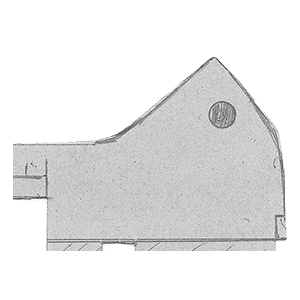
Let's say I have a PNG image (with transparent background) like the below simplified example.
What is the quickest way with either Illustrator or Photoshop to create a vector path/image (i.e., ideally using straight lines, bezier curves, etc. as opposed to raster pixels) that traces around the outline of this object, without manually hand-tracing the outline?