So just to mention, I think that it would have been good to highlight some of your points of concern to receive quick and efficient feedback in relation to those points and the overall design. It makes for a little more of a focused answer, however, let's see how I do :)
I have 3 main points that I think are applicable to most websites and certainly to your own.
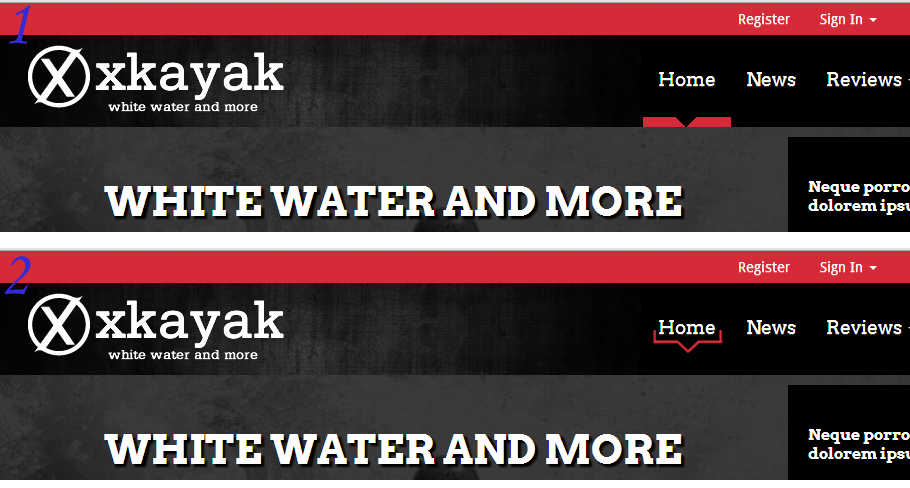
Firstly navigation the point of any website is to communicate information this is done through presentation of content and great UI of course. I think that an element that you may want to revise is the highlight that indicates to a user what tab they have selected from the bar.

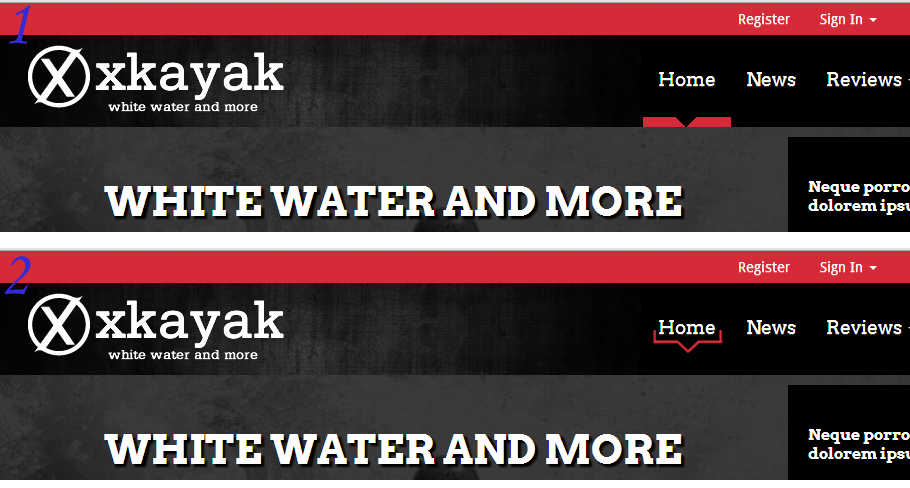
So in #1 as the site is currently I think that the red indicator seems like a separate component from the Home button, I would suggest playing with an idea similar to that of #2 to make this a more cohesive element within the design. This will help to be sure that it is very clear to users where they are at all times - without needing them to think about it.
