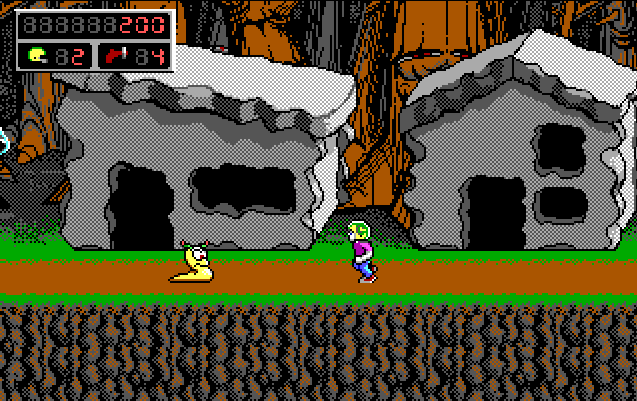
The image below is characteristic of MS-DOS and NES games. What is this kind of pixel art called, and how to paint on a similar canvas where pixels take on a diamond sort of asterisk look (*). 8-bit comes to mind, but it's just a number and meaningless since many of these games were higher bit by the early 1990s
-
5I see square colored pixels. Not sure where you're getting an asterisk from...– Zach SaucierCommented Jan 3, 2022 at 4:13
-
1Do you have some other games that you want to get the style of? This one screenshot isn't really enough to know what you're looking for– Zach SaucierCommented Jan 3, 2022 at 4:13
-
4Isn't "pixel art" the "genre"? I mean, are there sub-classes of pixel art (beyond perspective names, i.e. isometric)? That, merely looks like pixel art. I see no "asterisks". It's all 4 sided, square, pixels. Any visual variation from that is merely a result of your eyes playing tricks on you.– ScottCommented Jan 3, 2022 at 5:34
-
4Oh wow. Commander Keen and his pooping slugs. Childhood memory unlocked!– Janus Bahs JacquetCommented Jan 3, 2022 at 8:30
-
2@Scott Empathically yes, there are different kinds of pixel art. The most common divisions are based on limiting the palette in addition to the resolution, and by how much.– VincentCommented Jan 3, 2022 at 10:58
3 Answers
Short answer: This specific example is (low-resolution) EGA pixel art (with the default CGA palette), and that's what I would call the style if I saw it. NES pixel art is identified either as '8-bit pixel art' (see below) or simply as 'NES pixel art'. You can use a search engine to see more examples of each style, and find tutorials to match them.
Less short answer: The recognisability and 'feel' of both of the styles heavily depends on the exact palette. This is both the amount of different colours available, and exactly what colours are available. For both NES and early EGA, the palettes were fixed, and they are part of the style's identity. Early EGA was limited to 16 standard colours, confusingly called the CGA colours. NES had a palette of 54 colours, but could only display 25 of them at once without clever coding tricks. Wikipedia has an extensive article about palettes and other graphical limitations for just about any hardware.
Another possible factor to successfully emulate a style is post-production aimed at emulating the older screens these styles were originally meant for. Blurring effects and the addition of artificial scanlines are only the most important examples.
Bitcount, like 8-bit, is used to indicate what kind of hardware a piece of pixel art is borrowing its style from. As the NES was an 8-bit machine, its pixel art style get the same name. 16-bit would be Super NES.
To confuse matters further, 1-bit and 2-bit usually don't refer to the machine type. Rather, the number represents the amount of bits used to count distinct colours in the palette. 1-bit is black and white, 2-bit is 4 colours (eg. CGA).
The 'asterisk' effect you see here (I'm sorry, I don't) is most probably due to the dithering effect, especially in the greys of the houses. This is a checkerboard pattern of two different colours to create a third; a common trick to circumvent the limitations of the palette. Blurring on then-current CRT screens took off the worst of the checkerboard effect we see now.
