By using Clipping Masks and locking your layers, that's how I would do it.
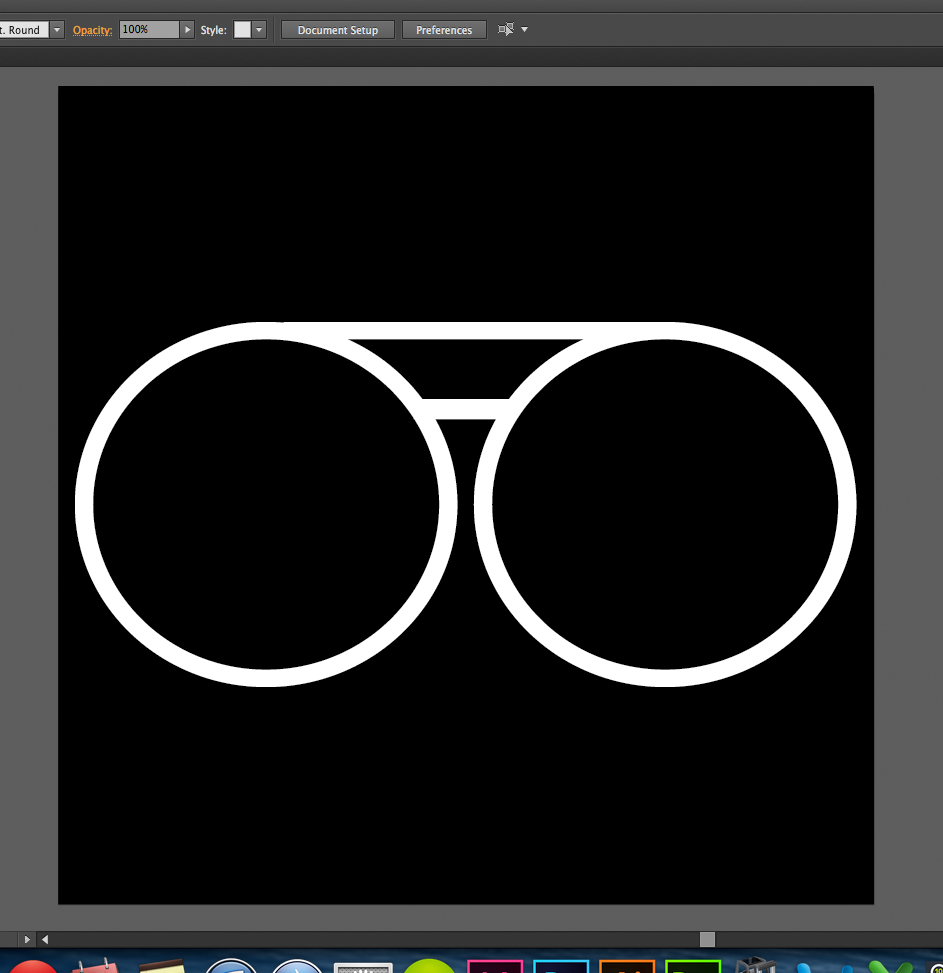
