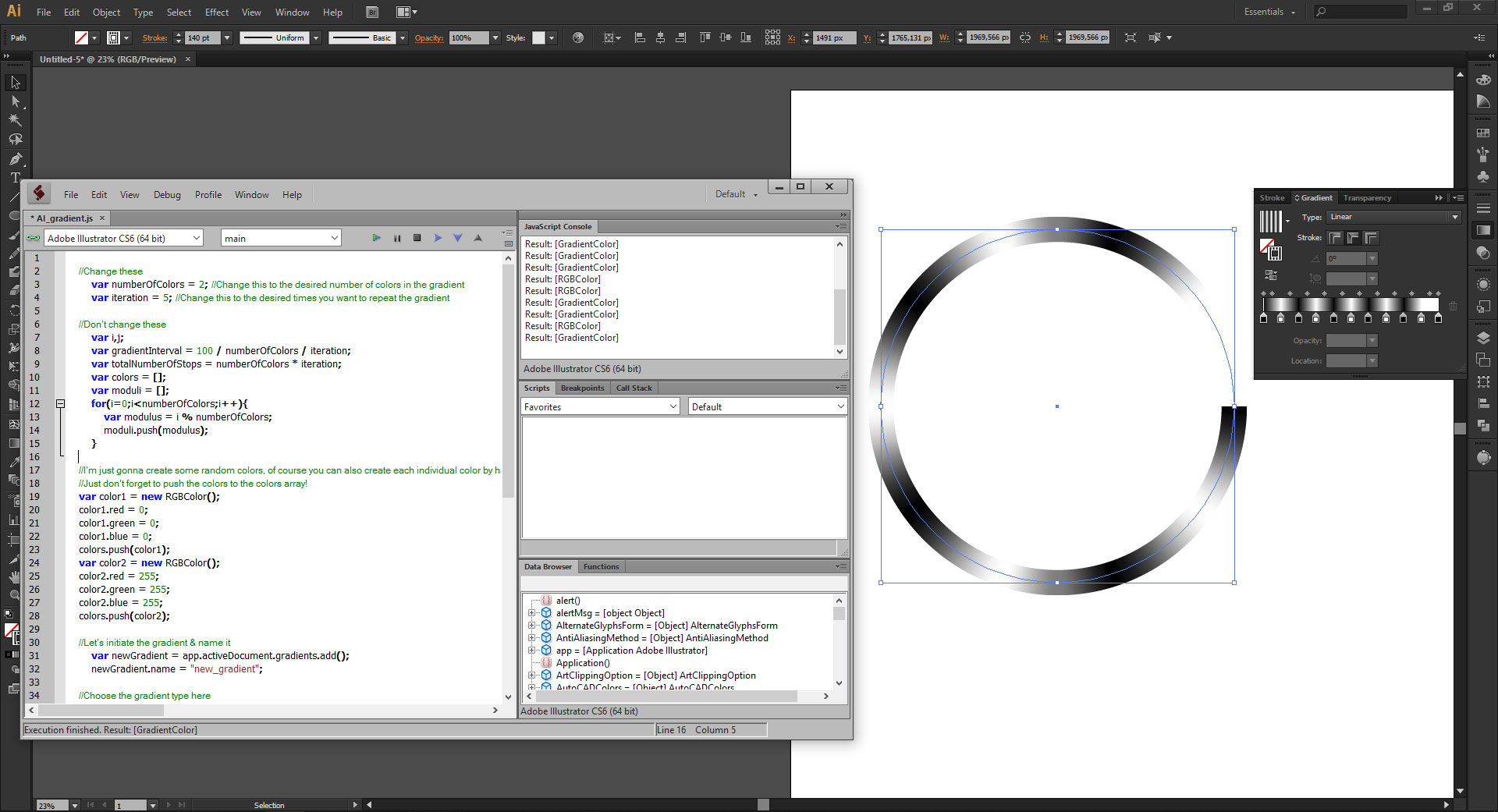
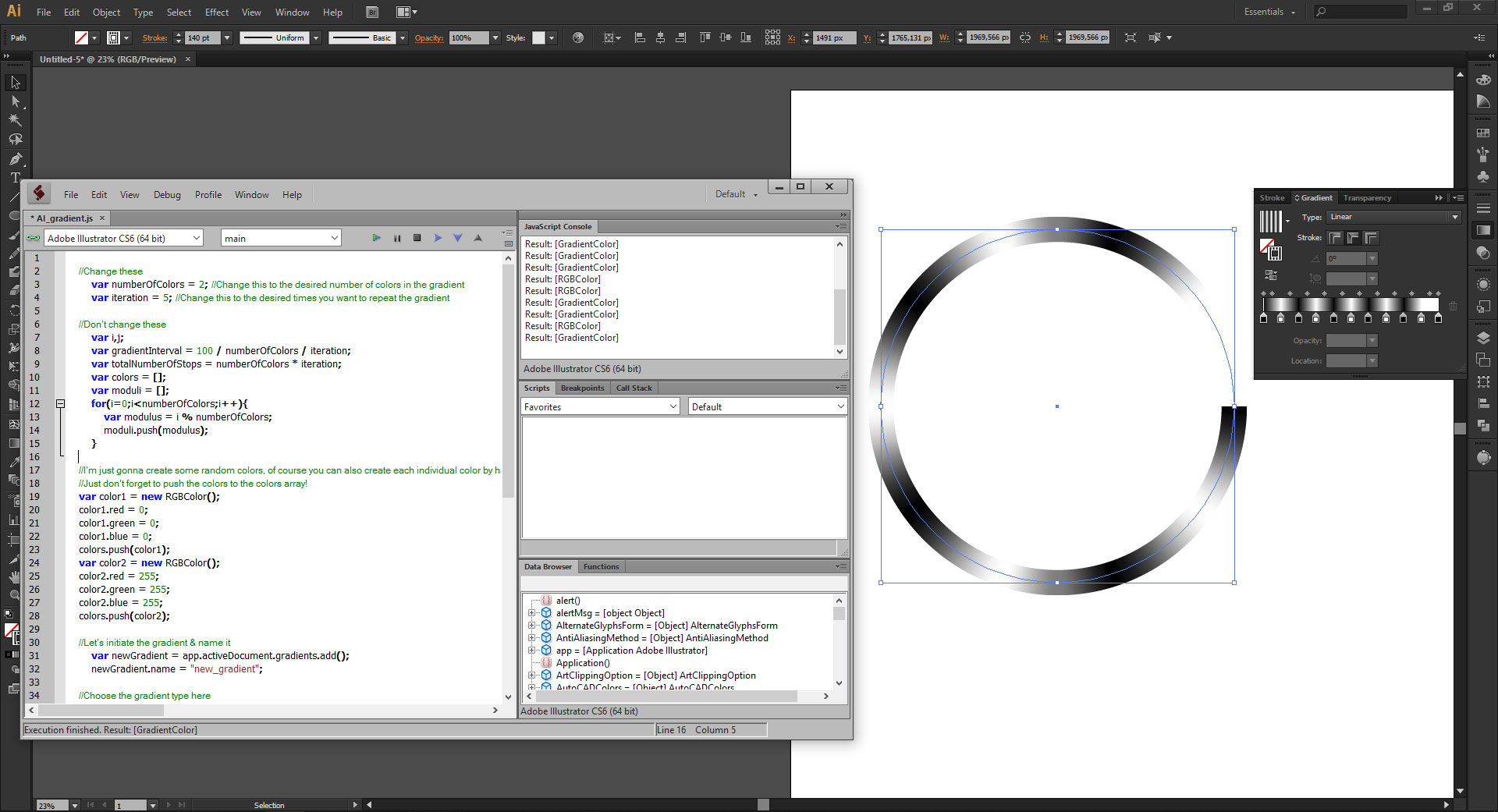
Based on the Illustrator JS manual I've come up with the code below. This code does exactly what you want:
- Creates a gradient with two color stops: black and white
- Repeats it five times
- Applies it as a stroke to the active (selected) element
A more generalistic version can be found below the line.

(1) First we set the desired number of colors and the desired times the gradient needs to iterate:
//Change these
var numberOfColors = 2; //Change this to the desired number of colors in the gradient
var iteration = 5; //Change this to the desired times you want to repeat the gradient
(2) Then we set some variables to be used later. The GradientInterval calculates the percentage position each point needs to be set at. totalNumberofStops is pretty self-explanatory. The colors array will be used later.
//Don't change these
var i,j;
var gradientInterval = 100 / numberOfColors / iteration;
var totalNumberOfStops = numberOfColors * iteration;
var colors = [];
(3) Then we can define our colors. You need exactly as many colors as set in the numberOfColors at the beginning. Missing colors will default to black.
//Don't forget to push the colors to the colors array!
var color1 = new RGBColor();
color1.red = 0;
color1.green = 0;
color1.blue = 0;
colors.push(color1);
var color2 = new RGBColor();
color2.red = 255;
color2.green = 255;
color2.blue = 255;
colors.push(color2);
(4) Time to create our gradient and give it a name. We can also now set the type.