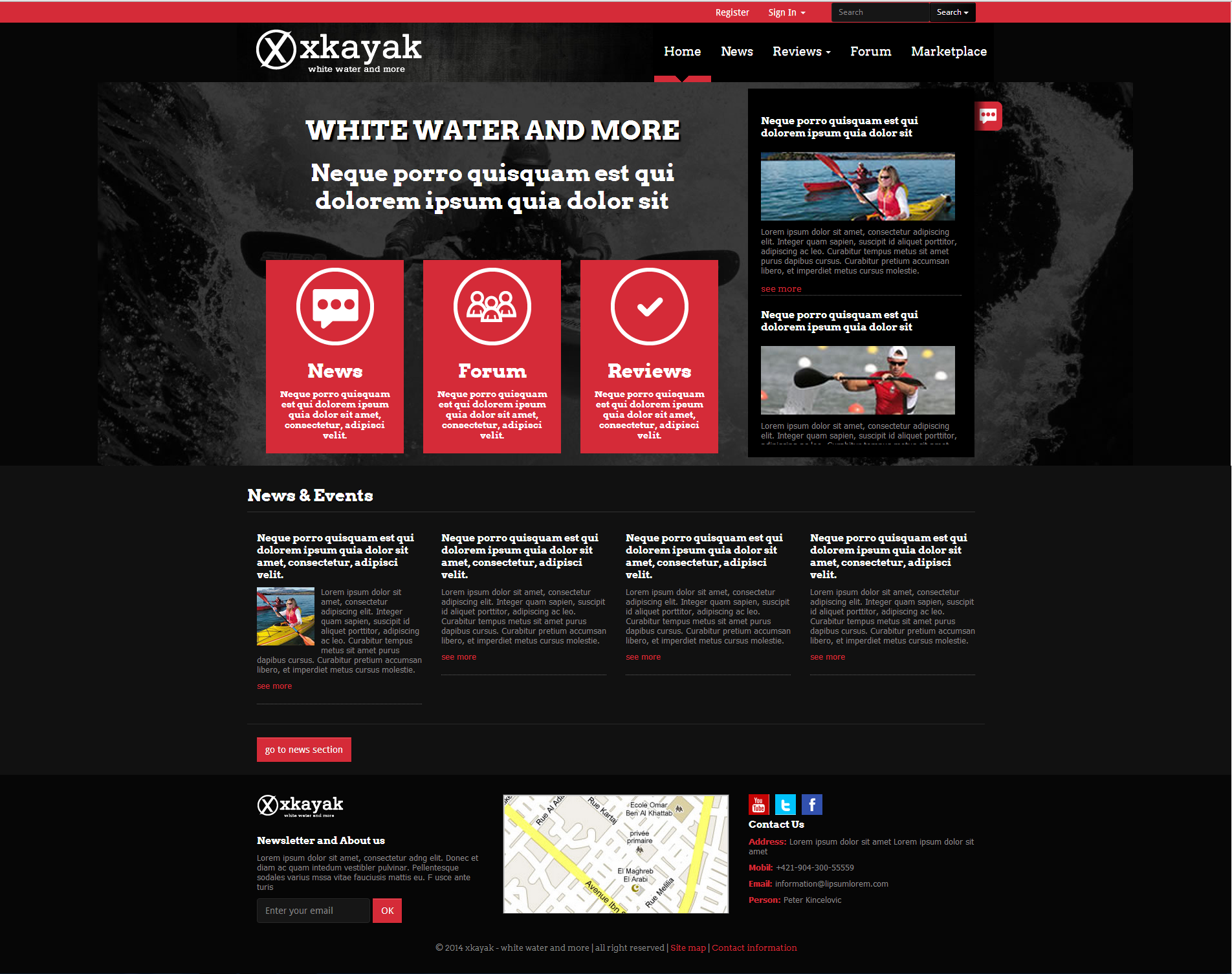
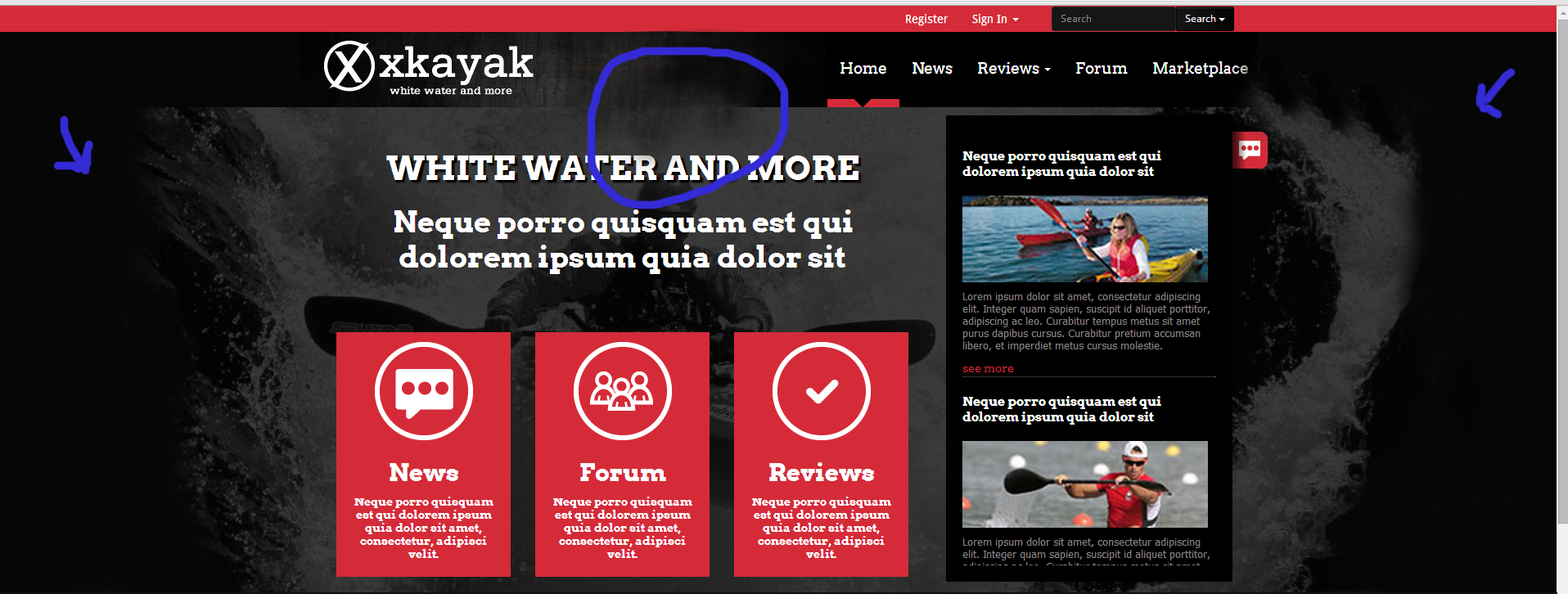
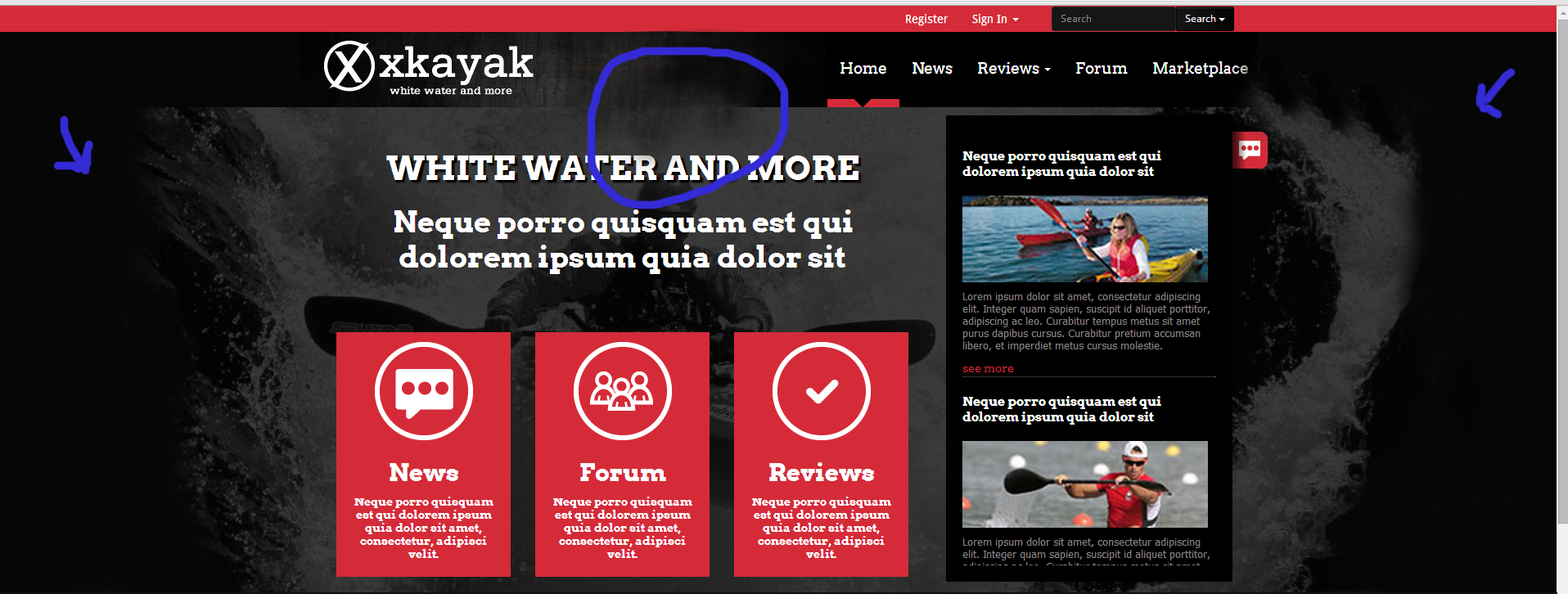
Secondly, the background image. It's great but I think that it should be blended into the background a little more. As it is it seems like there's background with a background image over it, with some content boxes over that, with some content in them. This can become distracting to a user you want to keep your background as just that - background.
Blending your two backgrounds together would achieve further clarity as the user will no longer be distracted. You will simply have a background image, you boxes for the middle ground and content as foreground, again emphasizing the communication of information.
Here's a quick example of course it would be much tidier than this;

Lastly, it would be to simply tidy things, for example the lower case 'e's in News and Events seem to be of a lower quality than the text elsewhere so I don't think that this is a style thing. And also the first column in the News and Events section is longer than the rest making the stroke beneath it be lower down than the strokes in the other columns. I think it would be good to ensure that these strokes fall along the same horizontal line.
Hope I've helped. In sort as with any website it is advisable to analyse it in terms of how clear the communication of information is. This is the priority and often times (as above) design tweaks will be determined by methods that optimize that all important communication.
Here is some further points on what to consider - it starts with domain names and hosts but quickly addresses points of design, navigation and colour.
Hope I've helped!