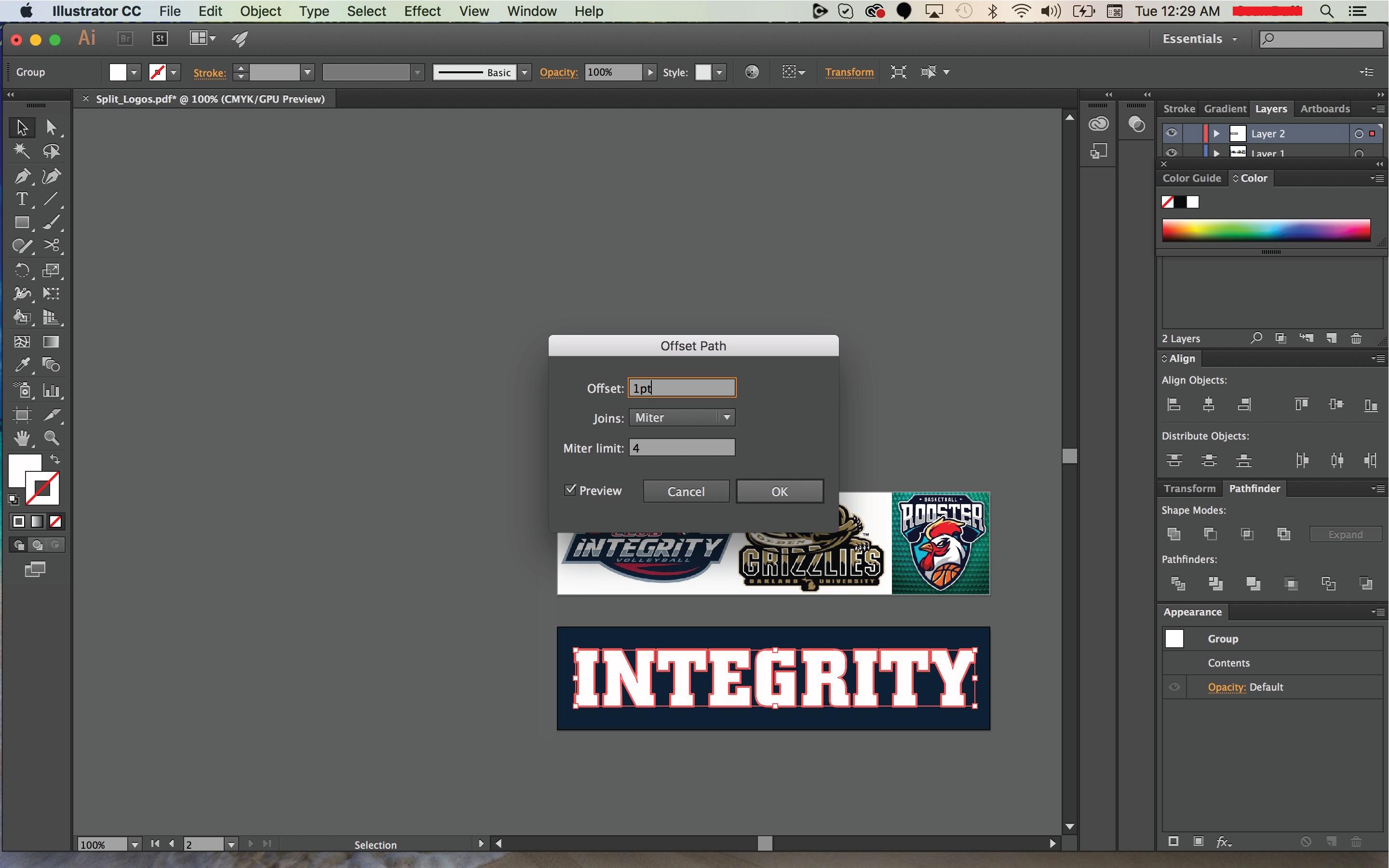
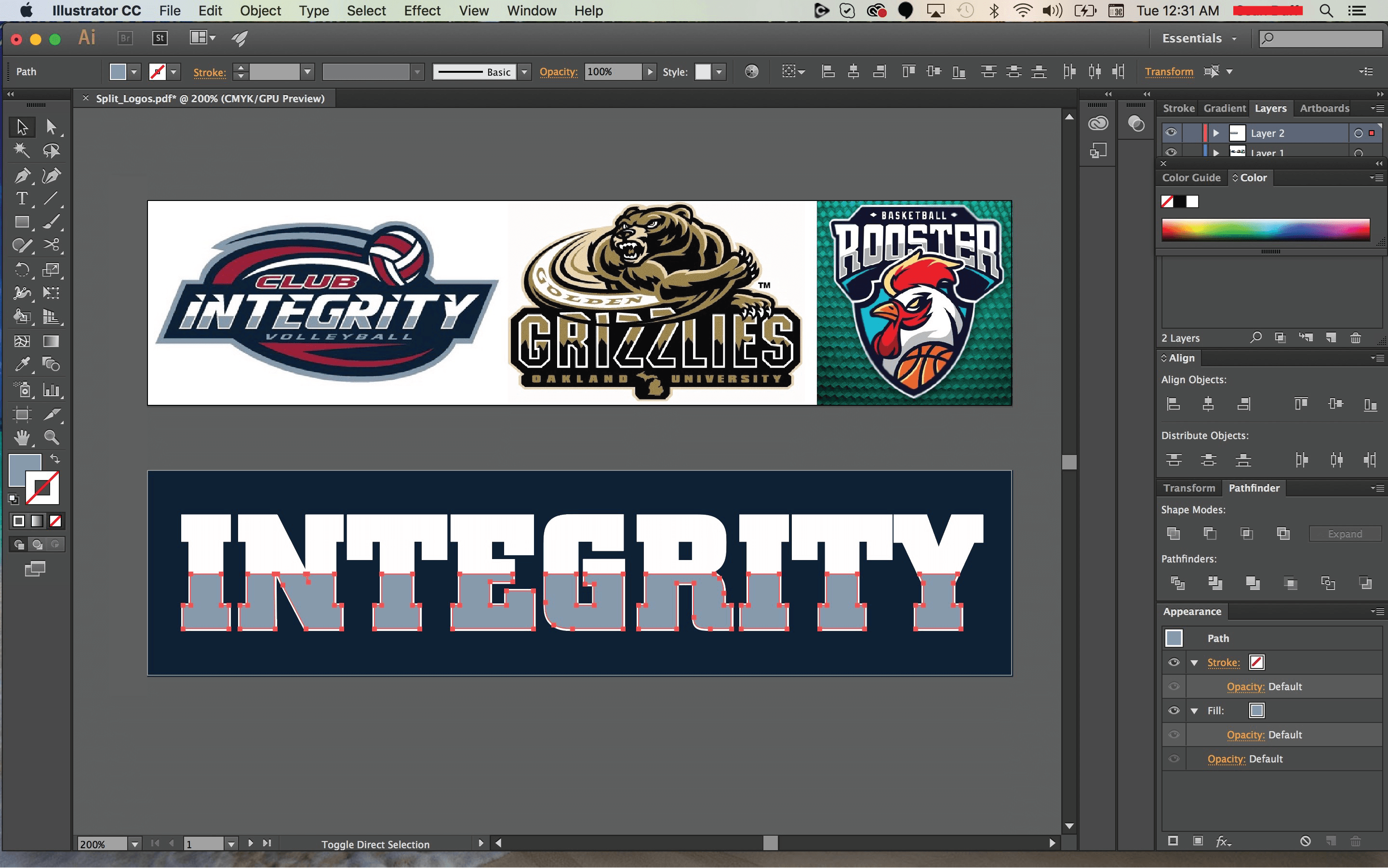
I've seen this answered before but