I got my logo from an AI-logo-generating site. It made a decent logo, but the svg is severely borked, to varying degrees depending on what viewer is used...
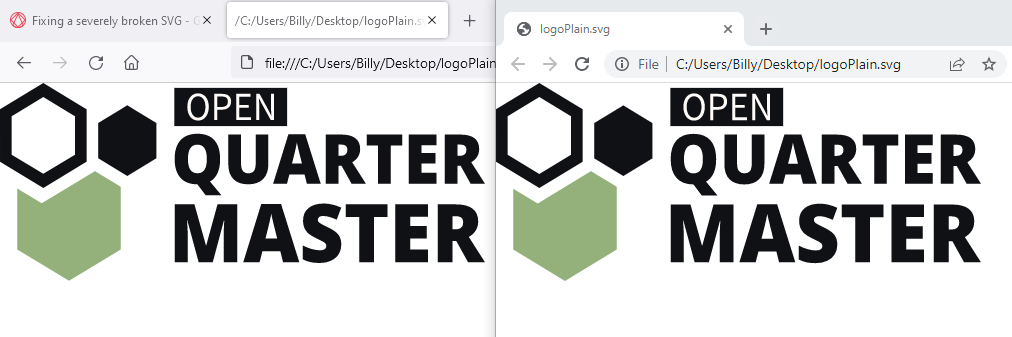
The specific issue I am having is that the size specified in the svg (i assume) is drastically different from the size of the content, leading to the actual image as shown in Chromium to be 1/4 the size it should be (Firefox renders it as one would want it to be). This is confirmed in Inkscape; the area of the image being much larger than the content.
On the page (chromium):
On the page (firefox):
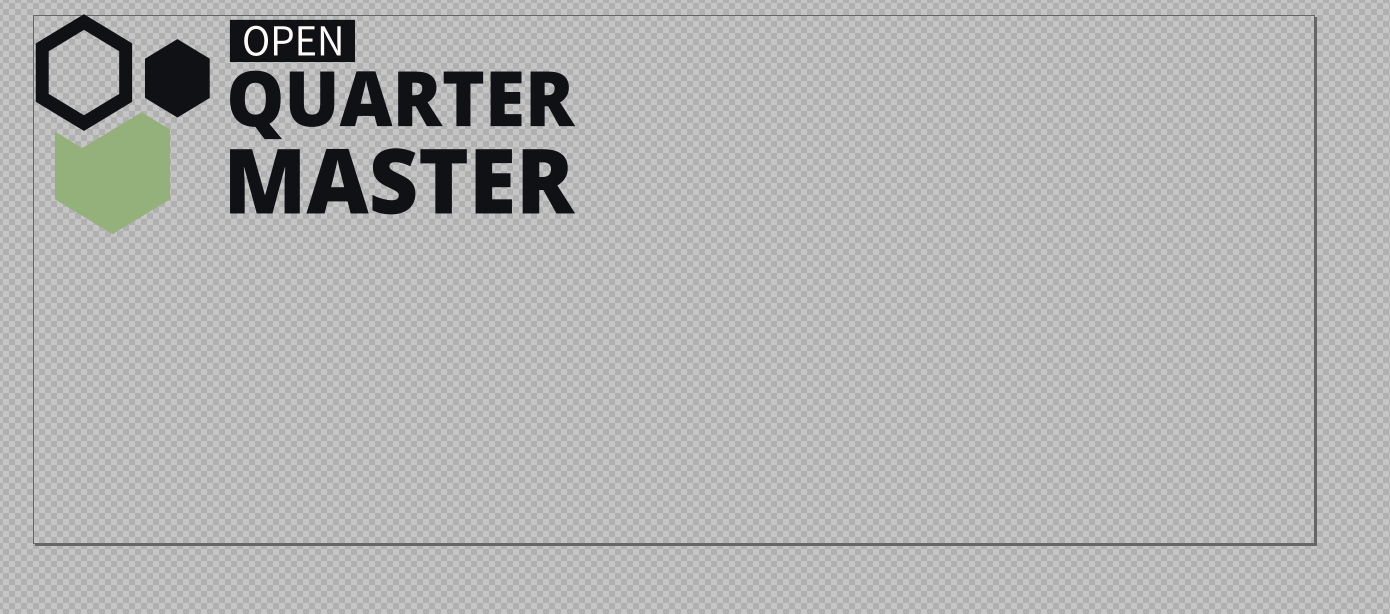
Initial view in Inkscape:
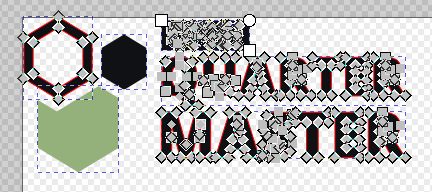
In Ubuntu's image viewer:
Looks like I can't attach svg's here, so link to it in Git (looks like the Git viewer throws a fit with it):
Currently I am at a loss as to how to approach fixing it... I have tried (with no avail):
- Inkscape
- resize to content (changes never hold, plus feels like a workaround)
- generally playing around with attempts to resize and re export
Is there an easy way to fix my image and keep it as resolute as possible?