I have a compact left navigation menu that I've developed but I can't seem to get the coloring/depth just right with the different levels it has.
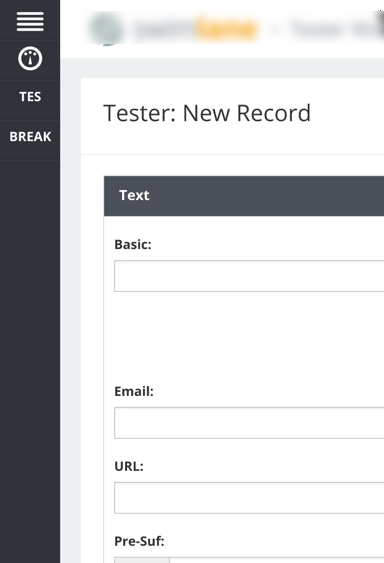
At the basic level it looks like:

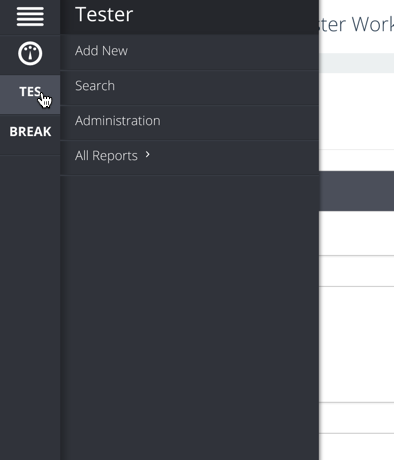
When you expand the second level:

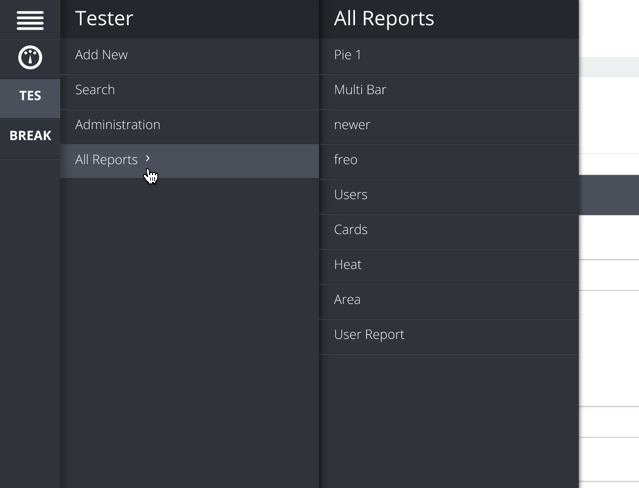
The last menu expand ( typically not used ):

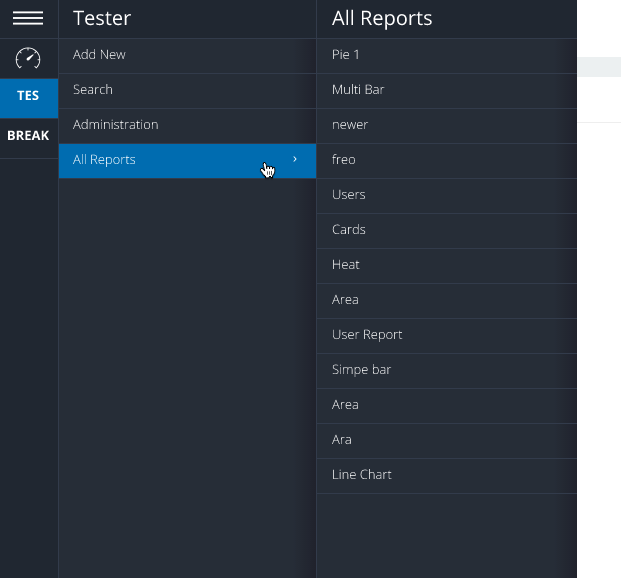
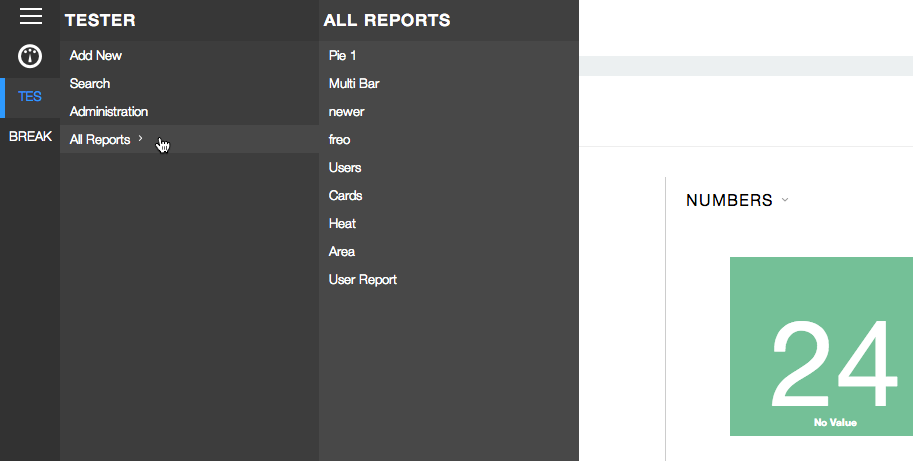
I want to illustrate a clean menu, I've played around with removing the shading and going all flat with a pop of blue like:

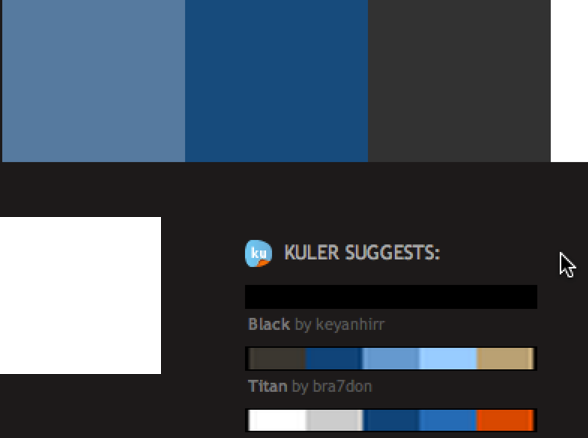
but wasn't happy with the last menu subset. I'm shooting for a blue/dark grey color scheme like:

Any suggestions on how to accomplish the shading on the nested menus?