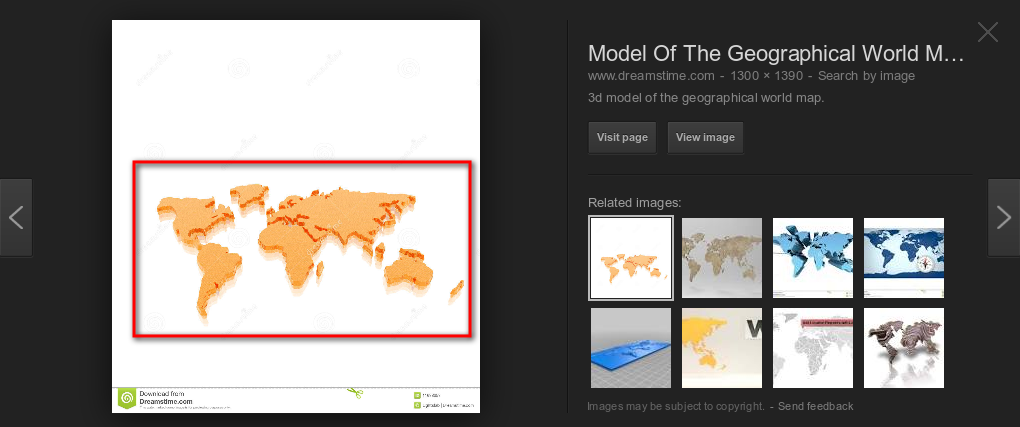
I am trying to create a custom image overlay on leaflet.js. For sake of learning something new, I am trying to lay over the co-ordinates on a 3D-looking map. For example (the map inside the red rectangle):

So, far I have tried the perspective tool and 3D edge extension on inkscape, which are giving a bit of hacky result.
My main confusion so far: what is the thick edge (or height) at the bottom called? and, most importantly, is it possible to simulate this on gimp or inkscape? I have heard of blender, but might be a severe overkill.
Thanks a lot.



 RMB, ↹ Tab into edit mode, select everything with A, and press ⎇ AltC to toggle the curve closed. This will allow it to be filled.
RMB, ↹ Tab into edit mode, select everything with A, and press ⎇ AltC to toggle the curve closed. This will allow it to be filled.