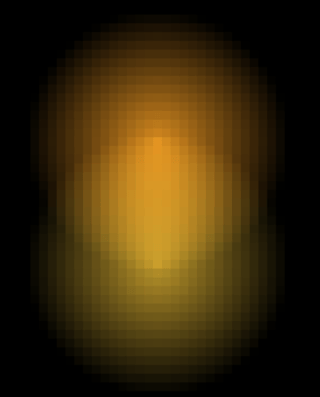
I'm developing a tool which allows for placing of lights in a black space, but when 2 lights are close to one another the areas near to where they overlap appear to darken:
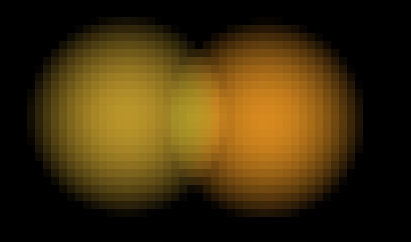
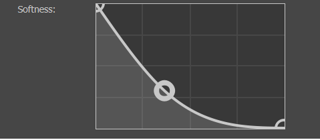
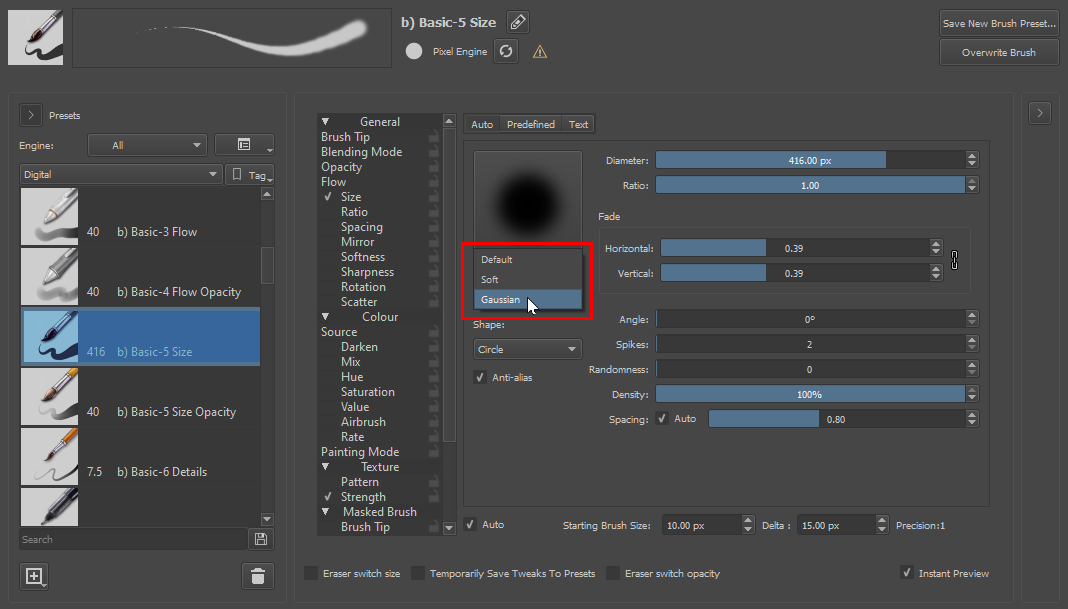
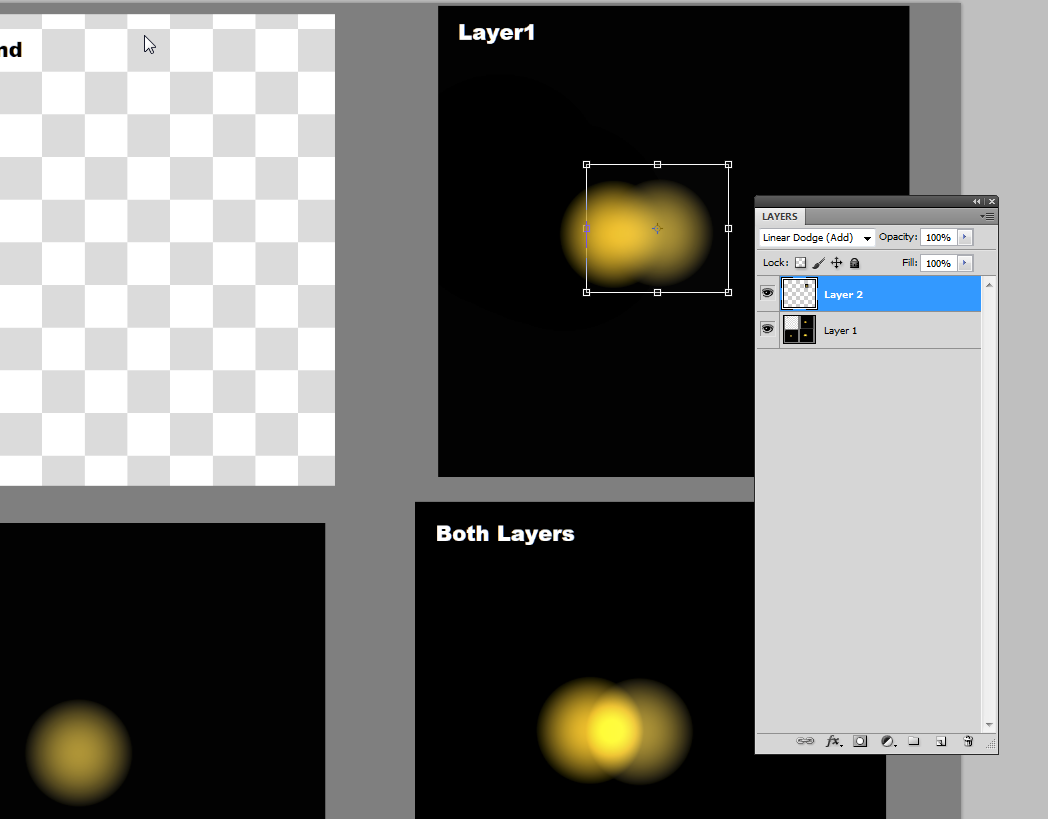
I was able to reproduce this using Krita by using a brush which drops off linearly with distance (a modified default "Airbrush Soft"):