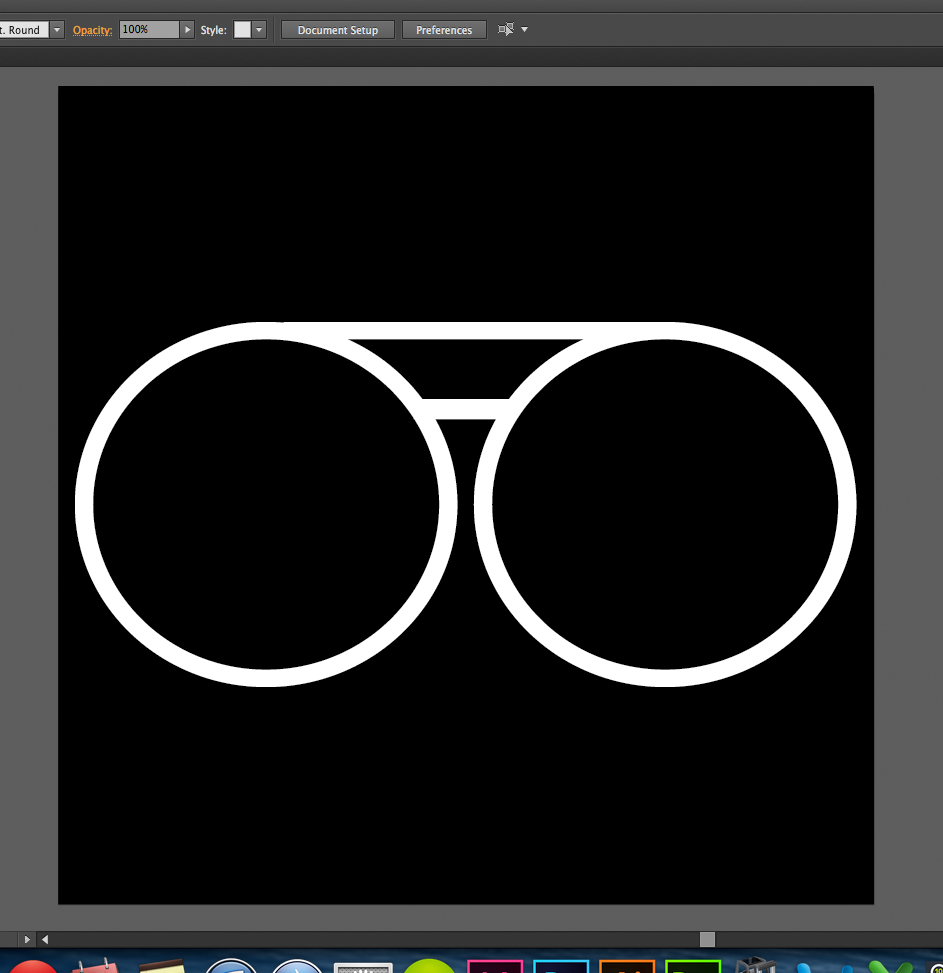
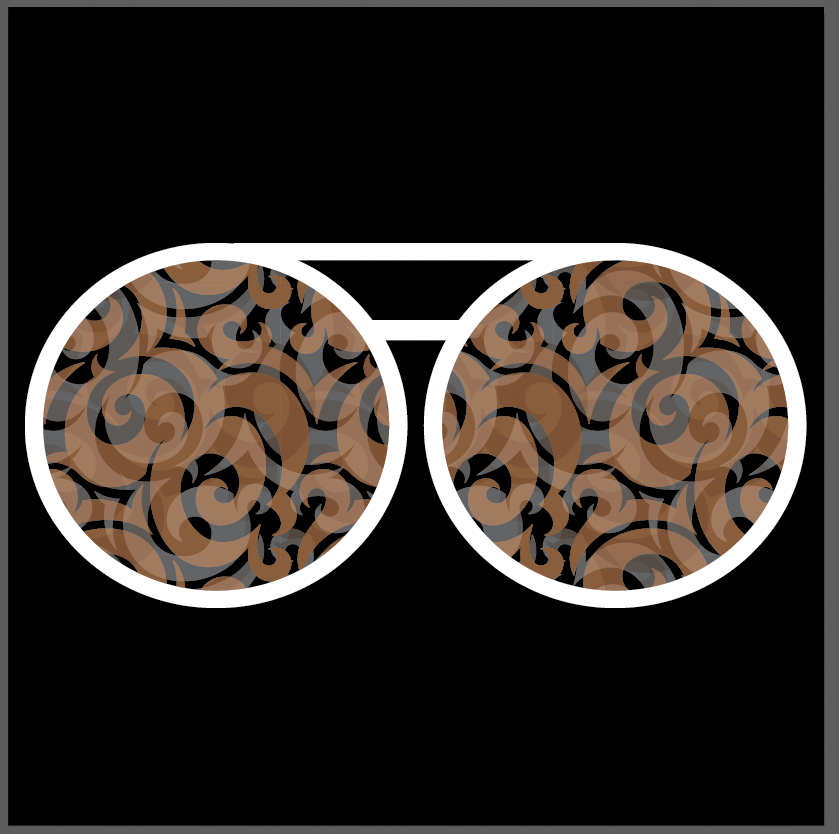
Here is a sunglasses(ish) shape that I just made.

