I would like to know if this is correct to use a background bokeh style, and combine it with content flat design?
Something like:

I would like to know if this is correct to use a background bokeh style, and combine it with content flat design?
Something like:

"Flat design" has gotten muddy over the last year. There are many designers holding it up like some kind of dogmatic system of standards. And the success of Material design (and MS's Metro, to a lesser extent) has created more imaginary hard lines that don't really exist.
Flat is what you make it. The underlying principle is to avoid excessive use of shading or modeling or faux life-like visual design, like we saw with Apple's grotesque skeuomorphism. That does not mean that shading, texture, photography, or decoration of any kind go away. You still have to design your interface.
In answer to your question: There is no rule against bokeh, or focus-challenged photography, or other background textures and images in any design style. It's how you interpret stylistic influences that make a brand stand apart. You should be developing a new dialect of visual language, not speaking someone else's.
The bigger consideration, as others have pointed out, is usability. Just make sure your photography doesn't make the interface a confusing mess. In some cases, it's even okay for the background to become a very dominant part of the experience — just make sure you still get the "conversion" you're after, whatever that may be.
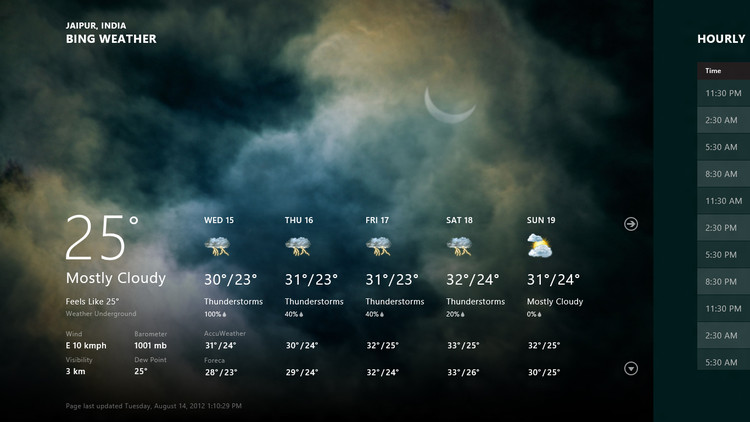
Windows Metro is arguably one of the most flat examples of Flat in recent memory. And yet it has stuff like this.

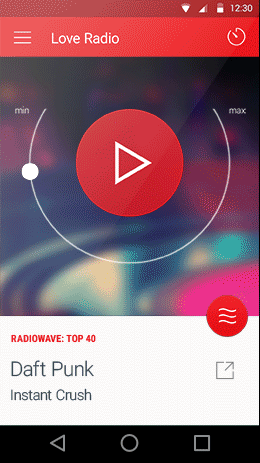
Google Material is pretty militant about Flat too, but big pictures are central to bringing some humanity to it's bright palette.

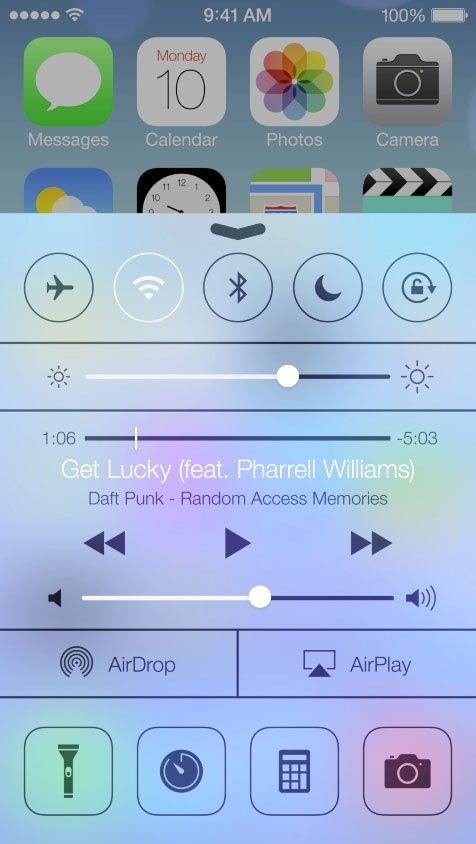
Apple's iOS 7 was a hurried attempt to catch up with the Flatness. For better or worse, someone there made background blur a central metaphor of the system — that is directly influenced by bokeh photography.

Bokeh and flat design certainly can play well. It's not uncommon to see flat design used with images with similar properties such as subtle textures or soft-focus photographs.
But it's one to be careful with, because you're muddying the otherwise perfectly sharp foreground/background distinction you get with a flat design. This is particularly true of bokeh with its big, potentially attention-grabbing spots.
It certainly can be made to work, but you'll need to take these things into account.
I'd say: Bokeh and flat borders (w/o filling) work well. But you should restrict the use to headers and featured elements.
Update (sorry, I was in a rush and forgot to paste the rest of the answer):
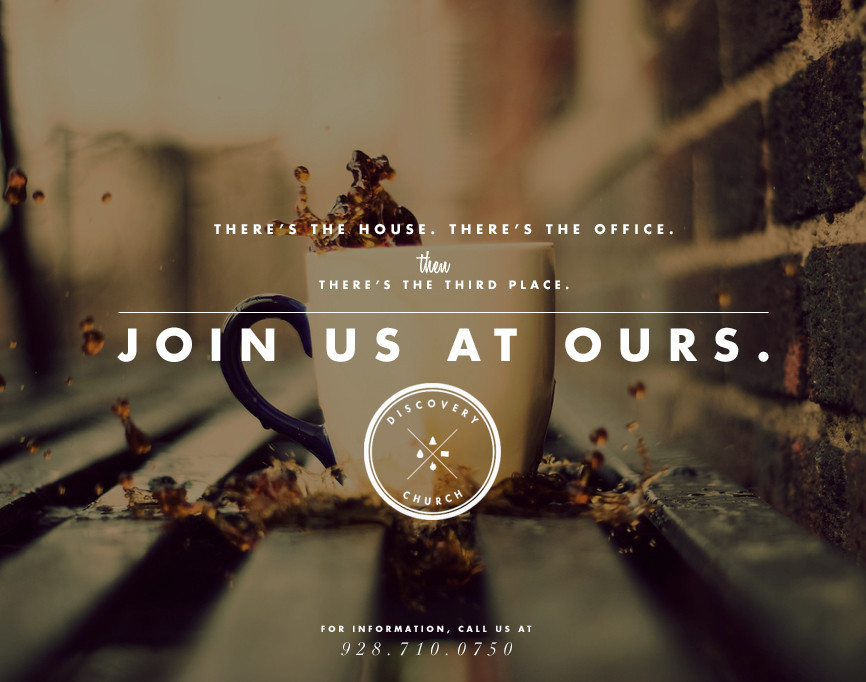
As an example, we can take the following header:

Despite of the strong bokeh, the thin lines of the logo + the hr are not too aggressive and fit well. A filling would not work the good (it would cover too much of the photo).
Another example:
