Which is the best way to show how a website differs on various devices for responsive web deisgn such as the screenshots found here
-
3We need clarification. What do you mean by 'best'? Who is the audience? What is purpose/objective?– DA01Commented Apr 1, 2014 at 20:02
-
Hi Rikket. As others have mentioned, this question is too broad, so it's been put On Hold for now. Please add more details so answers can be more helpful for you.– YiselaCommented Apr 1, 2014 at 20:48
4 Answers
I have to agree with DA01 on this. The best way to mockup a site is to actually code a site in HTML, CSS jQuery or JavaScript. If you are new in this area there are some frameworks that make developing for responsive easier such as Bootstrap or Foundation. Those particular frameworks do take a mobile first approach.
It should be noted that it would be better to use a tool like Illustrator to provide a mockup of the site with multiple artboards (reference question: "Using multiple artboards in Illustrator") but the actual design would be better time spent if done in the browser with CSS. You can use some tools to assist in the mockup views.
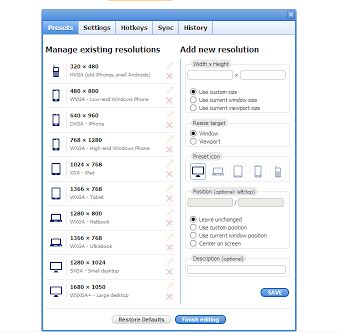
Firefox does make a view feature in web developer (I think that is what Robert is trying to post) that can be used by going to Firefox > Web Developer > Responsive Design View or Ctrl+Shift+M. If you prefer to use Chrome, there is a plugin that will use some standard views and also allow you to create custom views known as Window Resizer.
Window Resizer options:

The process I use for my websites, create a template with all the devices with masks for different screen sizes in photoshop or illustrator.
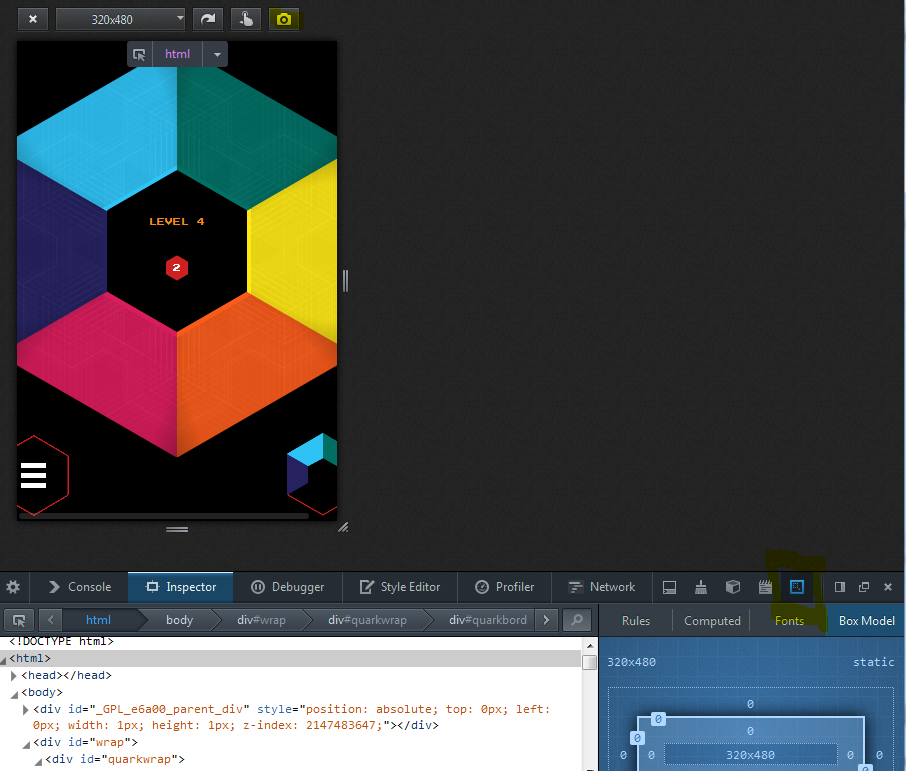
To get the website screenshots at the correct aspect ratio, I use firefox developer tools.
1)open the site in firefox,
2)right click anywhere, "inspect element"
then there is a button with an aspect ratio (highlighted in screenshot) click that and you can select different device widths, for a screenshot, click the camera and you get the screen without the tags.

I usually create different art boards for the same project in Illustrator. Each view (pc, mobile, tablet) gets an art board. Then I save them as a PDF and each art board gets its own page.
You could make or download a frame (that looks like a phone or a tablet) to put each mockup in, similar to the links you sent and put them in your mockups.