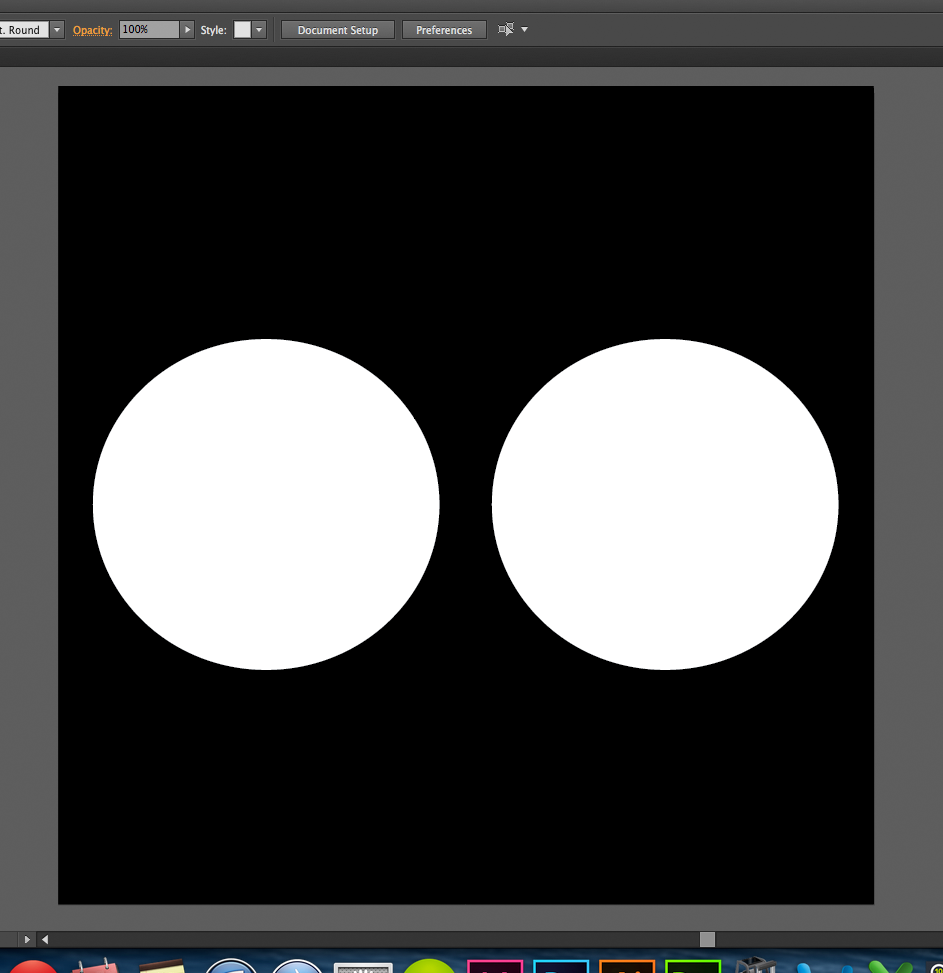
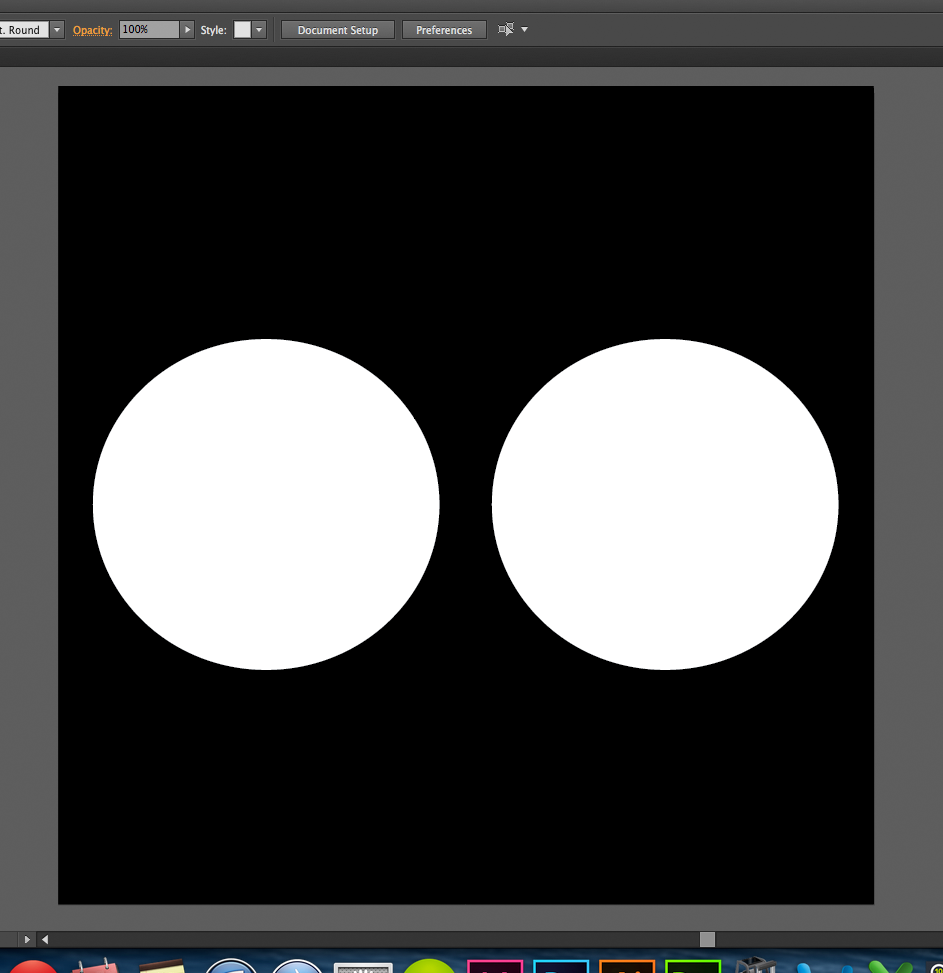
Copy the two circular paths that make up the lenses and past them in place. I have hidden the frames, so you can better see the lens circles.

