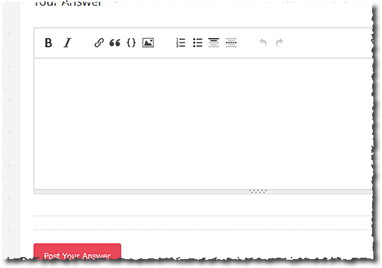
I'm using Mac OS X 10.6 and I like the system screen grab tool. By default when you grab an entire window it will put a bit of a shadow / gradient below it, with transparency, using a PNG image - which I think is pretty nice.
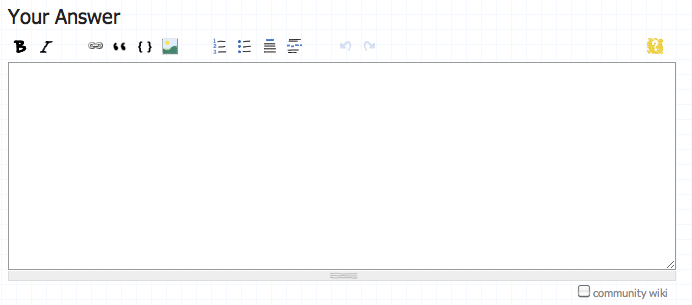
However, if you capture a region of the screen, for example from a web page, the edges are flat and it can be difficult to tell it apart from the rest of the website, especially if it looks similar to the elements that are already there.
So my question is this - what's an easy, classy, way to show that an image is not in fact part of a website? I think a 5 pixel black border would probably do it, but that's not classy. I like the subtle gradient that OS X does, but is that appropriate for all screenshots, and would that be easy to create?
I'd truly love it if there was a script I could use to apply the transformation without having to open photoshop itself, but that's not a requirement for an acceptable answer.
^ example of the problem I'm talking about