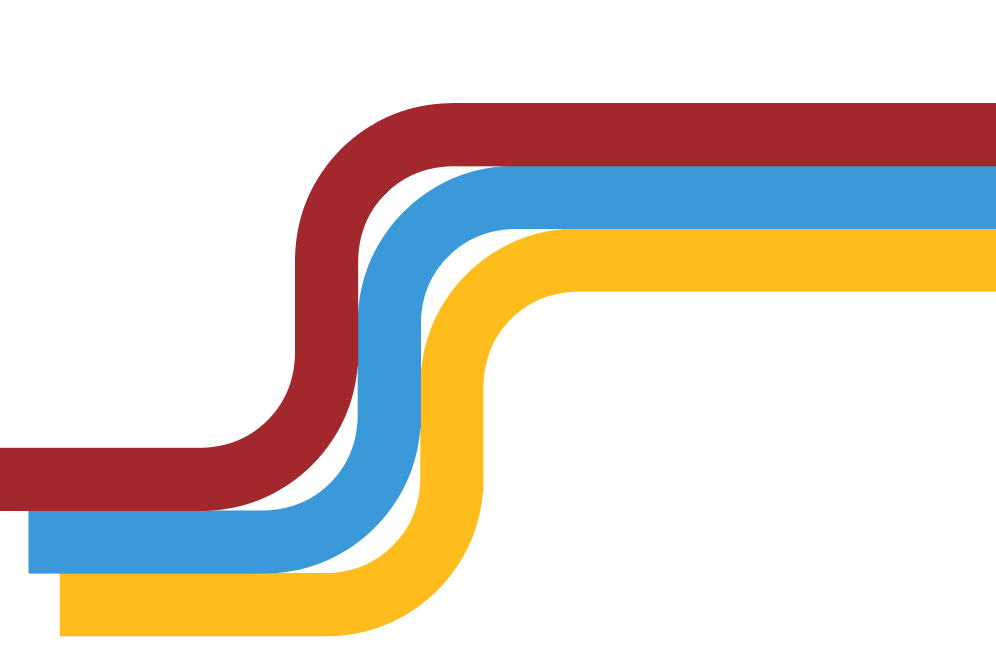
I want to have the yellow and red lines 'flowing' exactly alongside the blue line, eliminating the white space between the bends but without distorting them. If I drag the anchor points, it ruins the bend.
All 3 of them are shapes which each shape being a 'line' of 2px wide. The width of the shaped line shouldn't change.
How do I achieve this?