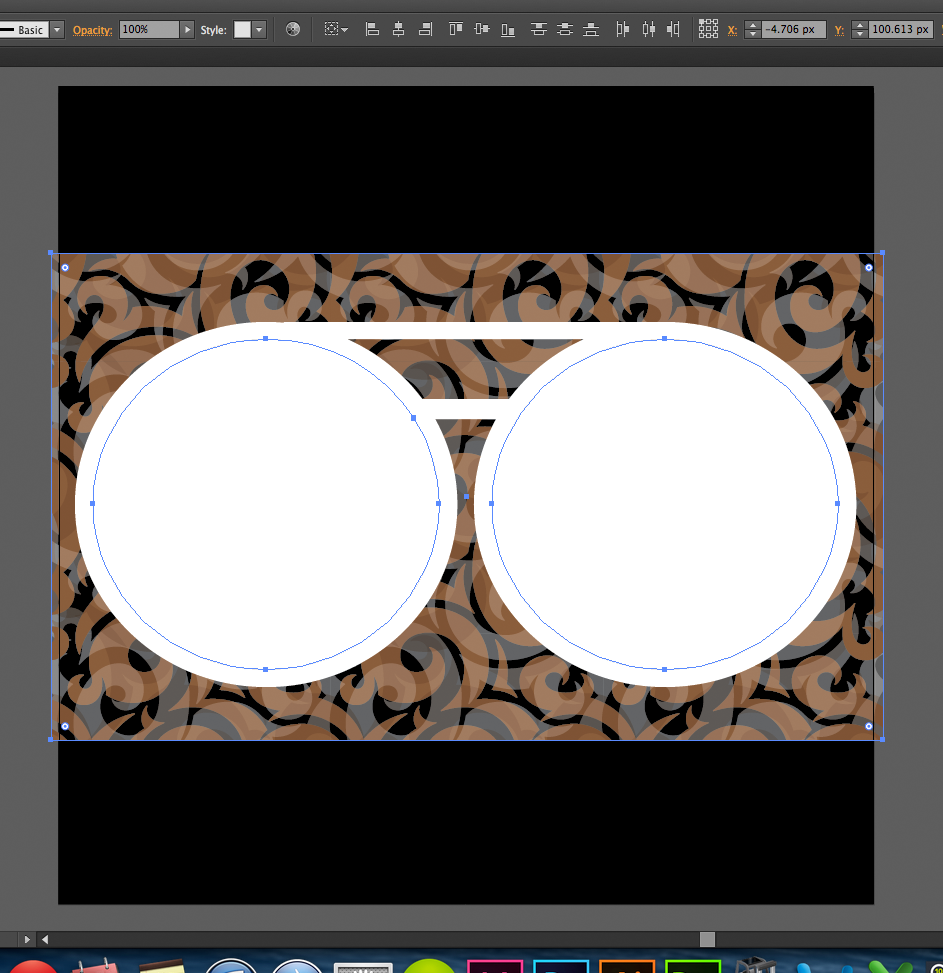
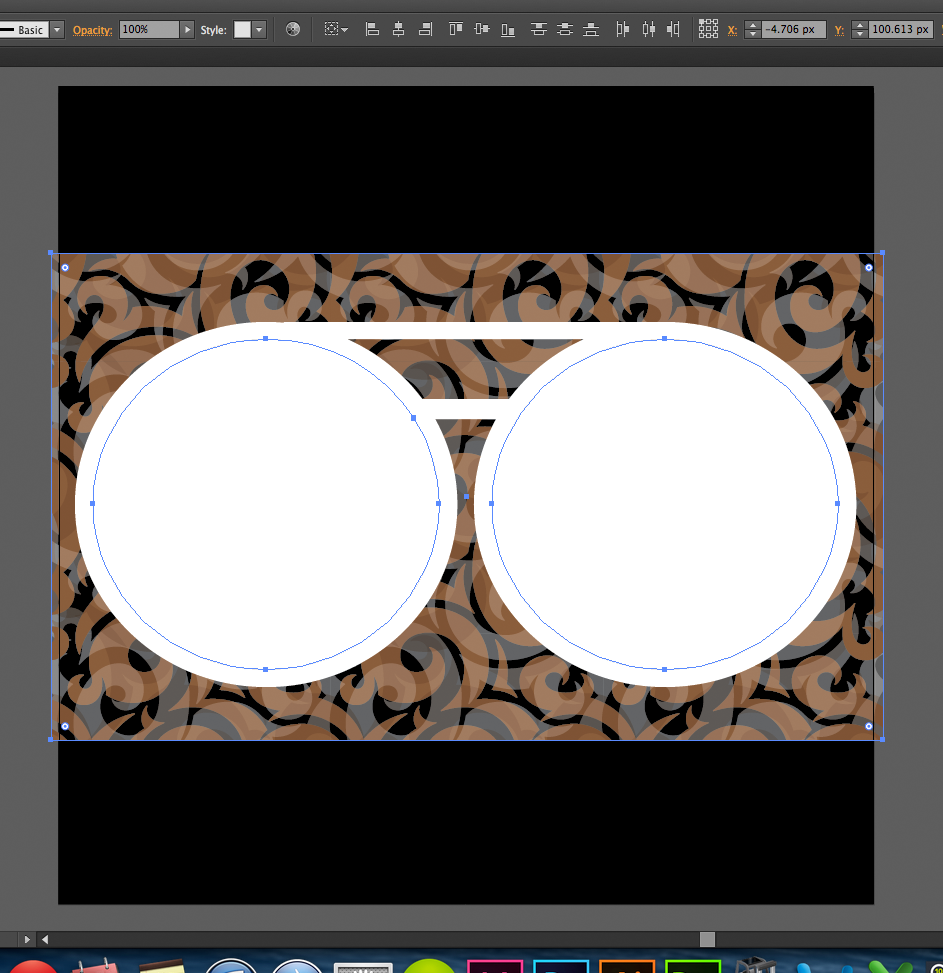
Place the design that you wish to have fill your lenses below everything else (doesn't really need to be below everything else, just the lenses).

Now, with the lens circles and the lens design both selected (make sure that the circles are on top of whatever you want on your lenses).

