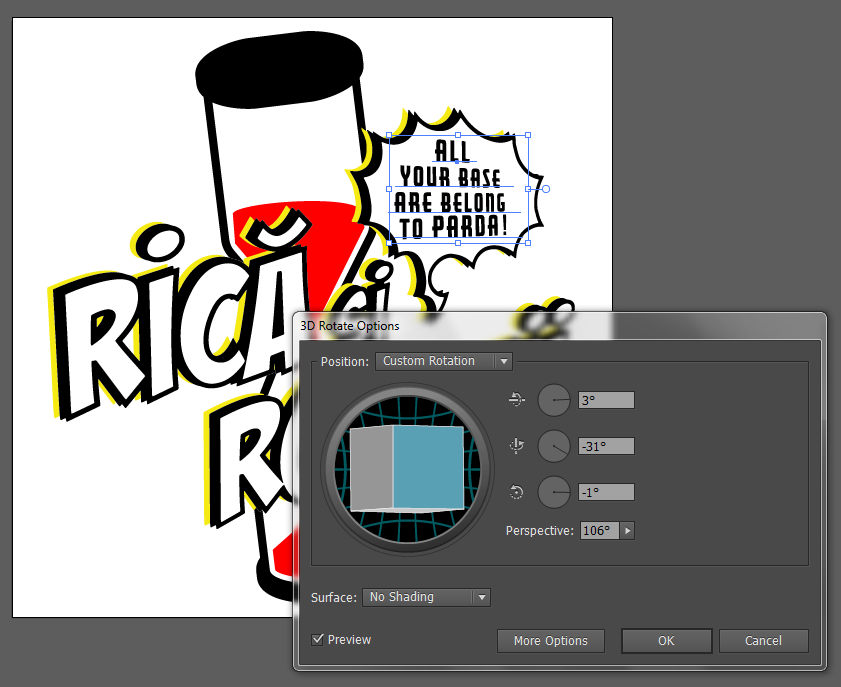
I'd like to export a graphic as SVG, and it contains text that has a 3D Rotate effect applied to it.

Saving as SVG this expands my text to outlines :(
I'd like it instead to output <text> with actual 3D transformations applied to it, something like this:
<text id="Textu" style="-webkit-transform: matrix3d(0.7784, -0.2518, -0.5749, 0, 0.1727, 0.9665, -0.1894, 0, 0.6034, 0.0481, 0.7959, 0, 0, 0, 0, 1);">
...
This is CSS, I would prefer SVG transformations.
Is there a tool or plugin that can do this? I have the values from the dialog box (X, Y, Z, Perspective), can I translate them to SVG transforms myself?
The text is meant to be dynamically changed with JavaScript.

