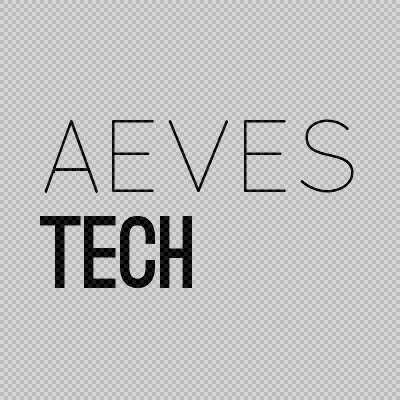
I'm creating a logo for a Youtube channel and it's a text logo. Youtube suggests you upload the logo at 800x800, so that's what I've been designing at in GIMP and it looks fine:

However, the actual channel logo (as seen at the bottom of the video) is 98x98. Obviously, Youtube scales it down as needed and I figured I would scale the image down just to see what it would look like when displayed at 98x98. And this is where the issue begins. I designed the logo to utilize a Light variant of the Quicksand font (AEVES), which contrasts with the thicker font below it (TECH).
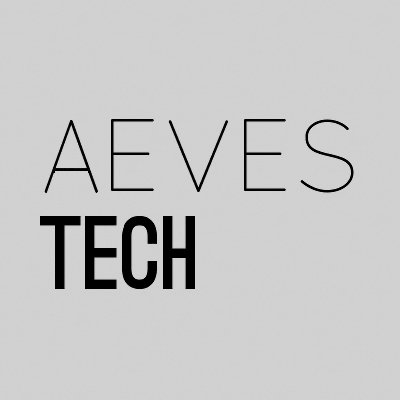
The issue is in that. When I scale down the image to 98x98, the letters start becoming somewhat fuzzy (someone described them as looking like they're wearing a wool sweater):

Does this second image (at 98x98) look acceptable? Or, if not, how can I get the text to scale down to 98x98 without becoming fuzzy?