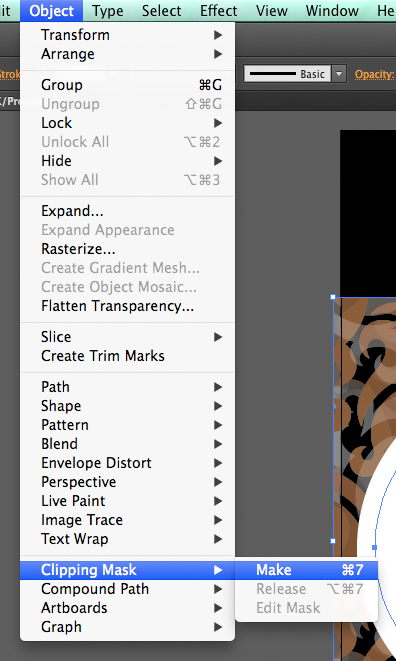
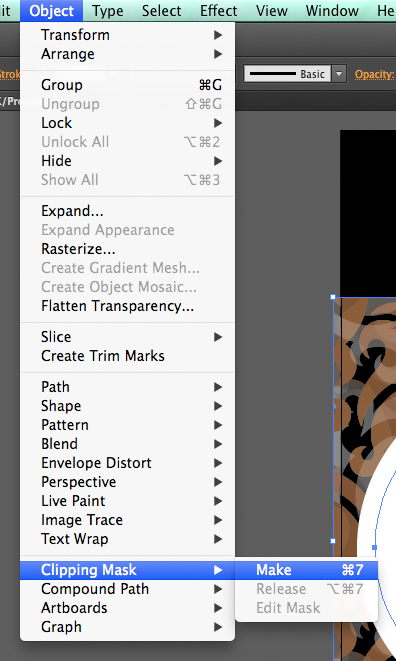
Create a clipping mask

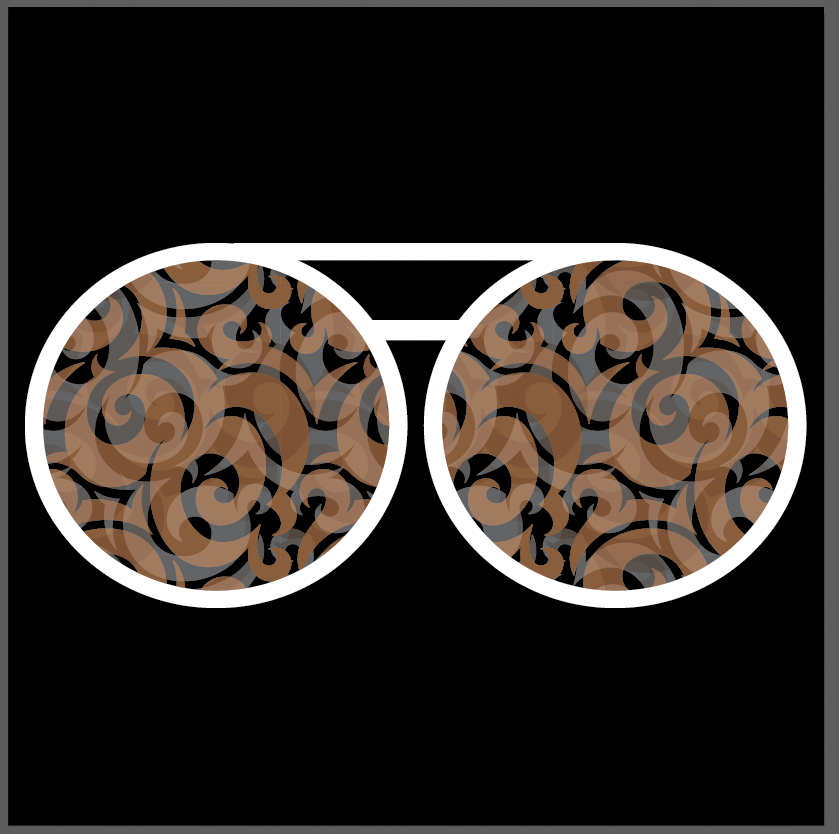
Giving you this

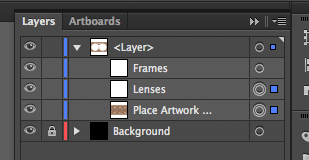
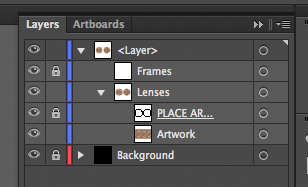
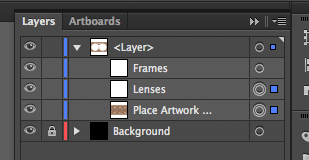
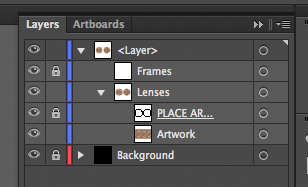
Then, just lock the layers that you don't want mistakenly altered.










.svgfile: Jsfiddle example. There are some online svg editors, but at the same time I kinda felt like.. Might as well use illustrator to do it.