for some reason I can't seem to find it anywhere - I'm trying to split text horizontally like in the following logo designs:
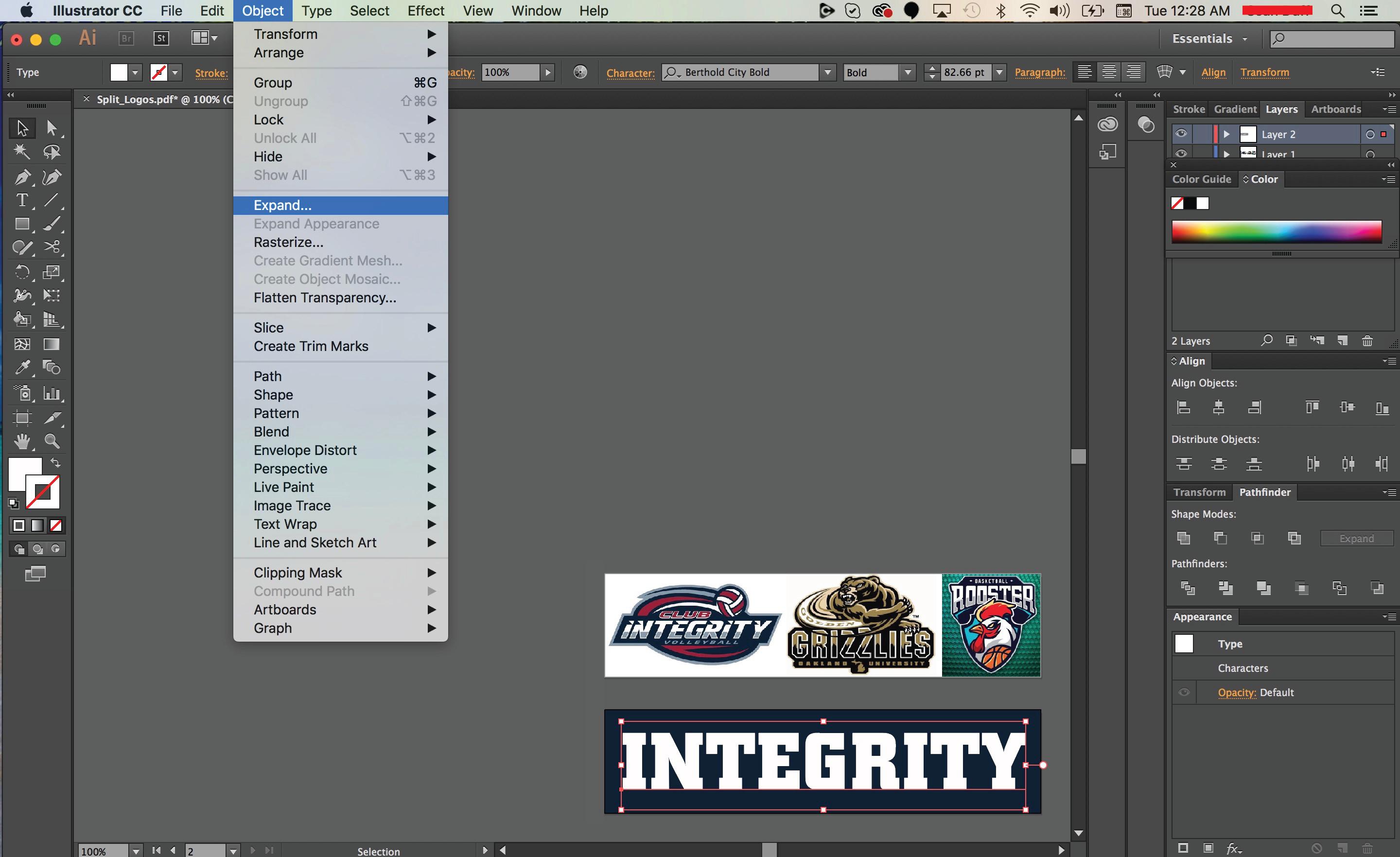
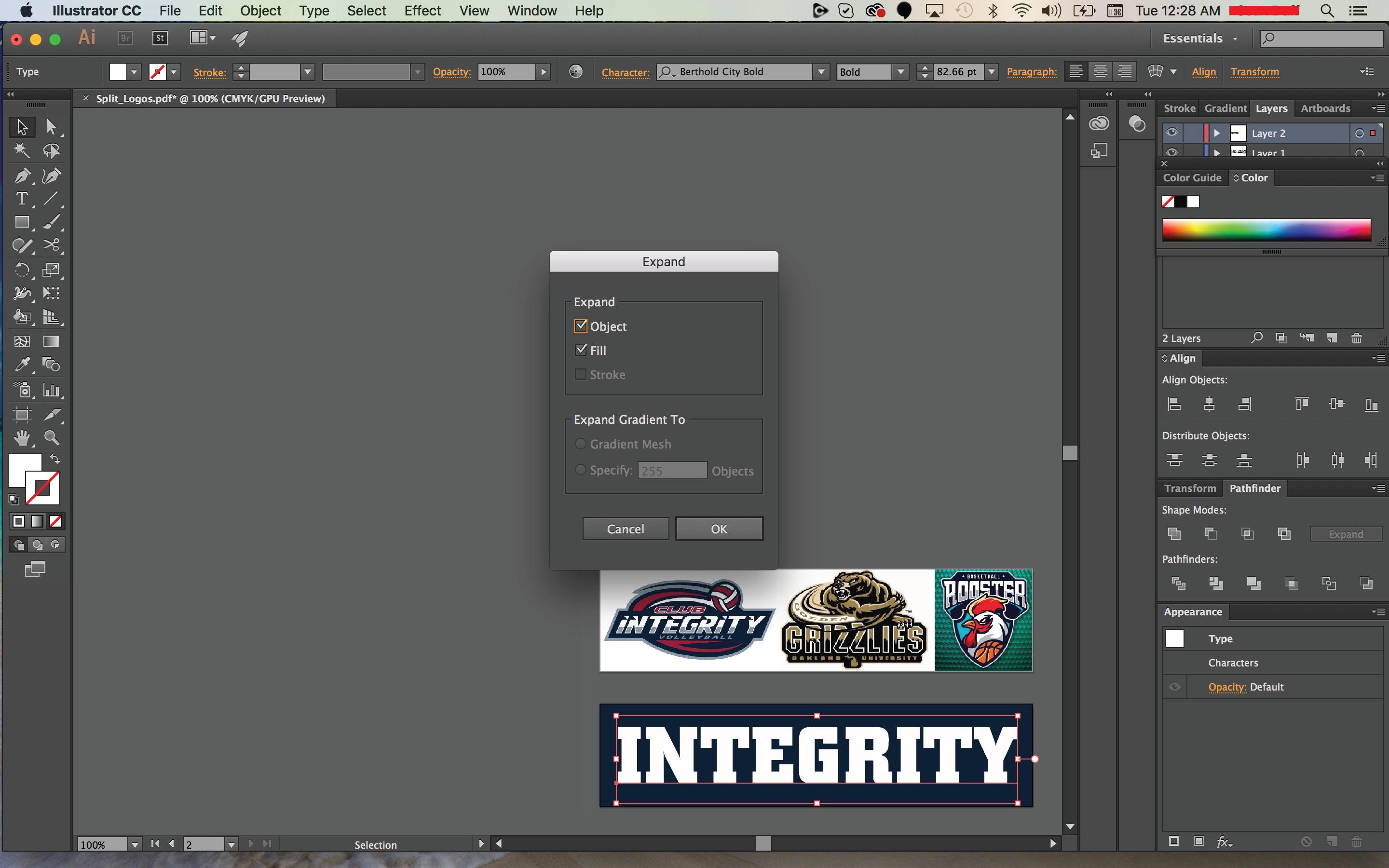
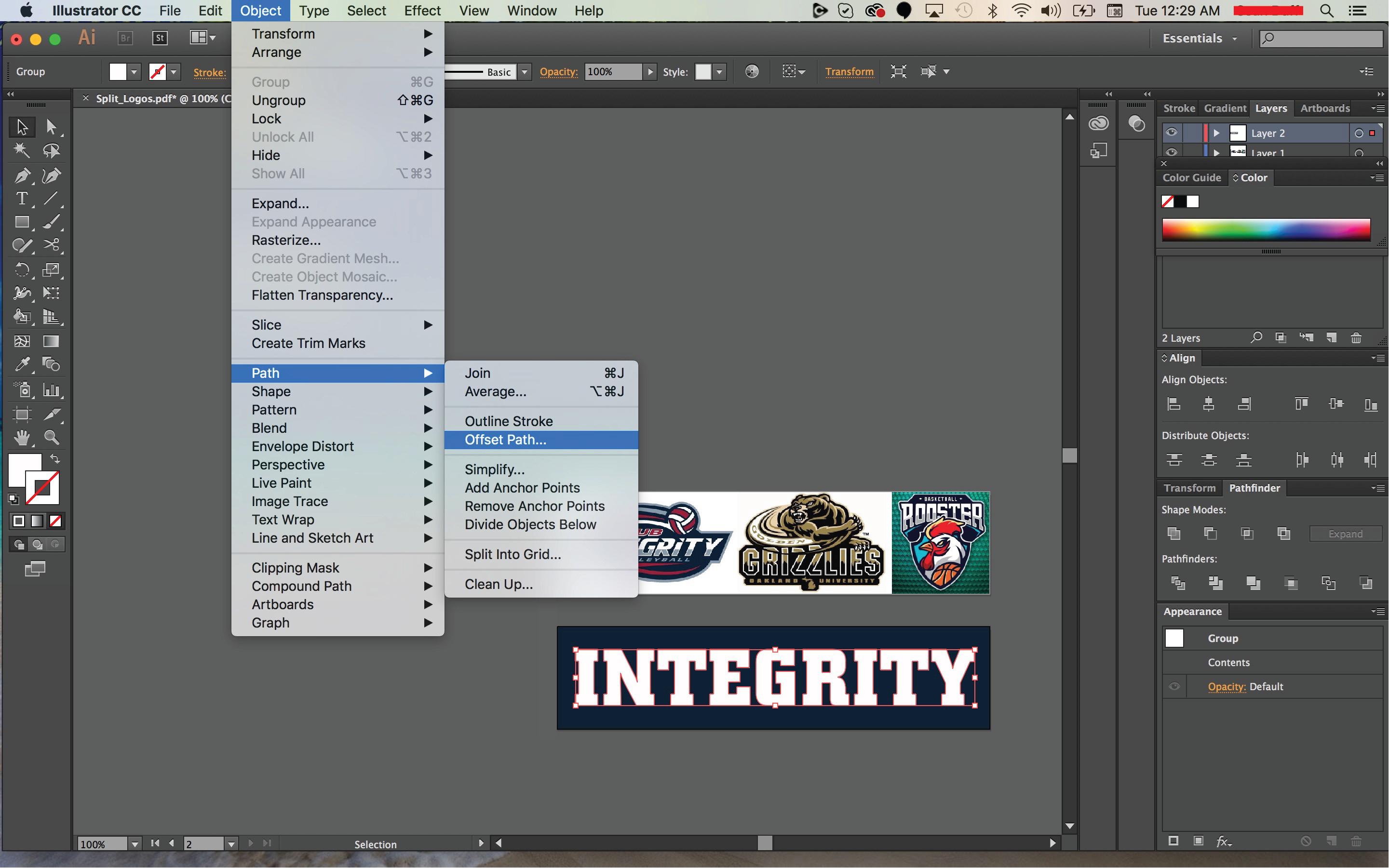
