first off i couldn't suck more at graphic design. That's why i usually ask for some help - but since i need those graphics for different websites i usually end up with more trouble than before when implementing them.
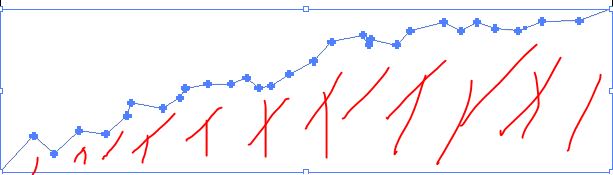
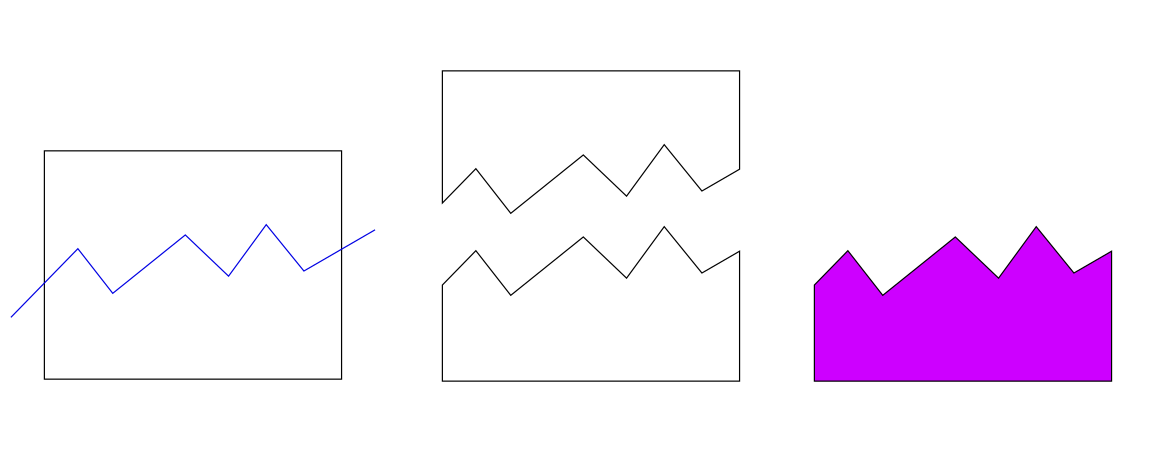
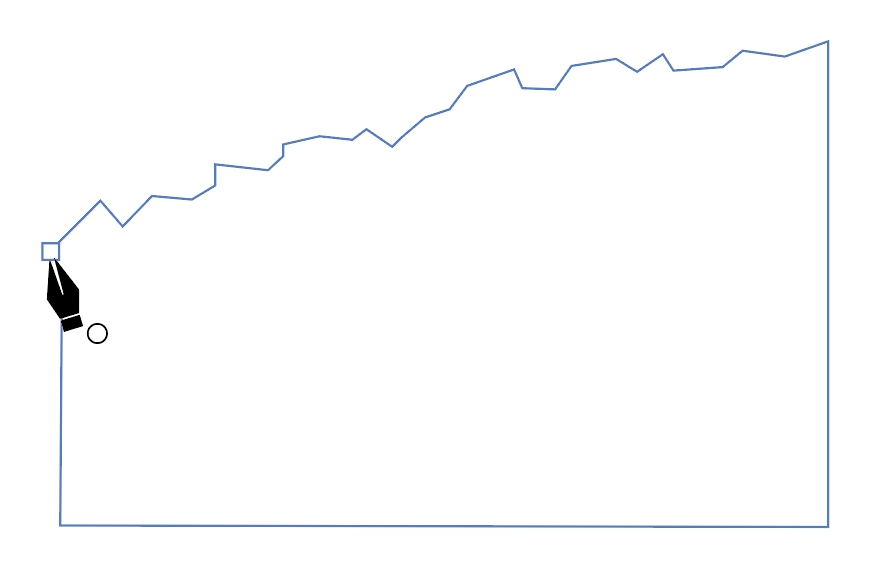
This time i have a SVG, it's a path (i think?) with some dots. Everything is transparent, besides the path, the dots, and a circle around the dots for seperating path and dots (it looks like it is not a drawn through line with the seperation circle). I want to fill the area below the path (red lines) with a specific color. How ***** is this possible?
Thanks in advance