I would like to evenly space these objects, i.e. having the same distance on the left and on the right side of each object. How can this be accomplished?
2 Answers
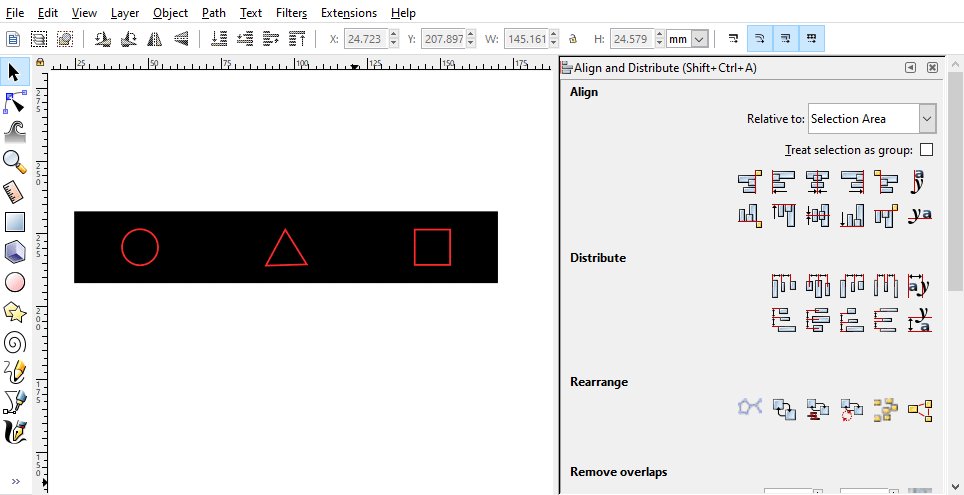
Use the Align and Distribute panel.
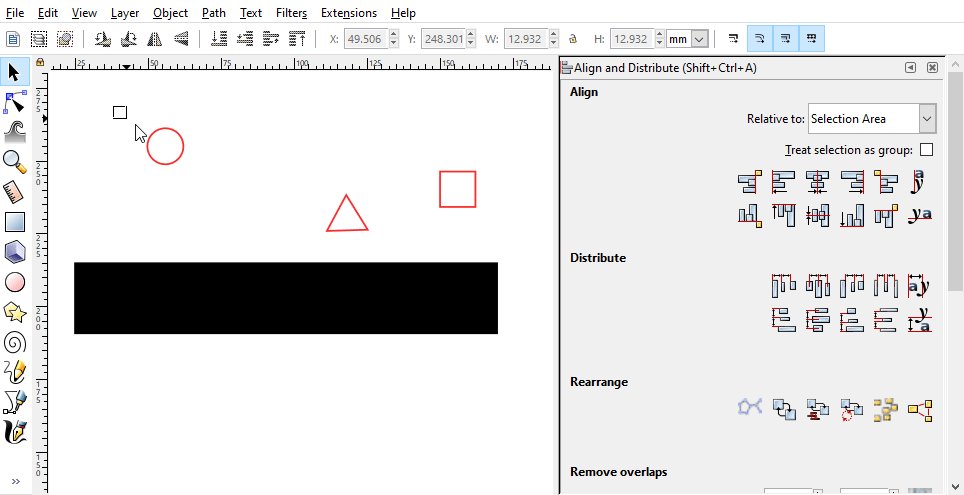
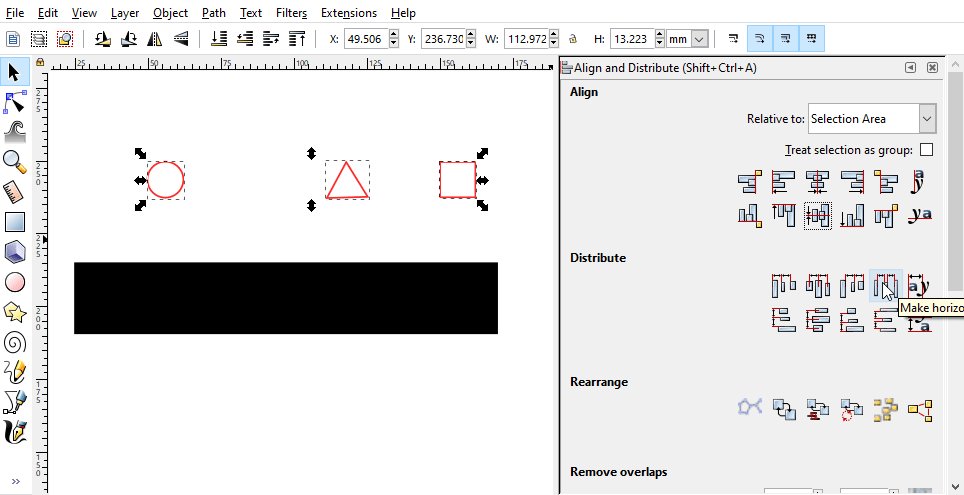
Do the shapes first. Select them and Align: Centre on horizontal axis, then Distribute: Make horizontal gaps between objects equal.