-
1Besides the numerous pixel art converters online, are there dedicated software set-ups to manufacture pixel art exclusively? If not, how should one start a pixel art canvas (size, brush) in Gimp or Photoshop? Commented Jan 3, 2022 at 17:03
-
4@user610620. In Photoshop: most importantly don't use anti-aliasing, deliberately place every pixel, don't rely on scaling, rotating or effects. Be careful to use a limited palette. Maybe use Indexed Color mode although it's very limited in Photoshop. As an alternative I really like Aseprite. In this answer I highlight some of the advantages it has over Photoshop when it comes to pixel art.– WolffCommented Jan 3, 2022 at 17:15
-
2@user610620, such simple art could be made in any drawing application which allows you to paint individual pixels really. Even MS Paint. It's all about being able to imagine which pixels to color and which colors to use. Try to think less about which program to use and more about what you want to draw. Perhaps even step away from the computer and sketch a bit on checkered paper using markers. Maybe copy some of the CryptoPunks to get a sense of how they are made.– WolffCommented Jan 3, 2022 at 19:35
-
1@user610620 to be totally honest Wolff is right. But fails by a magnitude of conplexity. For such simple things all you really need is a text editor. You could literally draw stuff like that in notepad if you wanted to.– joojaaCommented Jan 3, 2022 at 20:44
-
2@user610620 - You might try Pyxel Edit, it's designed for doing pixel based images, and it supports drawing images with limited palettes. Commented Jan 3, 2022 at 21:57
While dedicated sprite editors are handy, I'd recommend using Illustrator (or other vector editing software) to draw pixel art. That allows you to retain the look of pixels but gain the benefit of a resolution-independent source.
Adobe has a starter page with tips on drawing pixel art in Photoshop or Illustrator (also applicable to free alternatives like GIMP and Inkscape), but generally use a square grid, enable align-to-pixel mode, and use Live Paint/square-brush tools.
-
-
I disagree. I have tried making pixel art in Illustrator (both with square and triangular pixels) and I have to say it's one of the worst pieces of software to use for it. If you need a vector version of pixel art, I'd recommend making it in Photoshop (or any raster editor) and using this trick to convert to vector.– VincentCommented Jan 4, 2022 at 14:06
-
1@user610620 See this Wikipedia article: Sprite (computer graphics)– VincentCommented Jan 4, 2022 at 15:57
-
Still not sure. "Sprite is a two-dimensional bitmap that is integrated into a larger scene" coupled with a picture of a robot, but I still can't visualize what a sprite really means. Commented Jan 4, 2022 at 22:02
-
@user610620 In the context of games, "sprite" means a single element of pixel art - like Mario, or a mushroom, or the ground tiles in your picture above. The entire screen is generally composited by drawing multiple smaller sprites. (I'm sure you can google it - it's probably on gamedev.stackexchange)– MandisaWCommented Jan 4, 2022 at 23:08
Most people will just call this 'Retro', 'lo bit', or '8 bit' but Vincent's answer provides good detail about the specifics of the palette.
There is no such thing as asterisk shaped pixels -- a pixel is the lowest resolution element in a display, such that it can only be rendered with a single color. These elements are arranged by a square grid in all popular displays, so the pixels are also square.
The asterisk effect that you're noting is actually a technique called dithering. Artists use it in a limited palette to create a new half-tone without needing to add a new color to the palette. It's a digital analogue to Ben Day dots and half-tone printing techniques for newspapers and comics.
For pixelling software, you can reasonably use anything. In my experience Asesprite's toolset is robust and pared down to pixel art needs compared to anything else. GIMP is a nice free tool after minimal tweaking, and you can write up Python extensions if you so choose. I take a hard stance against Photoshop and Illustrator as pixel art tools, because they're expensive and their expensive features don't support pixel art. There's discussion above about vectorizing pixel art using illustrator and photoshop, but that's something you can do much better by finding algorithms online dedicated to pixel art (and even better than that if you take the programming plunge and code it to your needs)