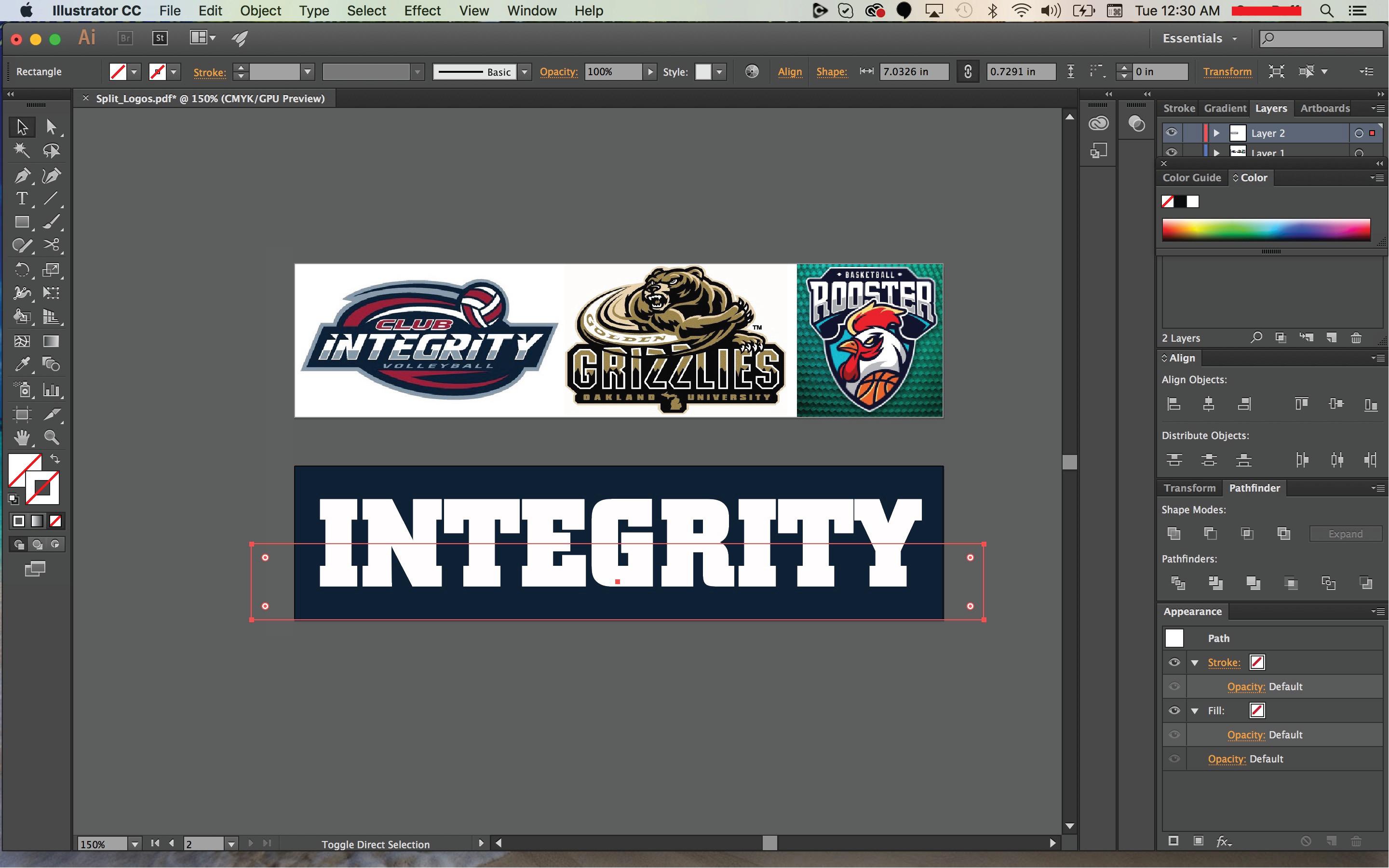
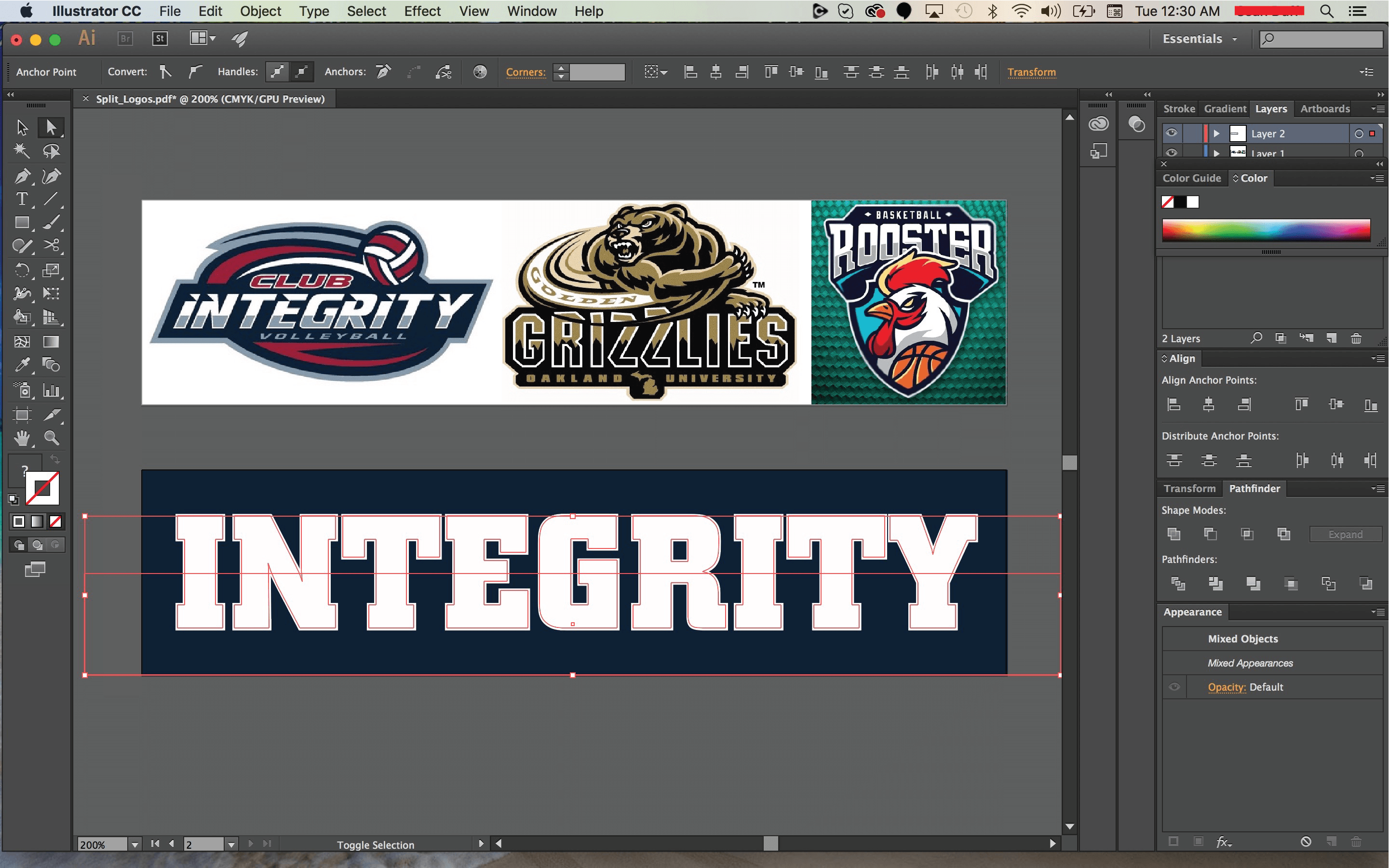