Group the shapes.
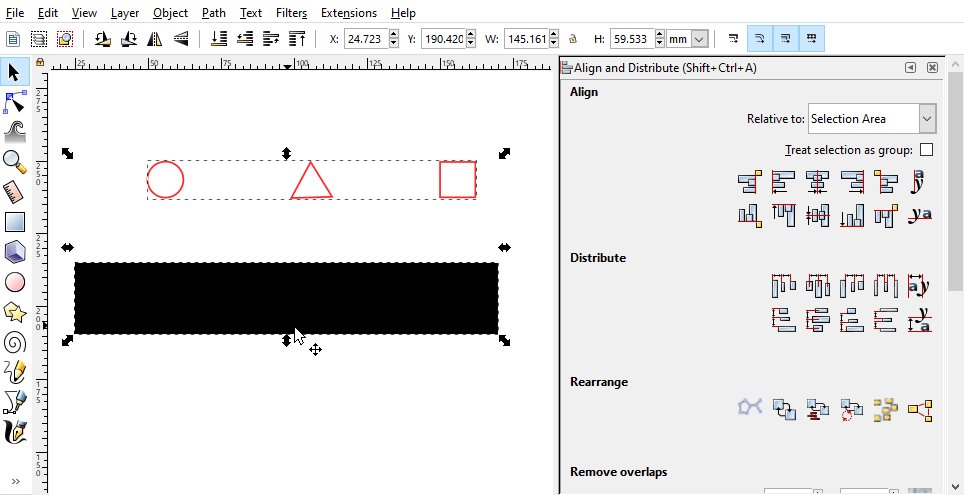
Select the black bar and the group, then do Align: Centre on horizontal axis, and Align: Centre on vertical axis.
-
1Can you align and distribute objects on the fly, like how PowerPoint does? Say I want to fix the distance between object A and B, and want C to have that same distance with B. Selecting the three and distribute the distance will change the distance between A and B– OokerCommented Jan 27, 2021 at 10:27
-
@Ooker, sorry I don't use PowerPoint, and I've no idea what you mean by "align and distribute on the fly", or what it can do. In Inkscape's Align and Distribute dialog, there's a "Relative to" dropdown which may have options that might help. It might be better to ask this as a new question, and show an example of what you are trying to achieve. Commented Jan 27, 2021 at 11:02
-
The spacing between the red objects is not the same as the spacing between the left (right) object and the left (right) edge of the black box.– GeremiaCommented Aug 19, 2022 at 0:06
-
@Geremia the OP didn't actually mention the spacing between the objects in the question being the same as the distance to the edges of the black box. If you want to do that, you'd likely need a different method. If this is what you are looking for you should ask as a separate question. Commented Aug 19, 2022 at 8:13
You need to use the align and distribute dialog.
In order to get equal spacing between sides and between objects, you probably need 5 objects: 2 vertical lines with 0 stroke width on the sides of the black rectangle, plus your 3 icons.
Select the 5 objects, and in the Align and distribute dialog select the option for equal horizontal spacing.