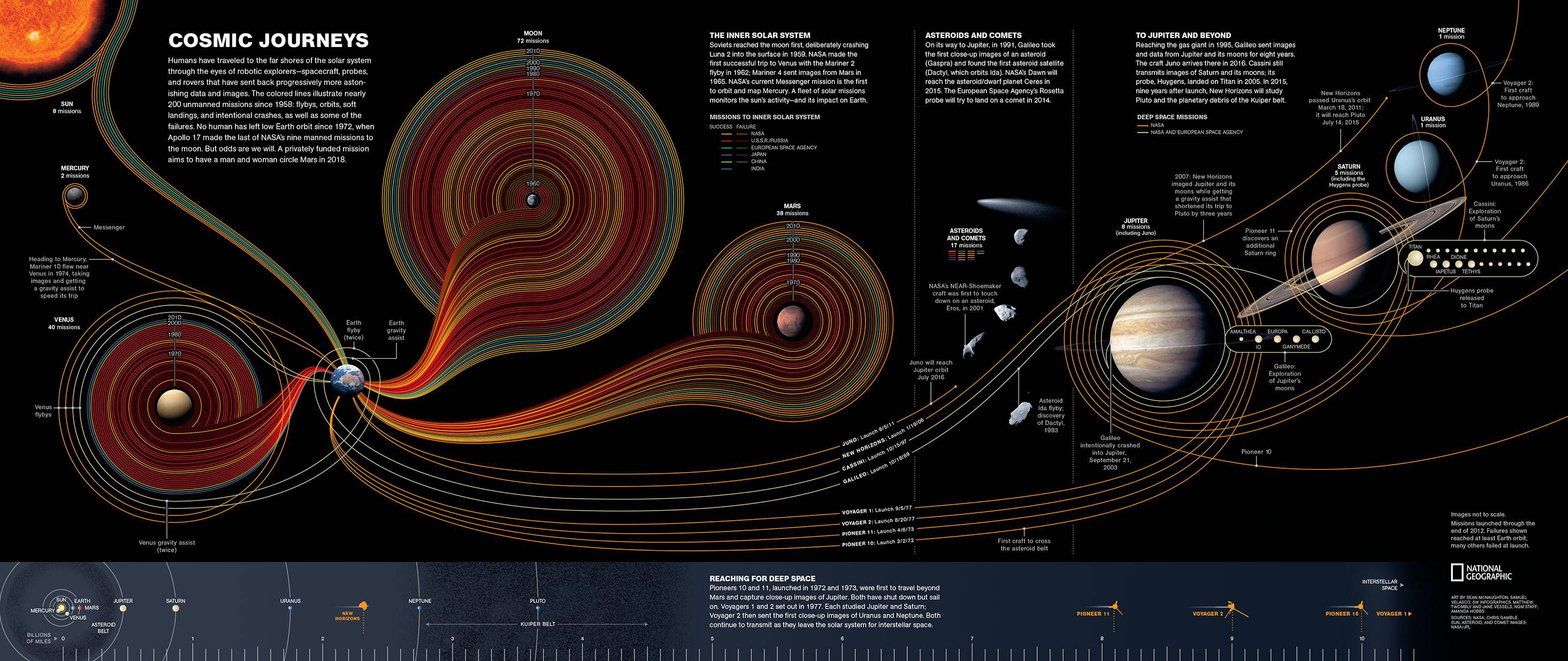
 How could I emulate the paths between/around the planets in this illustration?
Inkscape or PS. Thanks!
How could I emulate the paths between/around the planets in this illustration?
Inkscape or PS. Thanks!
Edit: I tried using strokes of a circle and unionizing it with a curved line, repeating and then masking the overlapping part to create the overlap effect. I'm trying to achieve the look of the overlapping paths from earth around the various celestial beings such as the moon.
