Background on color perception:
Due to the nature of the human eye and visual processing by the brain, there's an optical illusion that the same color will look different depending on the background.
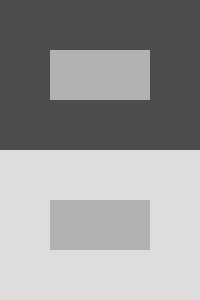
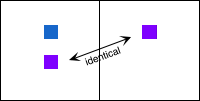
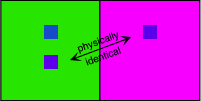
It is known as the contrast effect, illustrated below — center rectangles are identical:
 Source: Wikimedia
Source: Wikimedia
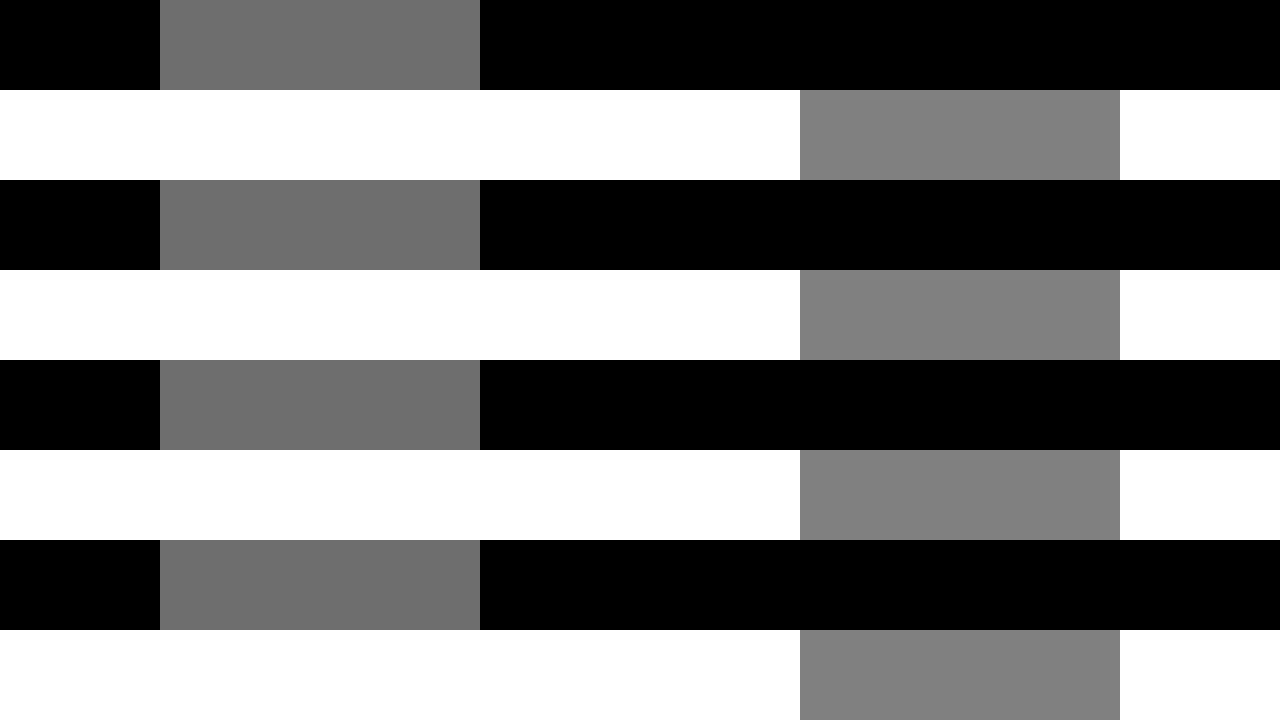
An illustration (and report) by NASA makes the effect of the background's color even more obvious:

 Source: NASA Color Usage Research Lab
Source: NASA Color Usage Research Lab
(Note how the two upper-most colors in the second image appear the same, but are actually completely different.)
What about web design?
My question pertains to web design, specifically in this case, the color of link text on different backgrounds.
