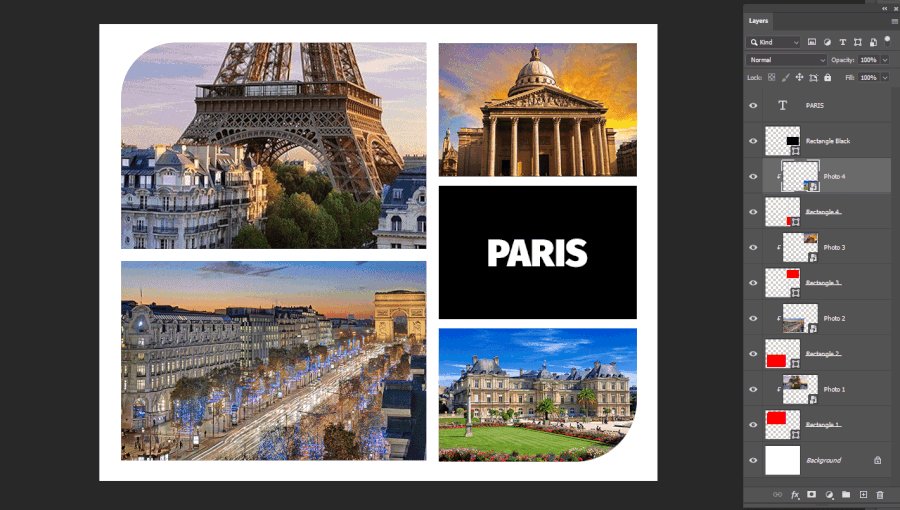
I wonder how to efficiently create a photo collage in Photoshop that isn't a plain grid. Currently I follow this tutorial:
- Create a rectangle
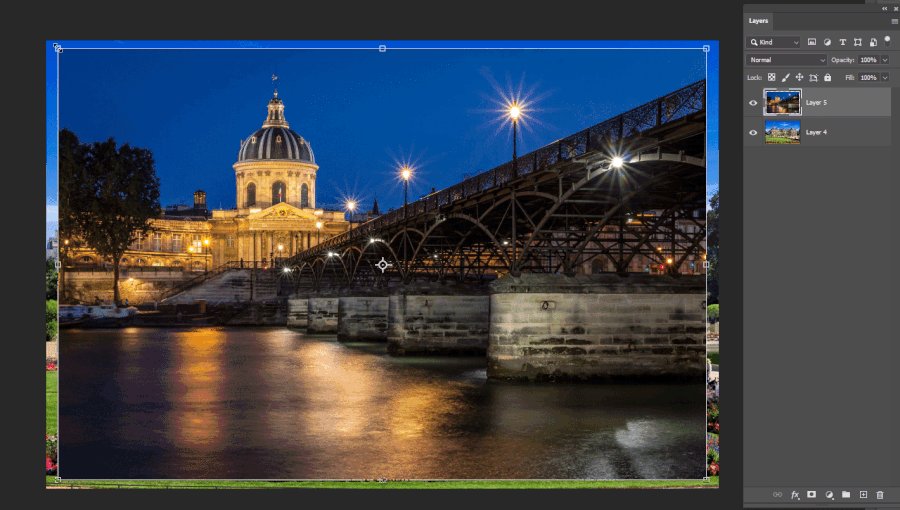
- Insert an image via File>Place Embedded
- Layer>Create Clipping Mask
- Move and resize the image within the rectangle.
Then repeat for each new image to add in the photo collage, and properly align all rectangles. Is there any more efficient process to do so?
What I've found so far:
Adobe Photoshop: Creating a matrix grid / collage of images and How do I tile pictures in a grid?: Contact Sheet II creates a plain grid; TychPanel doesn't work well with CC 2022.
https://photo.stackexchange.com/a/18381/9282 mentions:
If you use photoshop or GIMP, you can use actions or templates to place multiple images and create borders.
but I don't know how it works.