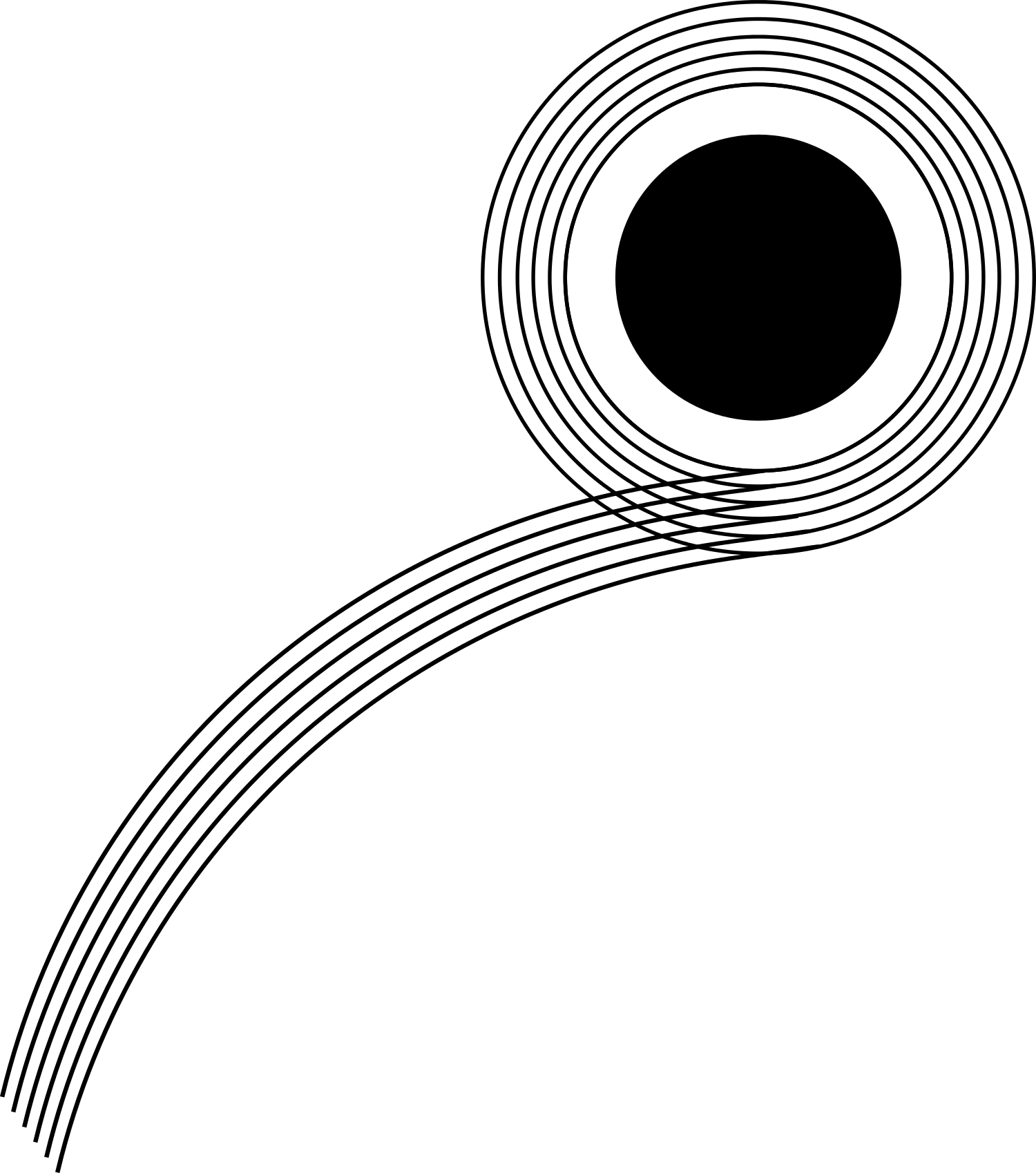
Edit 2: By duplicating multiple spiro swirls and circles, I have gotten thus far:  . What is the most efficient to subtract/mask the uneccesary parts of the circles?
. What is the most efficient to subtract/mask the uneccesary parts of the circles?