//Let's initiate the gradient & name it
var newGradient = app.activeDocument.gradients.add();
newGradient.name = "new_gradient";
//Choose the gradient type here
//newGradient.type = GradientType.RADIAL; //Uncomment the one you need
newGradient.type = GradientType.LINEAR; //Uncomment the one you need
(5) Now for the good part. First we'll loop over the totalNumberOfStops so we can create each stop and add it to the gradient. We create a new stop and set it one further than the last one. Now we need to get the right color from our colors array. When the modulus of the loop index divided by the number of colors is 0 we know that we've had every color and we need to start again, so we reset our color index.
Example Say I've got six colors that I want to loop 5 times. We've got thirty stops. We loop over all the colors using j. When j becomes 6 there are no more colors (six is the seventh color in the array but there are only six colors in the array). So each multiple of six we start again at 0. Else we just move on to the next color.
Now we only need to add the final color stop at 100%.
//Now here is where the magic starts
for(i=0;i<totalNumberOfStops;i++){
var newStop = newGradient.gradientStops.add();
newStop.rampPoint = i * gradientInterval;
var modulus = i % numberOfColors;
if(modulus === 0){
j = 0;
}else{
j+=1;
}
newStop.color = colors[j];
}
var lastStop = newGradient.gradientStops.add();
lastStop.rampPoint = 100;
lastStop.color = colors[colors.length-1];
(6) The final step: applying the gradient to the stroke. Done. Party!