For a given color of text, how can one find the complementary color to make it appear the same on a certain background?
Let's take a look at an example for this question:
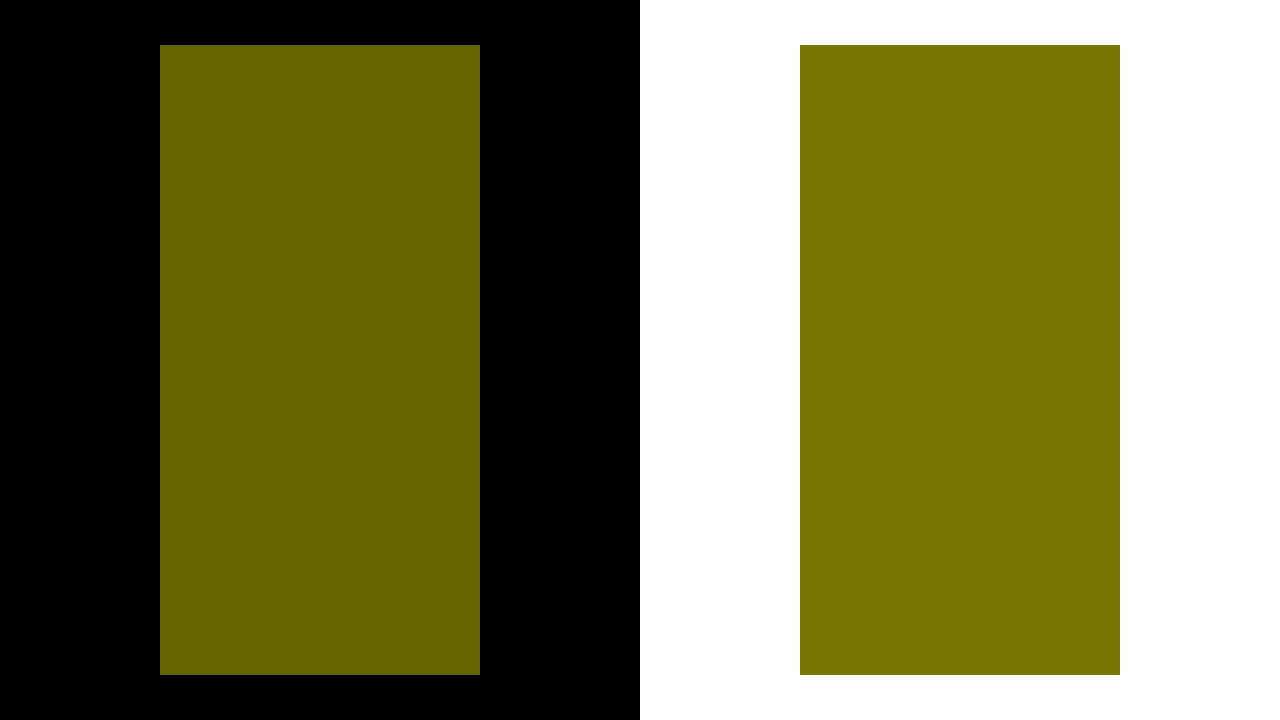
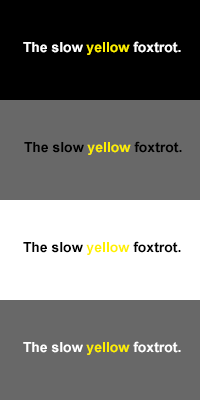
Consider my example below, with yellow text #FFF000 on the following backgrounds:
- white
#FFFFFF, - black
#000000, - and grey
#555555.

As expected, doesn't look the same at all. (View and download .PSD file here.)
How can we make it look the same on all three? Clearly, the text on the white background needs to be a darker yellow, and the one on the grey needs hue/tone adjustments. (The surrounding text will also affect it — but that's likely harder to account for.)
Can this perfect color somehow be calculated, based on the Hex, RGB or another system? That's where the crux of this question lies, as it would be much more efficient than manually approximating.