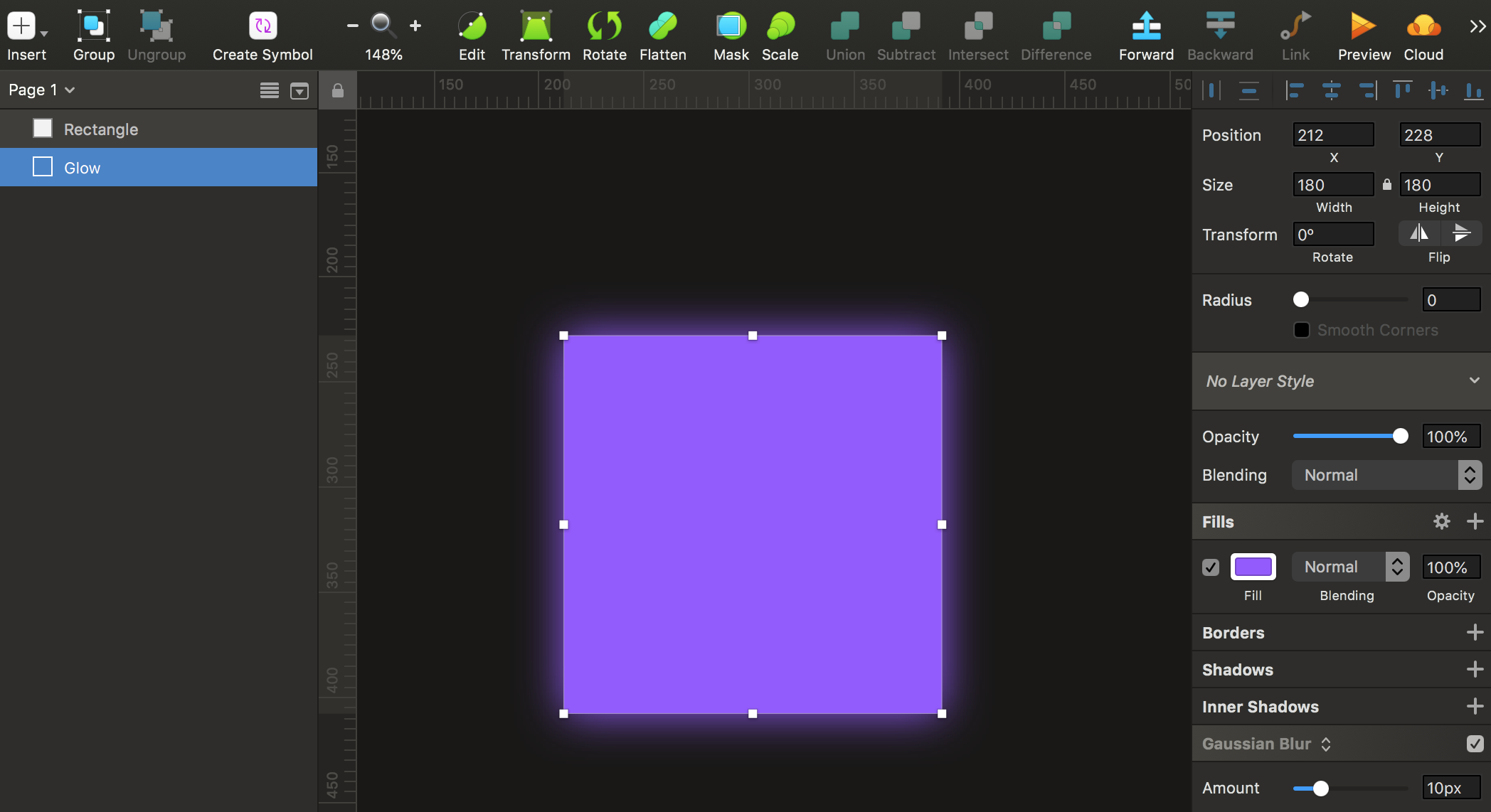
When I export an image of a loader I make to .svg code the glow effect doesn't appear later in the implementation (when we add it in the project's html/css).
I see everything else but not the glow effect I added. Actually, the image also changes a little bit when we see it on the screen. Any ideas?