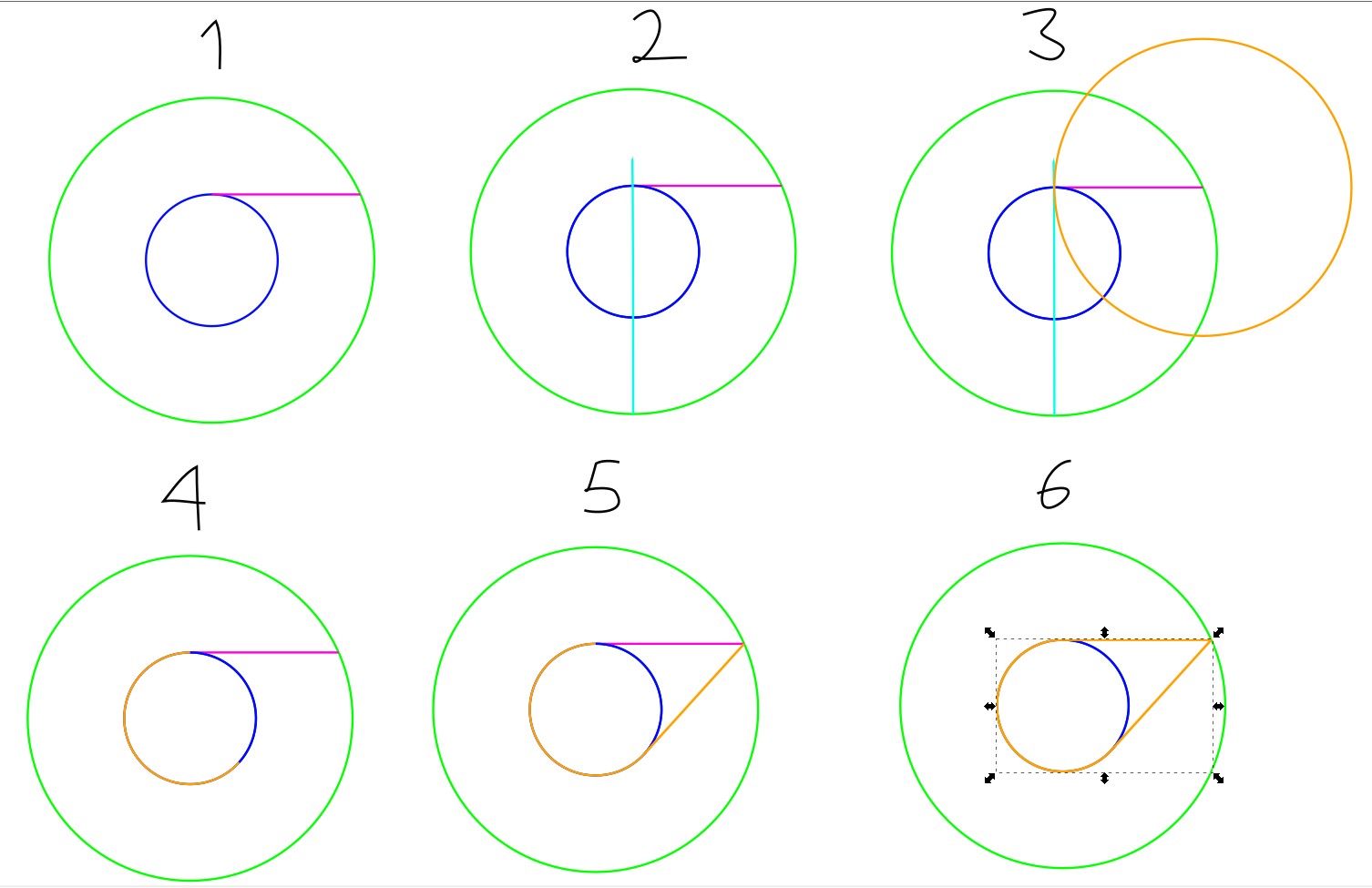
It's kind of hard to explain what I'm going for so here's a crude picture of my attempt:
I want that point on the circumference of the outer circle to join horizontally to the tangent of the inner circle - which I guess would just be the top of it. And then I want it to loop round and rejoin; I know how to cut this out once created.
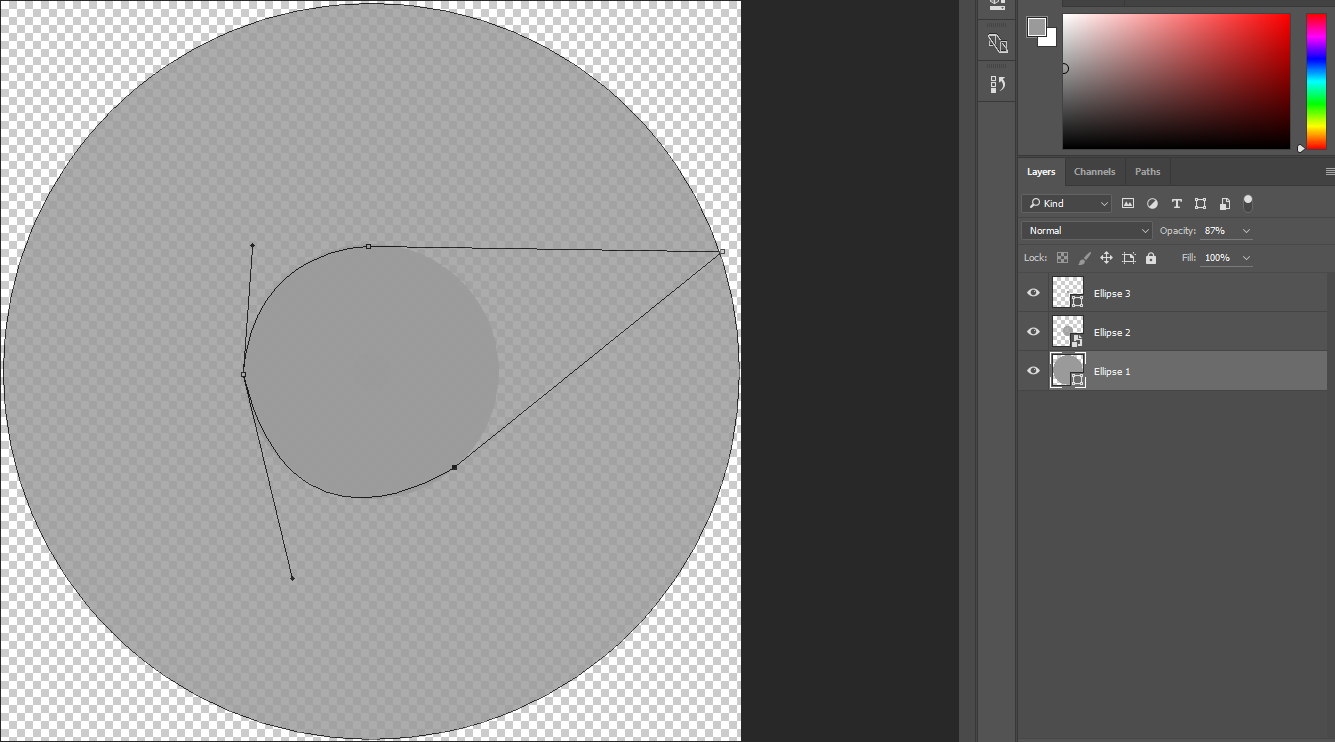
What's the best way to create this where everything line's up orgasmically? I'm not very experienced with Photoshop / vector work; should I be using the pen tool or shape tools?
I'm using Photoshop - I've no money.