My human brain has a certain sensation of how "bright" a color is. More formally there is Lightness:
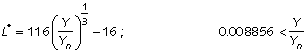
Human vision has a nonlinear perceptual response to brightness: a source having a luminance only 18% of a reference luminance appears about half as bright. The perceptual response to luminance is called Lightness. It is denoted L* and is defined by the CIE as a modified cube root of luminance:
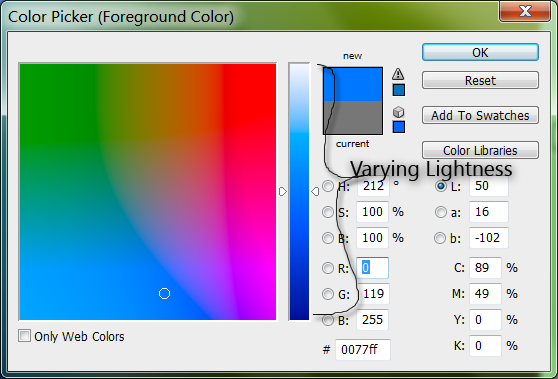
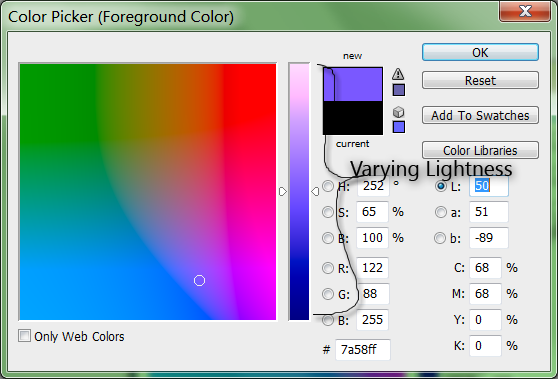
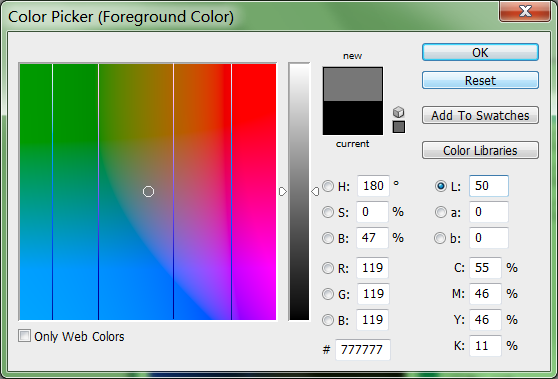
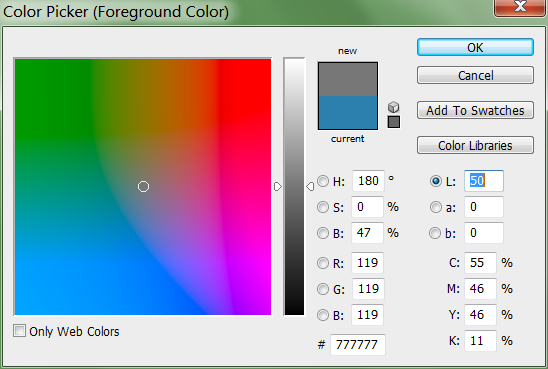
Lab is one color model where colors with the same Lightness should appear to have the same "bright-ish-ness". Except when i look at a color picker showing colors with the same L, they don't appear equally "bright" to me:

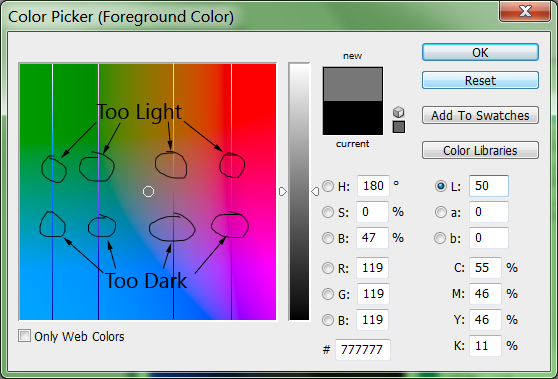
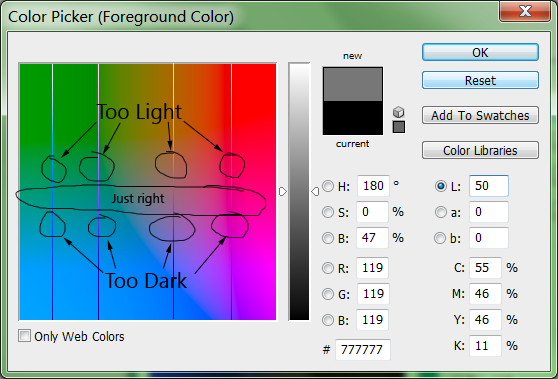
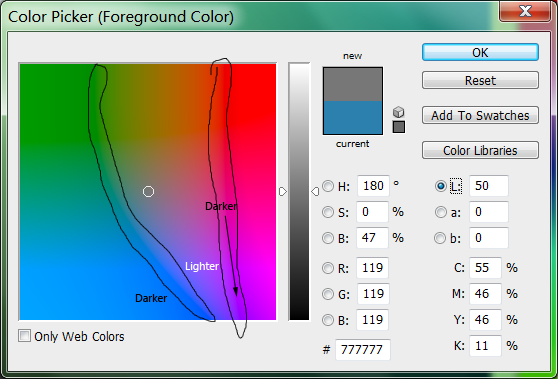
Maybe it's limited to my brain, and other's don't see it, but when i look at that color swatch some i see lines separating darker areas from lighter ones:

What accounts for this variation in Lightness?
- is it just me?
- is it because my monitor is not color calibrated with Photoshop's sRGB?
- is it a limitation of a trisimululus color representation (i.e. red+green+blue) used by LCD monitors?
- is it a limitation of the Lab color model?
- is it a limitation of the XYZ color model?
Why is it that colors that should have the same Lightness have different apparent brightness?