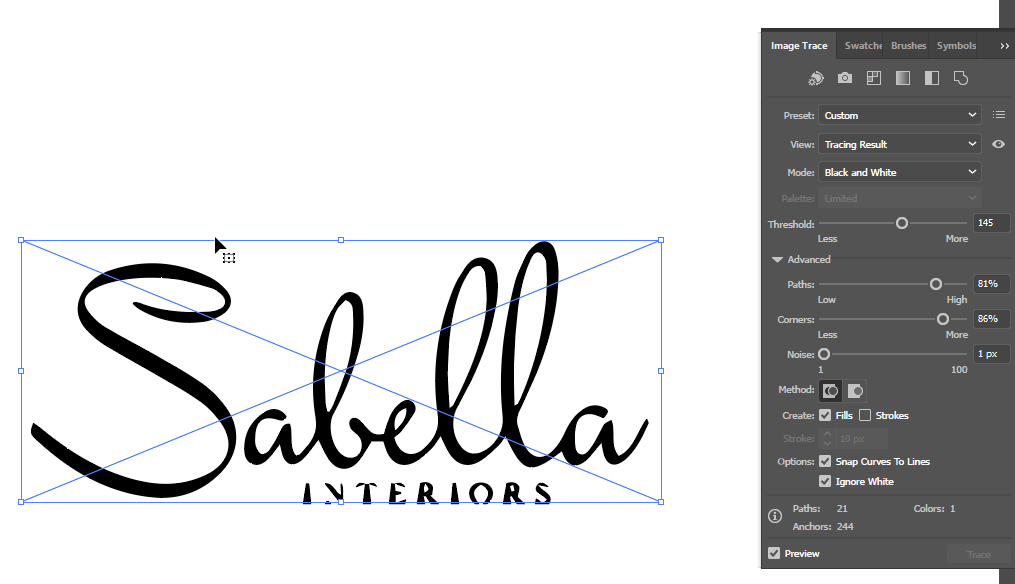
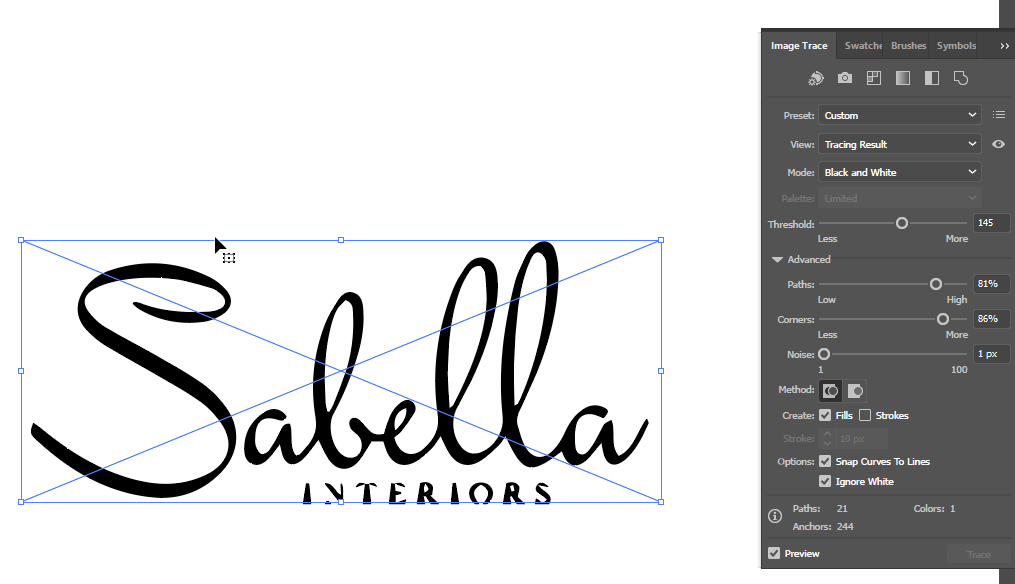
You can get a reasonable trace of the Sabella lettering if you open the PNG in Photoshop, engage the alpha lock then fill it black. Export as PNG again. Then import this back into Illustrator and trace it. Here's the trace and settings I used.

It won't trace the small text well, so you can just expand and ungroup the trace, delete the wonky small text and retype "INTERIORS" with Times New Roman or some similar serif font, same font size, and increase kerning to match the original.
You might need to fix some of the curves on the traced text manually, but shouldn't be too difficult.
Note: if you don't have Illustrator or Photoshop, the same could be done using free software such as GIMP and Inskcape.