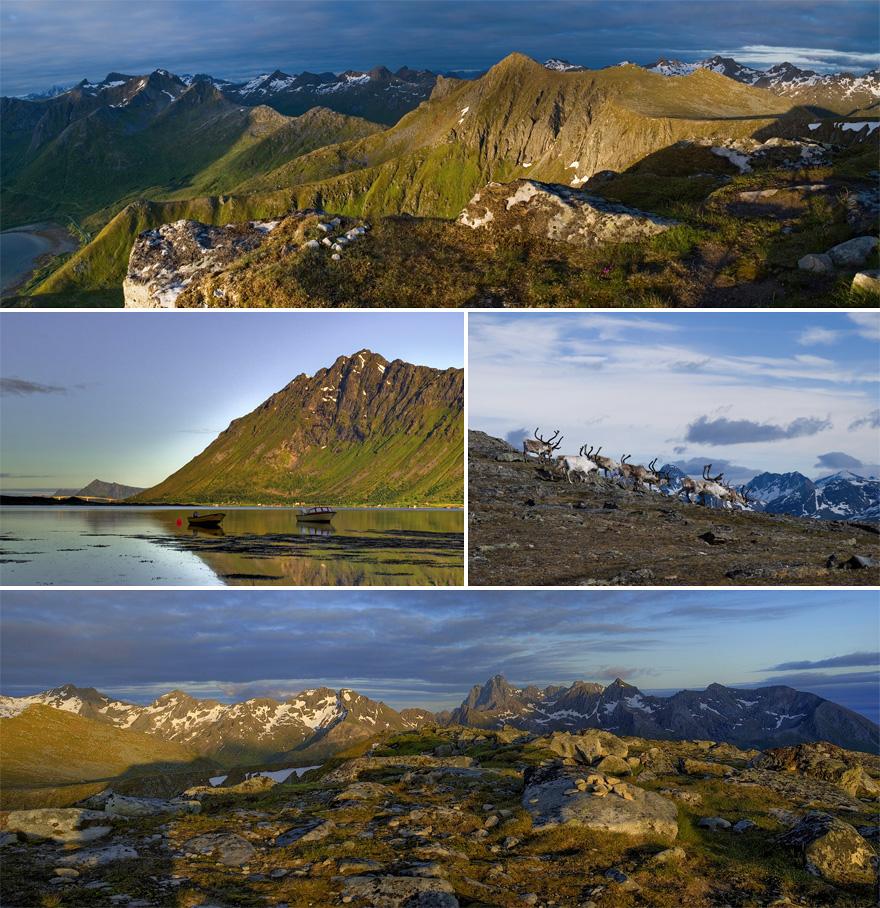
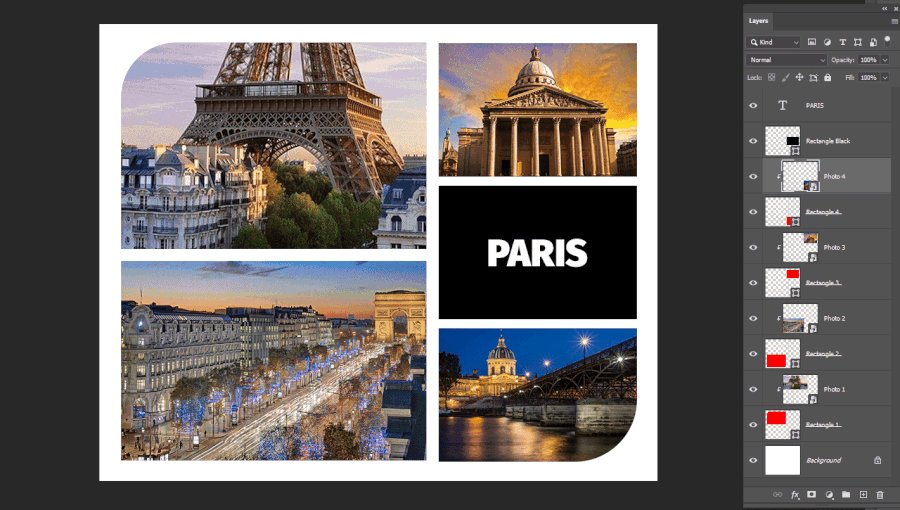
Examples of collages that I'd like to do: