I have designed a background image in inkscape. But I used the wrong colour in the whole image or at least that's not feels good to me. So, in my website, I use filter: hue-rotate(60deg) to make it appear the right colour I want. But as filter the original image is a bit slower, I have decided to hue-rotate that in inkscape, but I can't find the option.
In case of rastered images like jpg, png, webp, ppm, etc. GIMP and other editors can do that well.
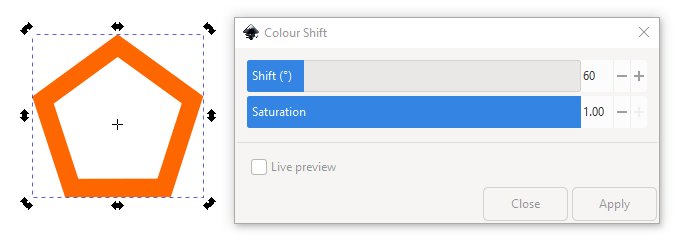
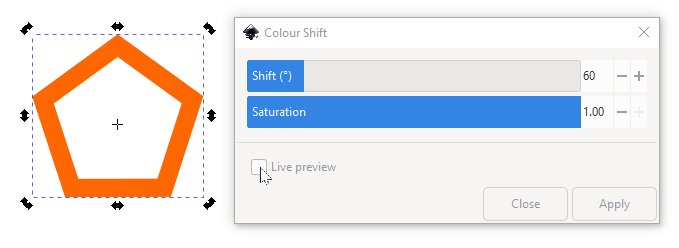
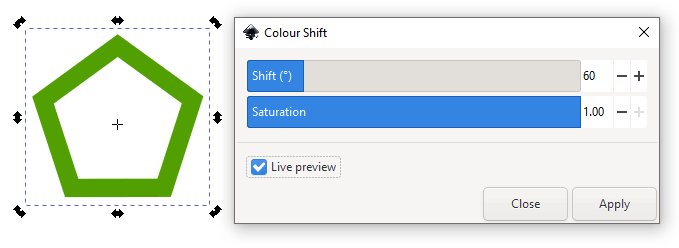
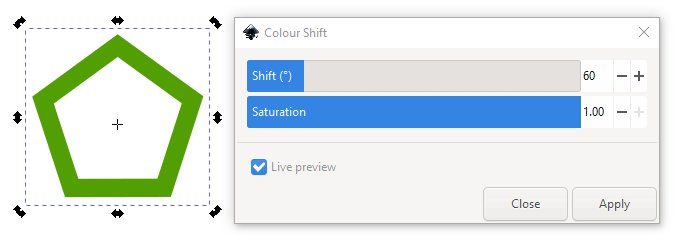
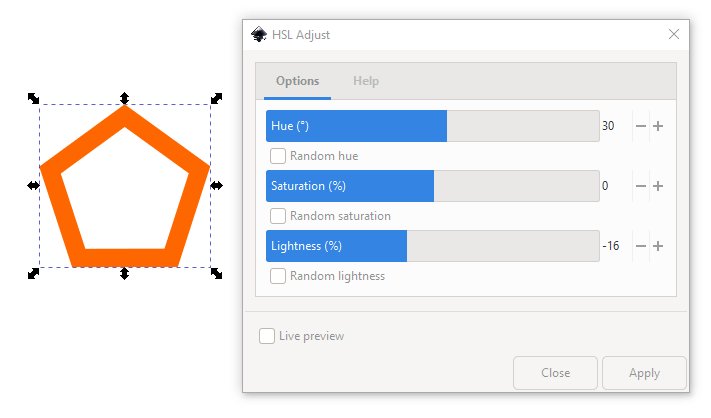
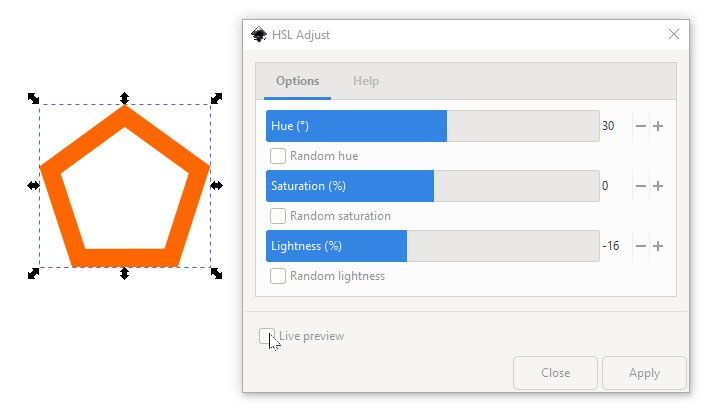
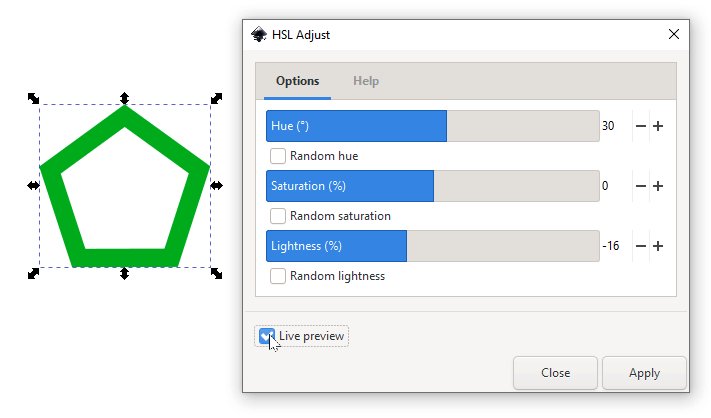
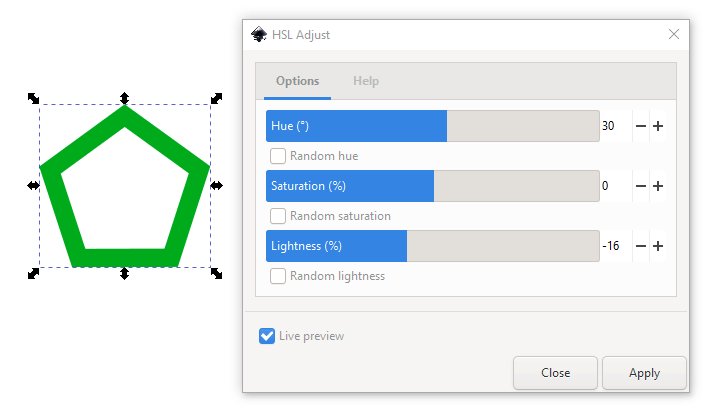
So how do I rotate the hue of an object to 60 degrees?