Another possibility:
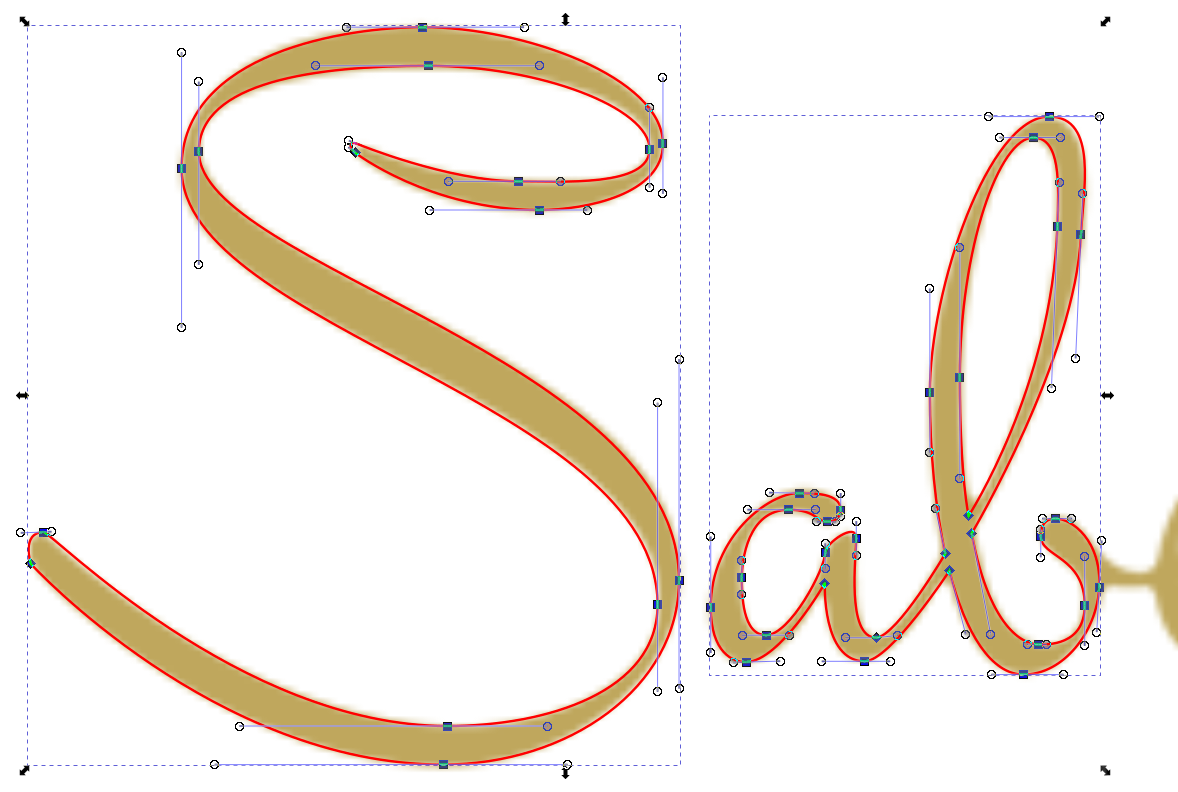
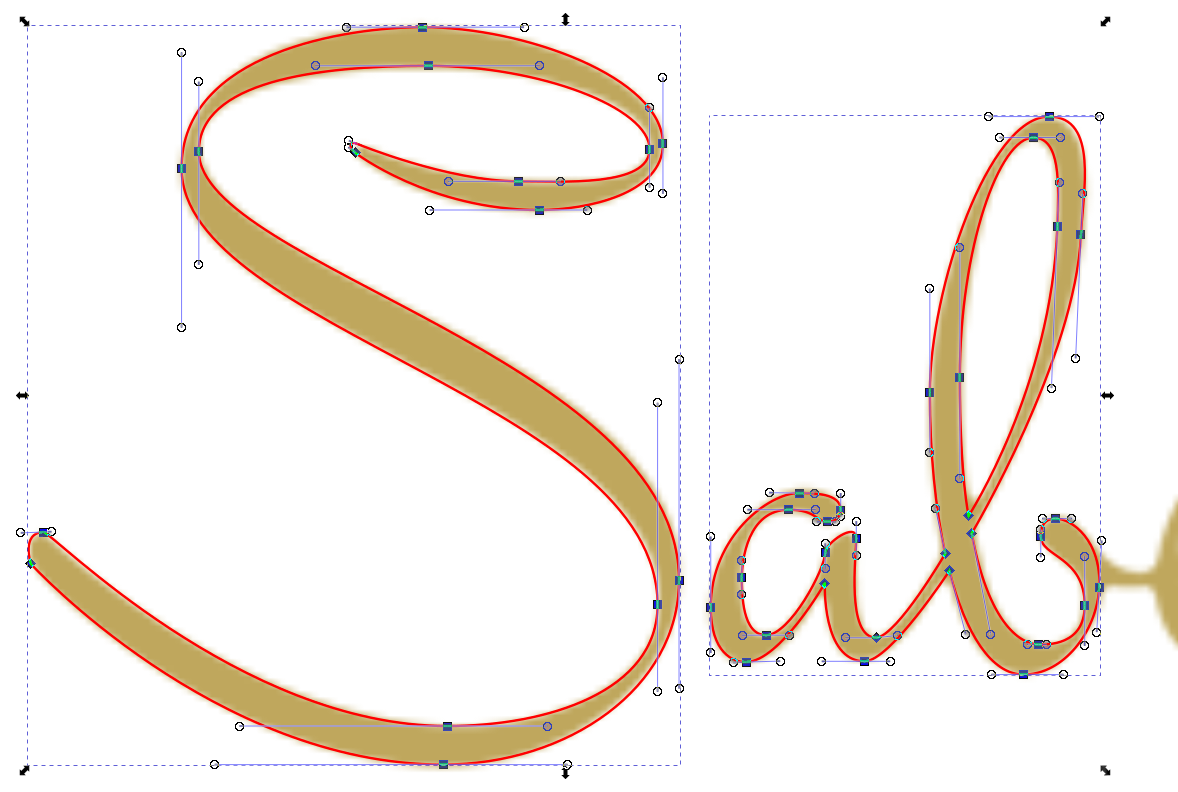
You could manually redraw all the letters with the Pen Tool (aka Bézier tool), using the image as a guide to trace over the top.
I've included an example here showing the start of this process, but using Inkscape this time (also possible in Illustrator). Obviously this is time consuming and requires a degree of skill with the Bézier tool, and some manual tweaking of curves, but it's entirely possible. Also, without the actual original font, it's probably the best way to get an almost perfect result.