//Apply gradient stroke to selected object
var colorOfGradient = new GradientColor();
colorOfGradient.gradient = newGradient;
var topPath = app.activeDocument.pathItems[0];
topPath.stroked = true;
topPath.strokeWidth = 140;
topPath.strokeColor =colorOfGradient;
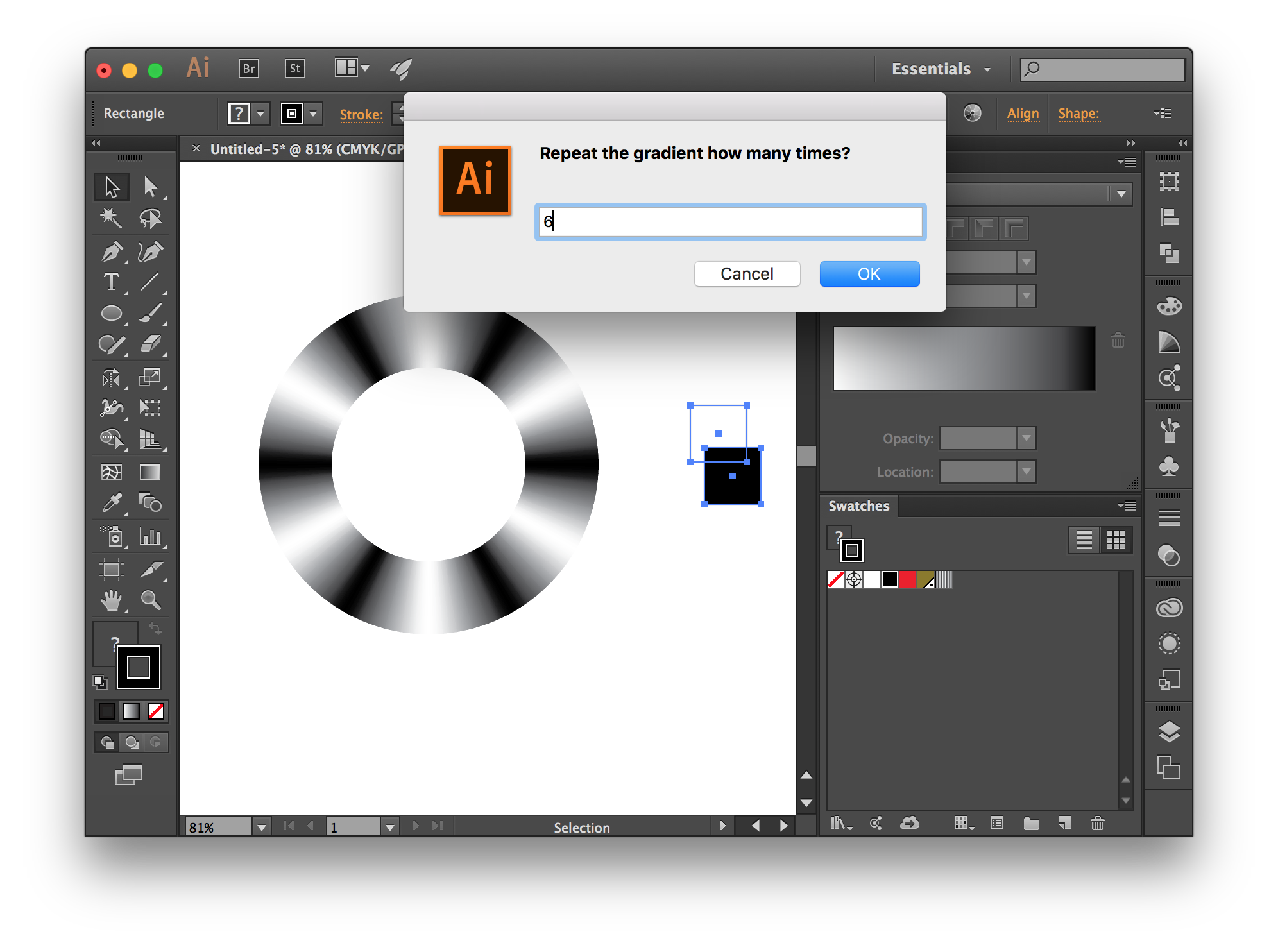
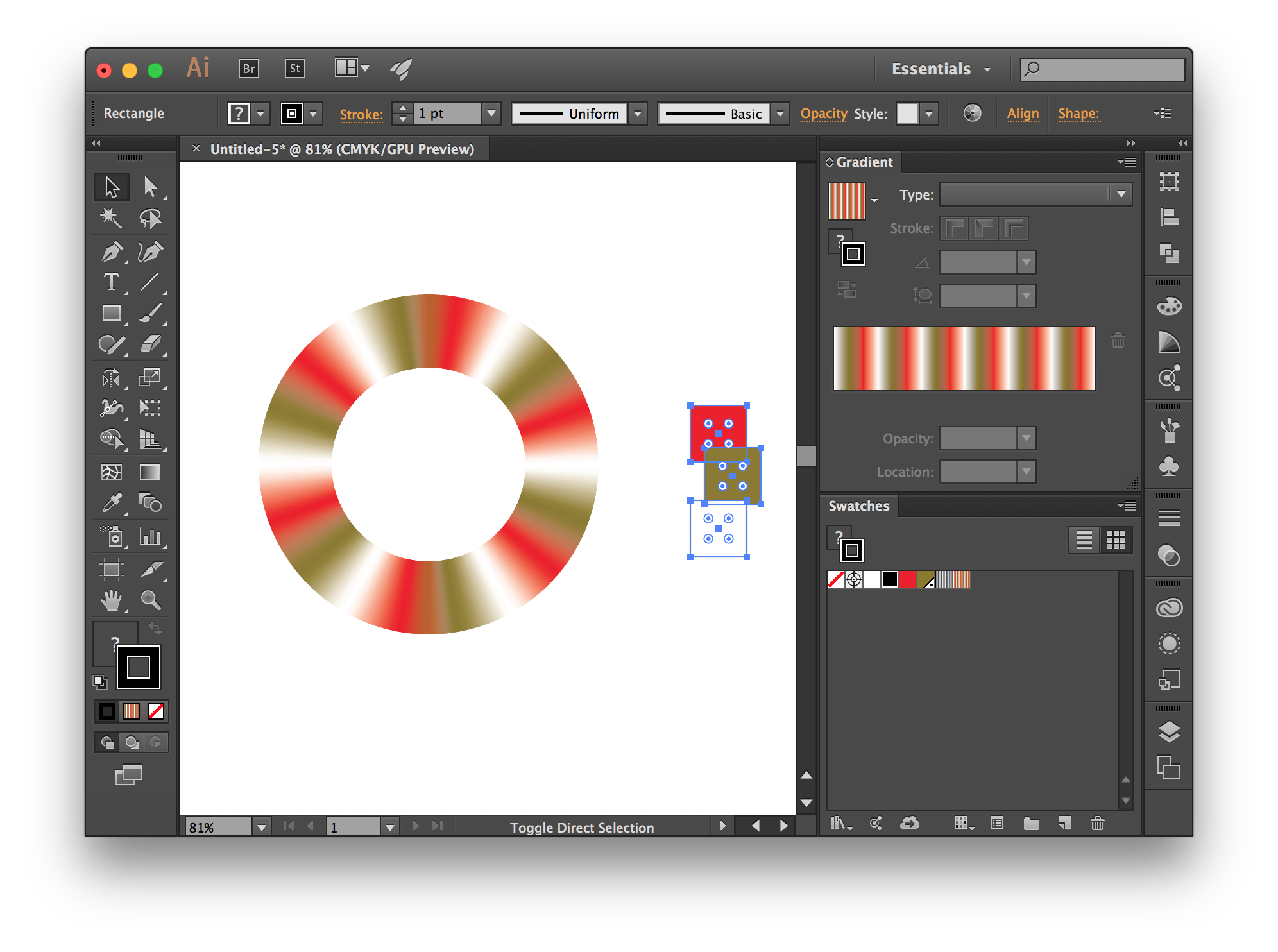
(7) You might have to set the stroke to 'Apply gradient along stroke' manually, because