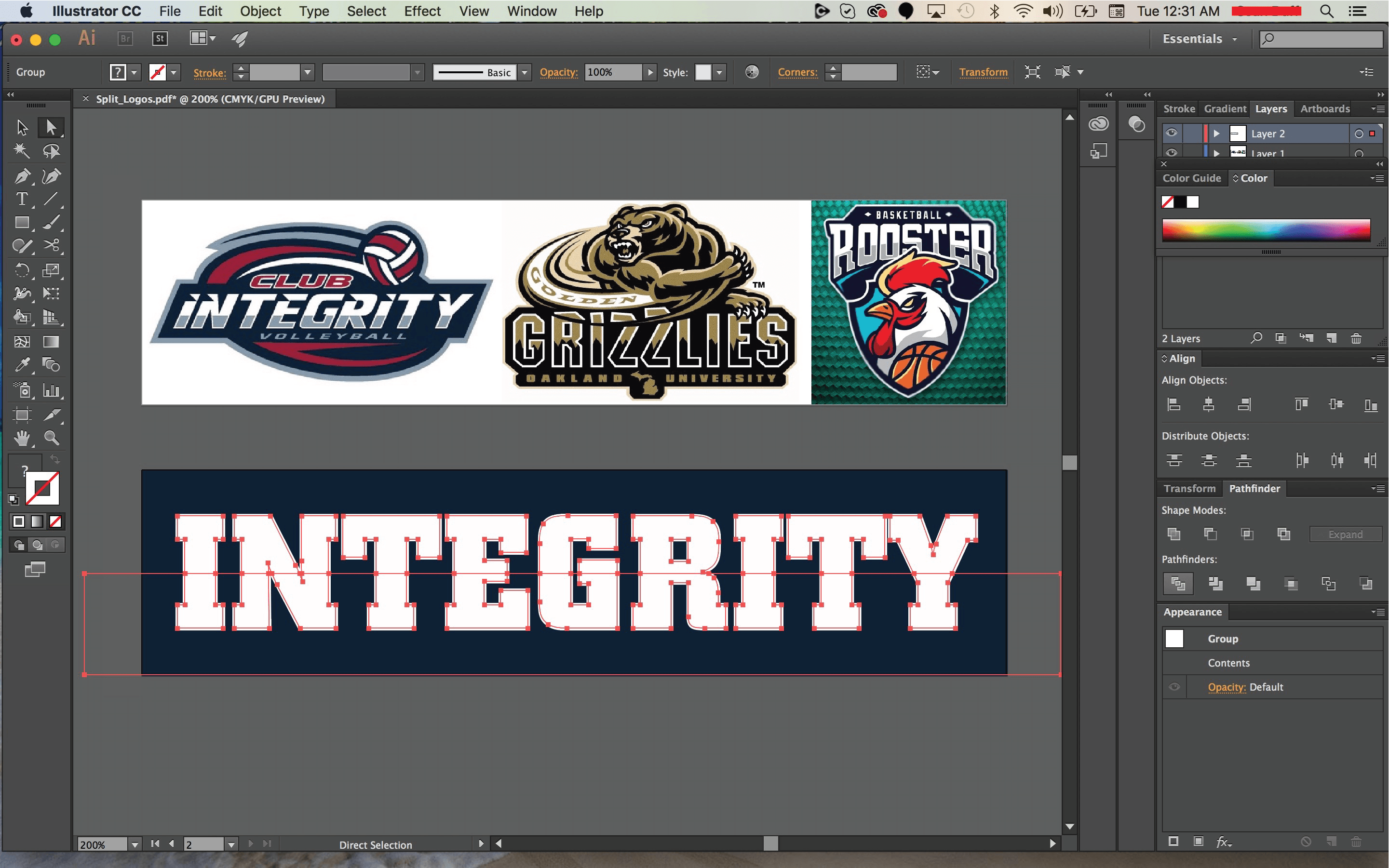
You can see how the colors in the text are actually split 50 / 50 - there isn't a gradient applied. But when I try to replicate the first logo, the only idea that I can come up with is to split the background colors in half, expand the text, and then create a clipping mask. Unfortunately, that idea didn't work, (I was left with only white text):
So how do you split text colors in half (horizontally) and also keep the white outline? Thank you!