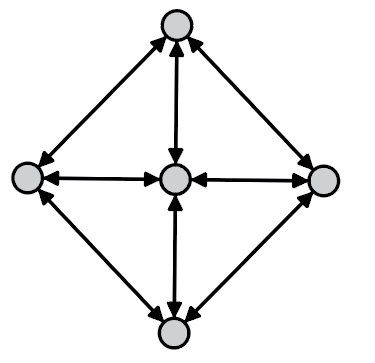
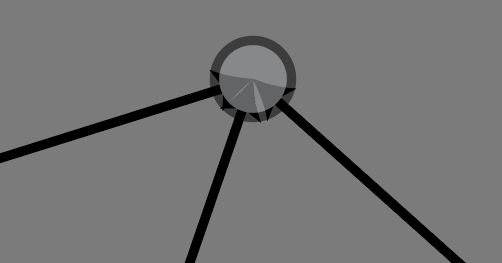
I am drawing a graph (network), like this:
I would like to be able to reposition my vertices (grey circles) without having to meticulously reposition all my edges.
Here's what I've tried:
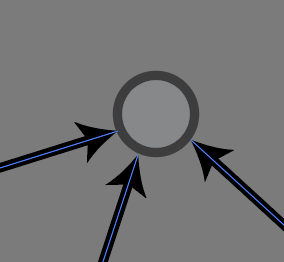
- draw the edge lines to end at the CENTER of the vertex; then dragging the vertex DOES make all edges still line up correctly, but the arrowheads are inside the vertex (maybe I can set the arrowheads "back" from the end, like how "align" lets me set the arrowheads "forward" from the end?)

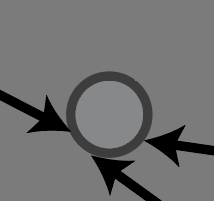
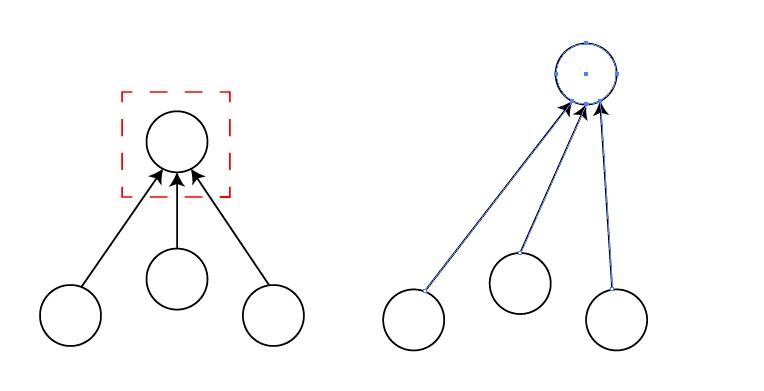
- draw the edge lines to end on the edge of the vertex; then the arrow heads are (correctly) on the perimeter of the vertex, but moving the vertex results in incorrect edge placement:
Is there a way to do this that doesn't require a ton of meticulous work?