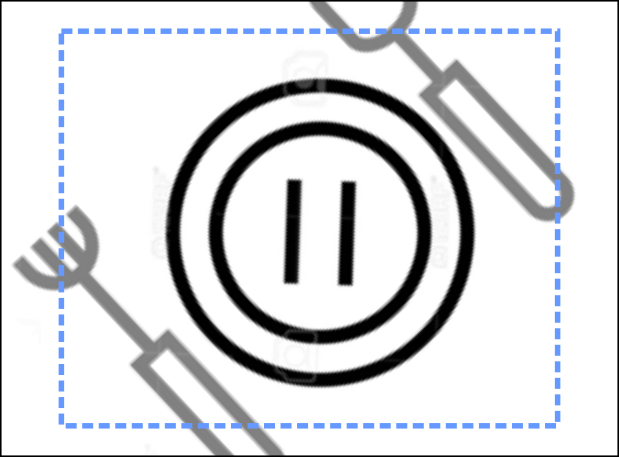
So, let us modify your image again
"Please keep the main dish inside the safe zone"

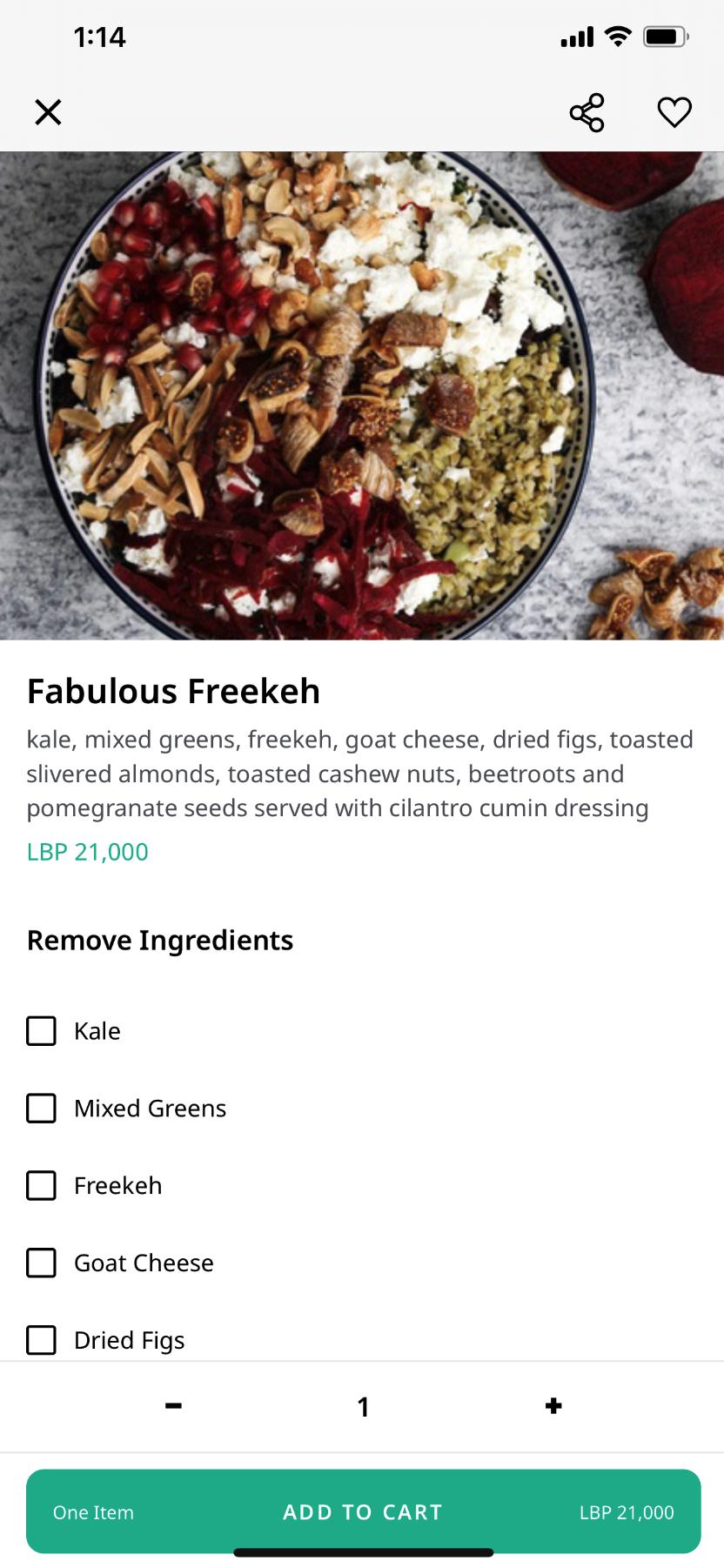
But we have a problem. Take a look at some food photos:
https://duckduckgo.com/?q=food&t=h_&ia=images&iax=images and some more
https://pixabay.com/es/images/search/food/
The vast majority of food photos have already a tight frame and no extra space at all. And are not even photos with a white background.
This is something you probably need to fix in your app. If your app needs that extra space because you use some kind of zoom effect, reduce the ratio of the final versus the initial zoom.
If you use a photo at 100% initial size and 120% as the final size reduce it to 110%.
Or even leave a white space reducing the initial zoom at let's say 95% and the final zoom at 100%.
You can also use a parallax effect so all the photo is shown when scrolling across the screen.
Let's hope your app is a success, and you now have thousands of clients. You can not add shadows to the photos, can you?