The brush size is 25px and the two colours being used in this example are #d78a1f and #bb962b.
When using a non-linear softness the effect isn't present however the orange (on the right) appears to "bleed" through and be more visible than the yellow (on the left hand side of where the two colours meet):
Is there a name for this apparent darkening, what is the cause and how can I mitigate it?
EDIT I have got 2 answers based on my Krita example which have helped me resolve the issue, but don't explain the exact cause. The Krita example is only a way to create something which resembles my problem shown in my 1st image. In my application there's no transparency.
The RGB values of the image pixels are calculated in my program pixel by pixel based on distance from lamps. The resulting colour of a pixel is found by multiplying the red, green and blue components of the lamp colour by distance dependent brightness (rgb(lamp.red * brightness, lamp.green * brightness, lamp.blue * brightness)). The brightness falls from 1 to 0 as the distance from the lamp grows from 0 to the light spot radius of the lamp.
This is done for each image pixel for each lamp and then all of the values are added together in my program.
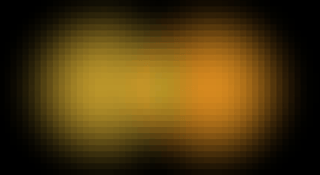
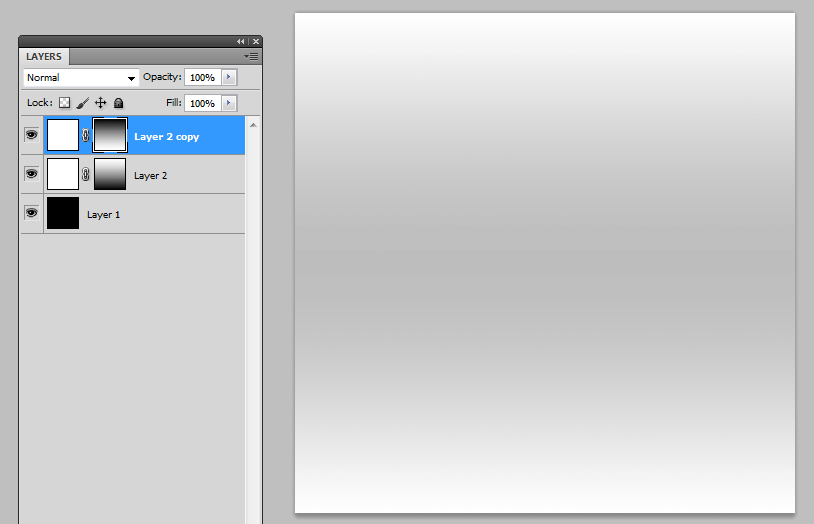
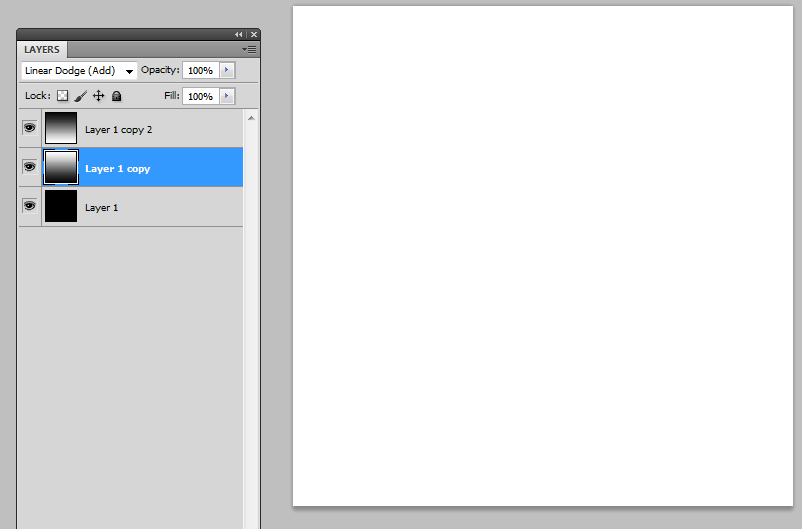
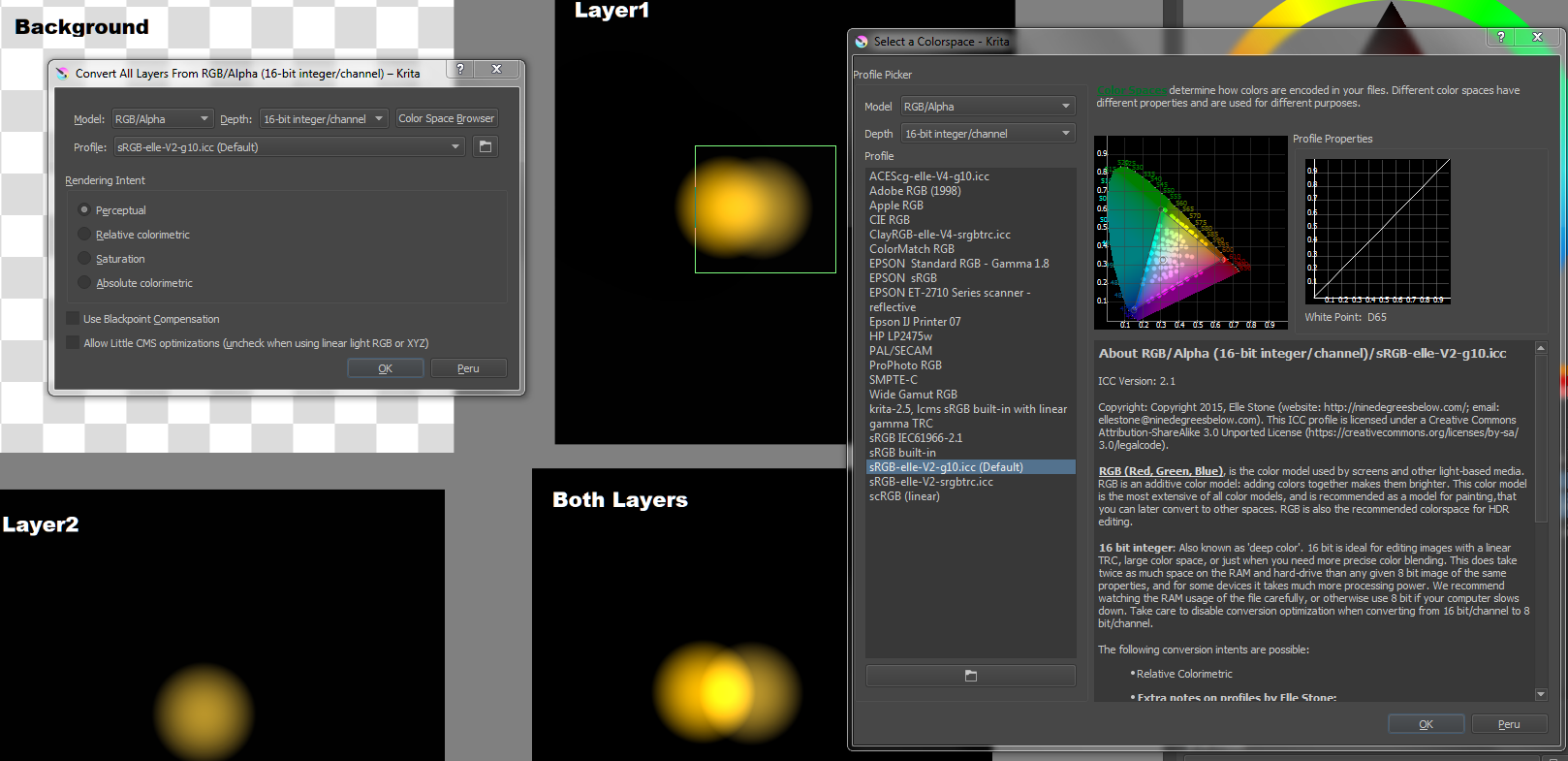
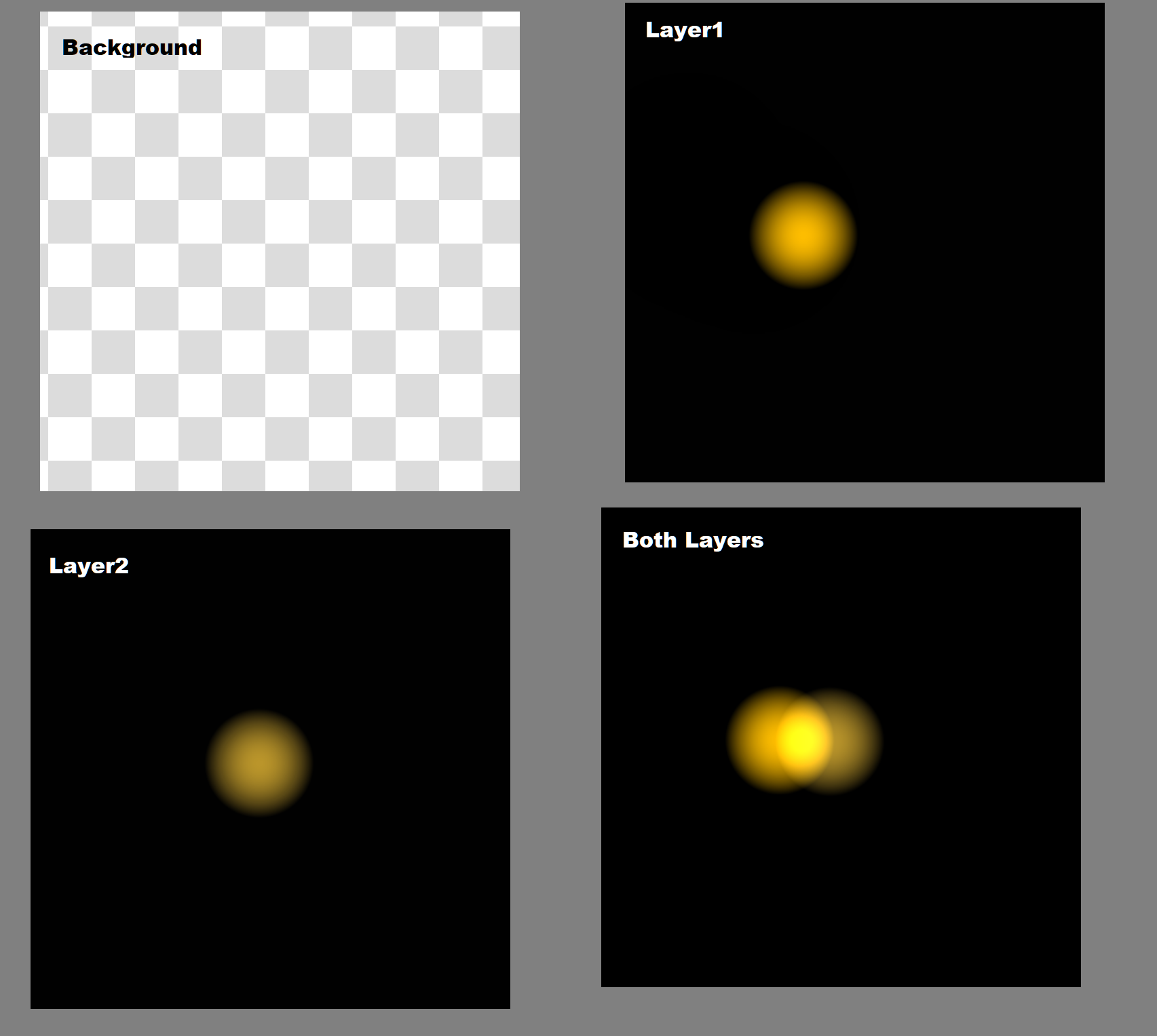
See this image (created again using Krita for demonstration purposes): 
Layer 1 and layer 2 are both opaque. Their color is solid black, each with a circle drawn on them. When the RGB values of the layers are added pixel by pixel we still see those dark edges.