I haven't found the code to do this.

This code was specifically made for your case. A more generalistic version can be found here: http://pastie.org/10921740
Some examples:
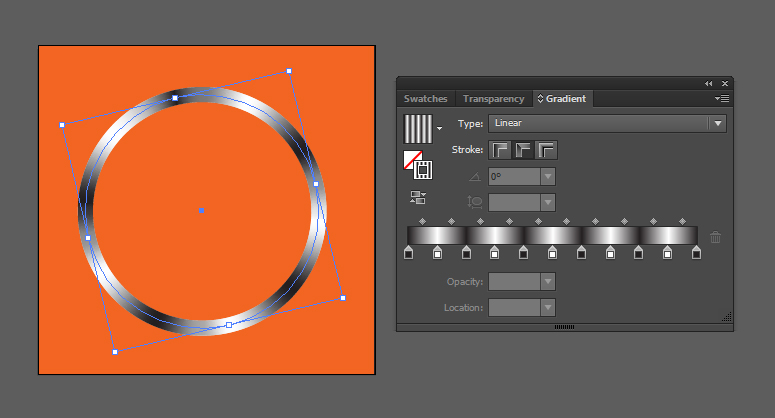
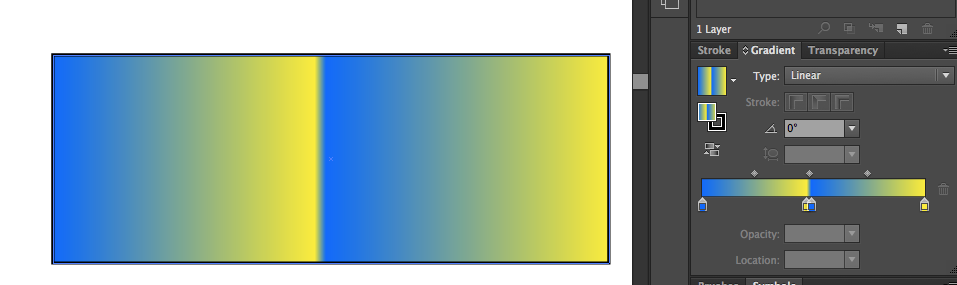
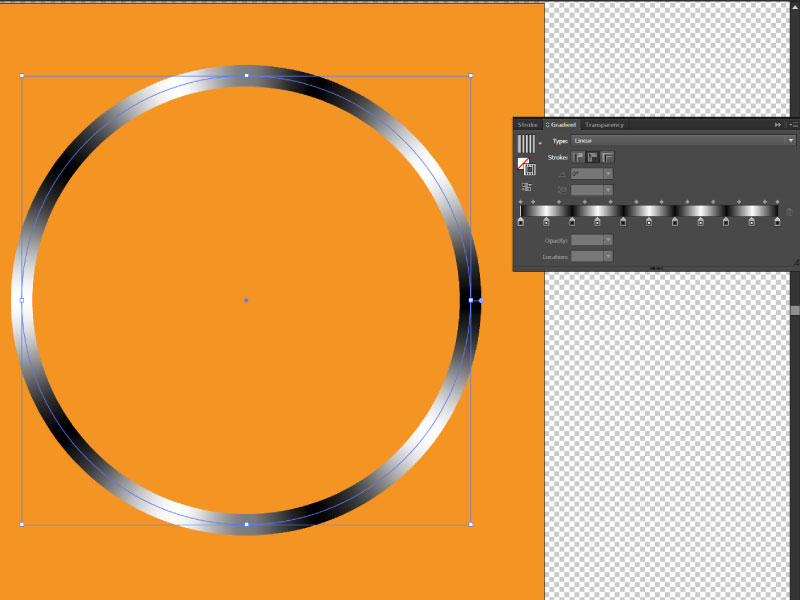
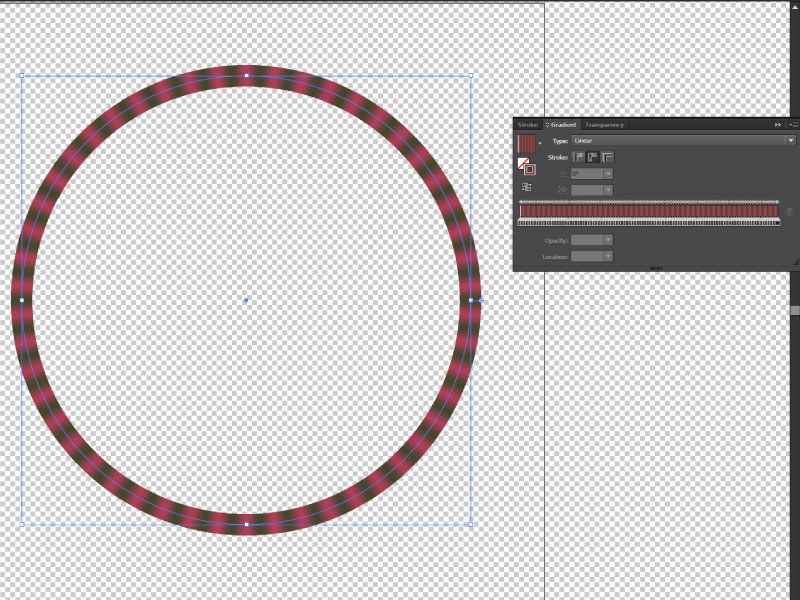
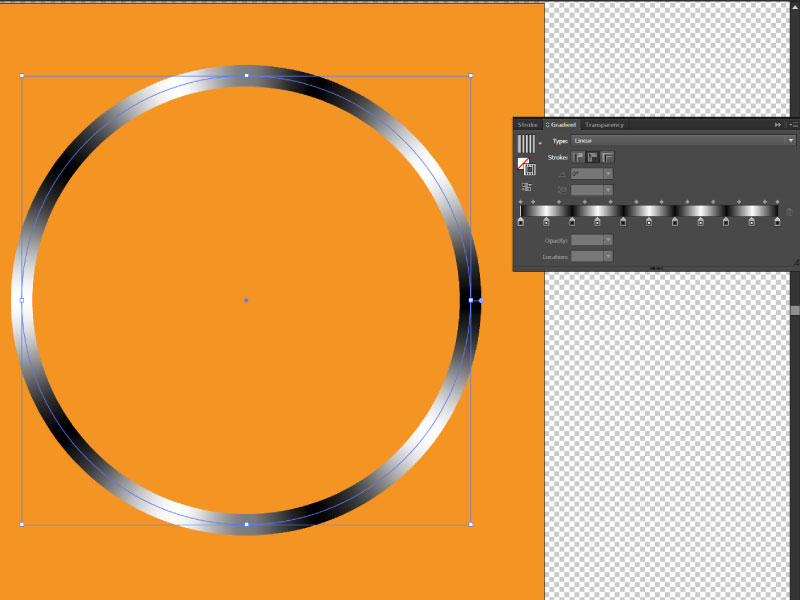
A gradient with two colors, repeating twice:

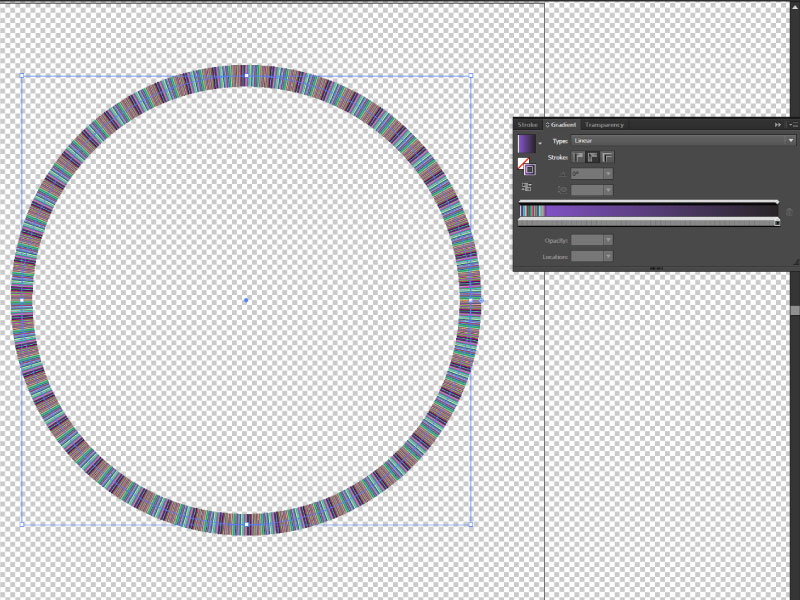
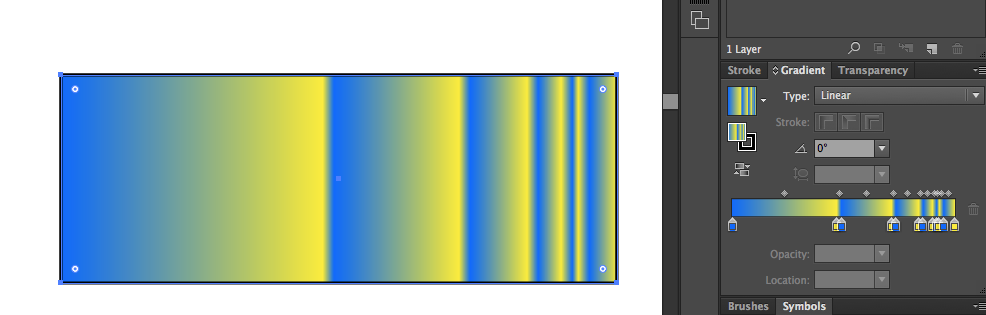
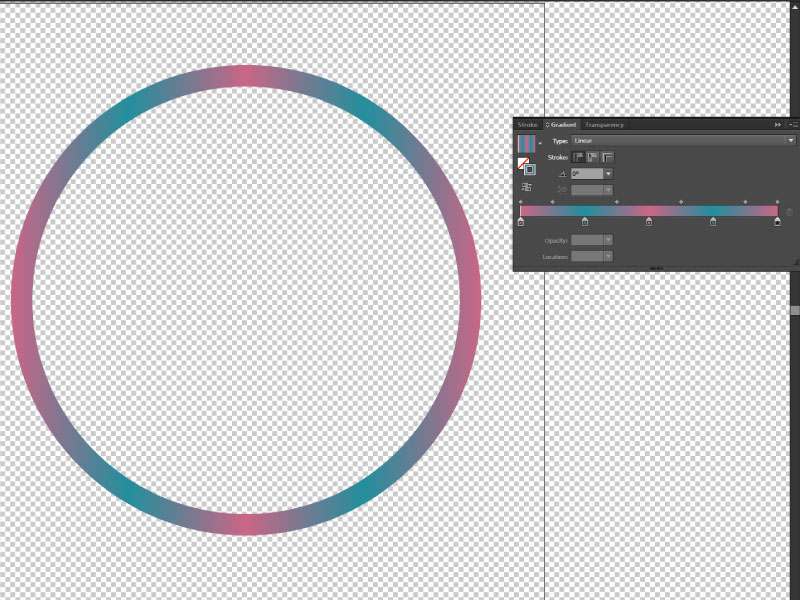
A gradient with five colors, repeating 10 times:

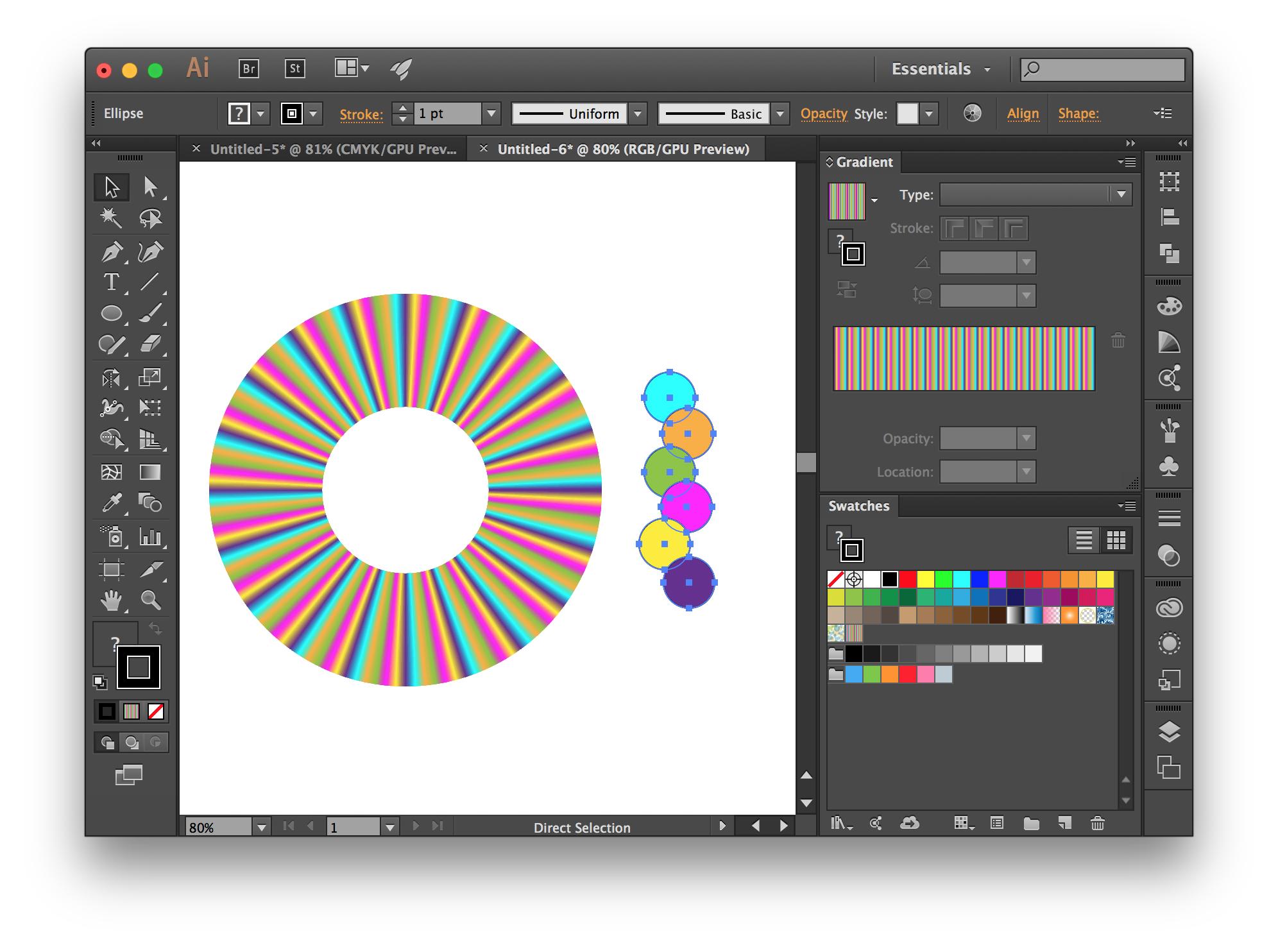
