I am very confused about this png. The colours look different on different programs. There are two types of programs:
the ones who display it correctly with many different shades of colours in its view. For example Gimp (from which I exported the image) or my desktop browser (firefox)
the ones who show different shades of a colour as one. For example GNOME image viewer or my mobile browser (android chrome)
For me most notably is that the second kind of programs make the orange line above the red footer simply appear as a red line, so that the footer becomes one big block of red.
I first thought that I have some error in my settings in GIMP and that I am not exporting the image correctly. But when I do a screenshot directly from GIMP the screenshot has the same issues (some programs group together colours). It also doesn't matter if I export the image to jpg, still the same issues.
Any ideas how to fix this?
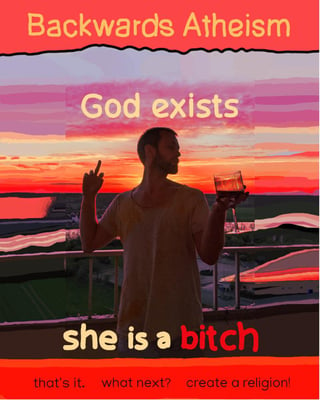
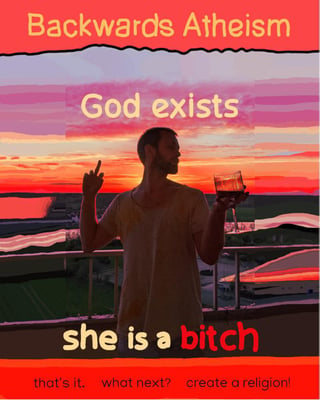
Here is the image how it should look like
Click for full size
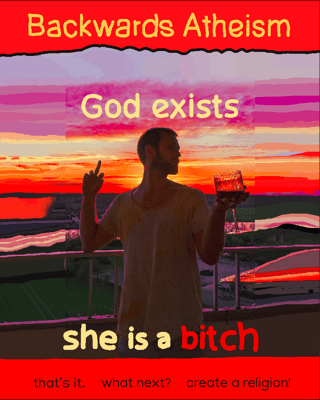
And Here how it looks like on some programs