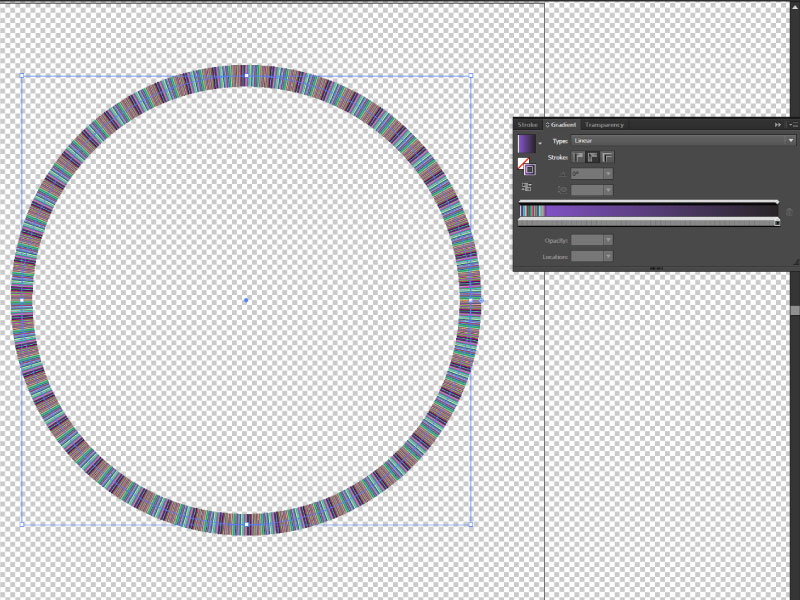
A gradient with two colors, repeating 50 times:

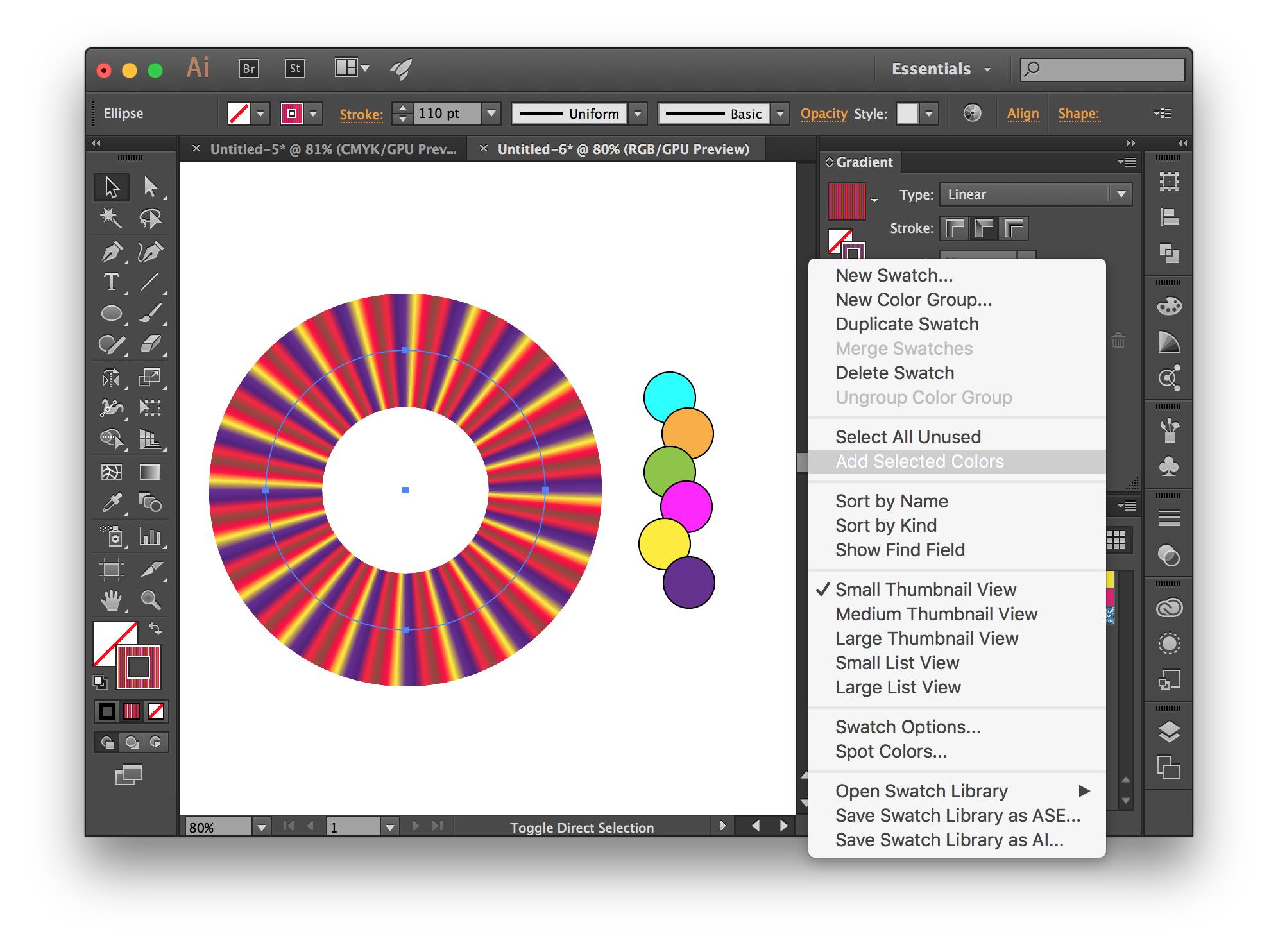
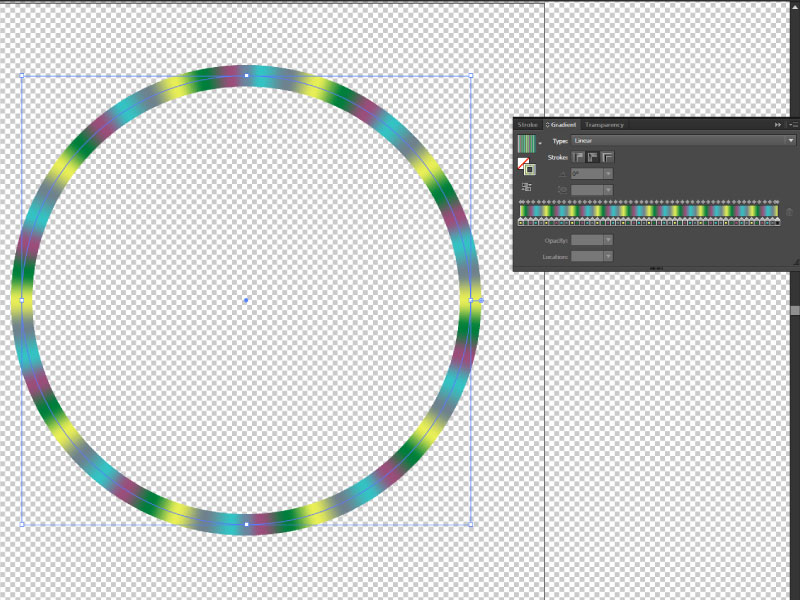
A whopping gradient with 50 colors repeating 50 times: